1.经典模式的选项卡: 2.非经典模式的选项卡: 3.经典模式的展示,是否可以调整成非经典模式呢,其实通过代码是可以实现的,我们只需要新建一个webresoure,且放到窗体顶部即可 效果
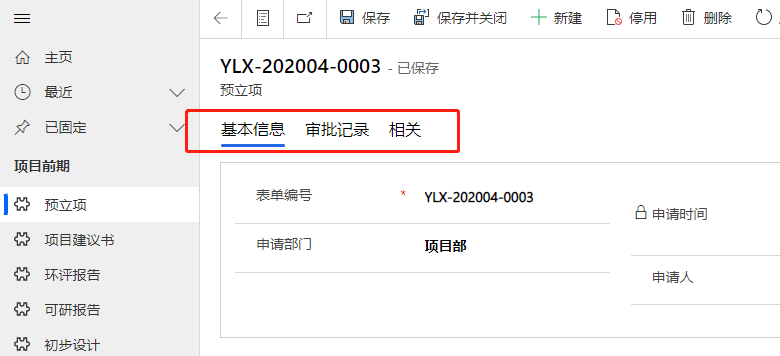
1.经典模式的选项卡:

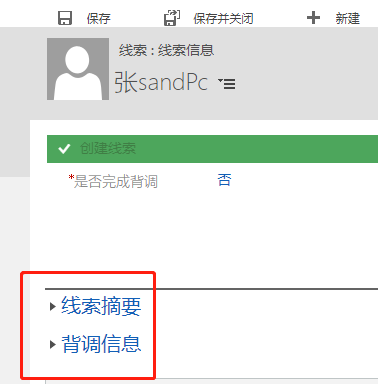
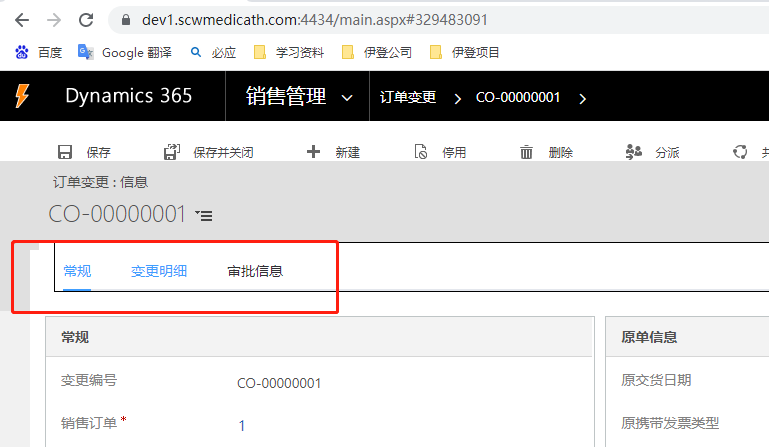
2.非经典模式的选项卡:

3.经典模式的展示,是否可以调整成非经典模式呢,其实通过代码是可以实现的,我们只需要新建一个webresoure,且放到窗体顶部即可
效果:

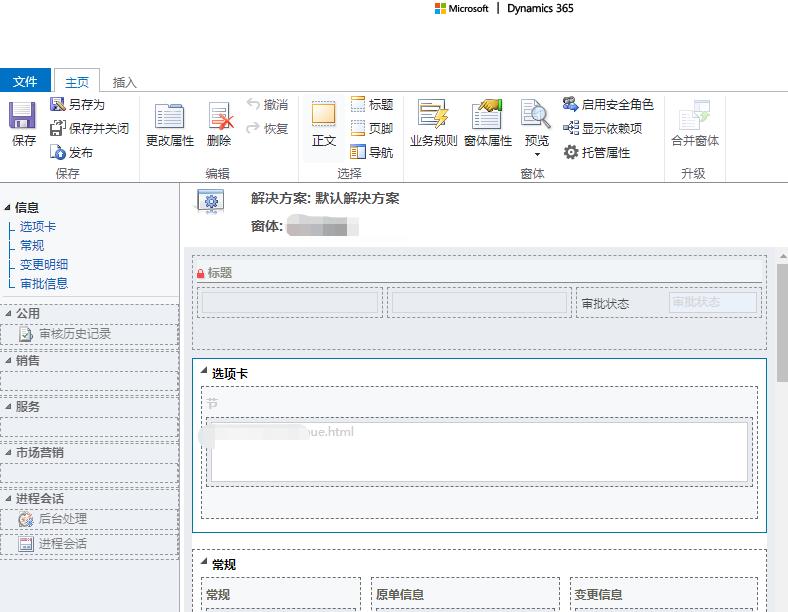
实现方式:

web资源代码:
<html><head></head><body style="overflow-wrap: break-word;"> <meta charset="utf-8"> <title></title> <link type="text/css" rel="styleSheet" href="./scw_element.css"> <script src="./scw_vue.js"></script> <script src="./scw_element.js"></script> <script src="./scw_axios.min.js"></script> <script src="./scw_api.js"></script> <style> .Custom { width: 100%; height: 80px; } .el-tabs__nav-prev { top: 10px !important; font-size: 20px; } .el-tabs__nav-next { top: 10px !important; font-size: 20px; } </style> <meta> <div id="form"> <div class="Custom" v-if="da.length>0"> <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane v-for="(item,i) in da" :key="i" :label="item['$0_2']['$J_2'].Label" :name="item['$0_2']['$J_2'].Name" v-if="i>0&&item['$0_2']['$J_2'].Name!='hide'"> </el-tab-pane> </el-tabs> </div> </div> <script> new Vue({ el: "#form", data: { activeName: parent.Xrm.Page.ui.tabs.getAll()[1]['$0_2']['$J_2'].Name, da: [], }, created: function () { this.init(); }, methods: { init: function () { if (typeof ($) === 'undefined') { $ = parent.$; jQuery = parent.jQuery; } let entityName = parent.Xrm.Page.data.entity.getEntityName(); let contan = entityName.indexOf('scw_'); // let width = Number($("#tdAreas")[0].offsetWidth) * 0.97 + "px"; //调整样式(非自定义) if (Number(contan) < 0) { $(".refresh-form .ms-crm-FormBodyContainer TABLE.ms-crm-FormSection[name=tab_999_section_1]") .css("border", "none").css("position", "fixed").css("z-index", "8").css("width", "95%").css("top", "6.66rem").css("right", "3%").css( "background-color", "white"); } //调整样式(自定义) else { // $(".refresh-form .ms-crm-FormBodyContainer TABLE.ms-crm-FormSection[name=tab_999_section_1]") // .css("border", "none").css("position", "fixed").css("z-index", "8").css("width", // "95%").css("top", "6.39rem").css("right", "3%").css( // "background-color", // "white"); $(".refresh-form .ms-crm-FormBodyContainer TABLE.ms-crm-FormSection[name=tab_999_section_1]") .css("border", "none").css("position", "fixed").css("z-index", "8").css("width", "96%").css("top", "5.8rem").css("right", "2%").css( "background-color", "white"); } $(".refresh-form DIV.ms-crm-InlineTab-Read").css("margin-bottom", "24px"); $(".ms-crm-Inline-LockIcon").css("z-index", "7"); $("#crmNotifications").css("z-index", "99").css("margin-top", "50px"); this.da = parent.Xrm.Page.ui.tabs.getAll(); let that = this; this.da.forEach(function (element) { if (element["$0_2"]["$J_2"].Id != 'tab0') { if (element["$0_2"]["$J_2"].Name == that.activeName) { element.setVisible(true); } else { element.setVisible(false); } } }); console.log(this.da) }, handleClick: function (tab, event) { var entityName = window.parent.Xrm.Page.data.entity.getEntityName(); let that = this; this.da.forEach(function (element) { if (element["$0_2"]["$J_2"].Id != 'tab0') { if (element["$0_2"]["$J_2"].Name == that.activeName) { console.log(element); element.setVisible(true); } else { element.setVisible(false); } } }); } }, computed: {} }) </script> </body></html>
记得收藏并关注,掌握更多相关知识!!!
