今天来分享下在GEE分幅显示两张不同的图,以NDVI为例,目标是可以在界面显示不同年份的NDVI,进行对比分析。 实现代码如下: //选取银川市的部分区域 var roi = ee.Geometry.Polygon( [[[106.
今天来分享下在GEE分幅显示两张不同的图,以NDVI为例,目标是可以在界面显示不同年份的NDVI,进行对比分析。
实现代码如下:
var roi = ee.Geometry.Polygon(
[[[106.08593436846968, 38.61243259416587],
[106.08593436846968, 38.35658787595946],
[106.56589957843062, 38.35658787595946],
[106.56589957843062, 38.61243259416587]]], null, false);
function controlPanel1(){
var Title = ui.Label({value: 'NDVI',style: {fontWeight: 'bold', fontSize: '16px'}});
var Year_selector = ui.Select({
items: [
{label: '2013', value: 2013},
{label: '2014', value: 2014},
{label: '2015', value: 2015},
{label: '2016', value: 2016},
{label: '2017', value: 2017},
{label: '2018', value: 2018},
{label: '2019', value: 2019},
{label: '2020', value: 2020},
{label: '2021', value: 2021},
],style:{width: '150px'}
}).setPlaceholder('Select year...');
var runButton = ui.Button({label: 'Run', style: {width: '150px'}});
runButton.onClick(function (){
var start_date = Year_selector.getValue() + '-01-01';
var end_date = Year_selector.getValue() + '-12-31';
var L8 = ee.ImageCollection('LANDSAT/LC08/C01/T1_SR')
.filterBounds(roi)
.filterDate(start_date, end_date)
.filterMetadata('CLOUD_COVER_LAND', 'less_than', 5)
.median();
L8 = L8.clip(roi);
var nir = L8.select('B5');
var red = L8.select('B4');
var ndvi = nir.subtract(red).divide(nir.add(red)).rename('NDVI');
var ndviParams = {min: -1, max: 1, palette: ['blue', 'white', 'green']};
map1.addLayer(ndvi, ndviParams, Year_selector.getValue() +' NDVI image');
});
var panel = ui.Panel({
widgets: [Title, Year_selector, runButton],
layout: ui.Panel.Layout.flow('vertical'),
style:{maxHeight: '90%'}
});
panel.style().set('position', 'top-left');
return panel;
}
function controlPanel2(){
var Title = ui.Label({value: 'NDVI',style: {fontWeight: 'bold', fontSize: '16px'}});
var Year_selector = ui.Select({
items: [
{label: '2013', value: 2013},
{label: '2014', value: 2014},
{label: '2015', value: 2015},
{label: '2016', value: 2016},
{label: '2017', value: 2017},
{label: '2018', value: 2018},
{label: '2019', value: 2019},
{label: '2020', value: 2020},
{label: '2021', value: 2021},
],style:{width: '150px'}
}).setPlaceholder('Select year...');
var runButton = ui.Button({label: 'Run', style: {width: '150px'}});
runButton.onClick(function (){
var start_date = Year_selector.getValue() + '-01-01';
var end_date = Year_selector.getValue() + '-12-31';
var L8 = ee.ImageCollection('LANDSAT/LC08/C01/T1_SR')
.filterBounds(roi)
.filterDate(start_date, end_date)
.filterMetadata('CLOUD_COVER_LAND', 'less_than', 5)
.median();
L8 = L8.clip(roi);
var nir = L8.select('B5');
var red = L8.select('B4');
var ndvi = nir.subtract(red).divide(nir.add(red)).rename('NDVI');
var ndviParams = {min: -1, max: 1, palette: ['blue', 'white', 'green']};
map2.addLayer(ndvi, ndviParams, Year_selector.getValue() +' NDVI image');
});
var panel = ui.Panel({
widgets: [Title, Year_selector, runButton],
layout: ui.Panel.Layout.flow('vertical'),
style:{maxHeight: '90%'}
});
panel.style().set('position', 'top-left');
return panel;
}
var map1 = ui.Map();
var map2 = ui.Map();
map1.add(controlPanel1());
map2.add(controlPanel2());
var linker = ui.Map.Linker([map1, map2]);
//经纬度
map1.setCenter(106.328, 38.415, 10);
map1.setControlVisibility({zoomControl: false, fullscreenControl: false});
map2.setControlVisibility({zoomControl: false, fullscreenControl: false});
var mapPanel = ui.Panel([ui.Panel(map1, null, {stretch:'both'}),ui.Panel(map2, null, {stretch:'both'})], ui.Panel.Layout.Flow('horizontal'), {stretch:'both'});
ui.root.widgets().reset([mapPanel]);
ui.root.setLayout(ui.Panel.Layout.Flow('vertical'));
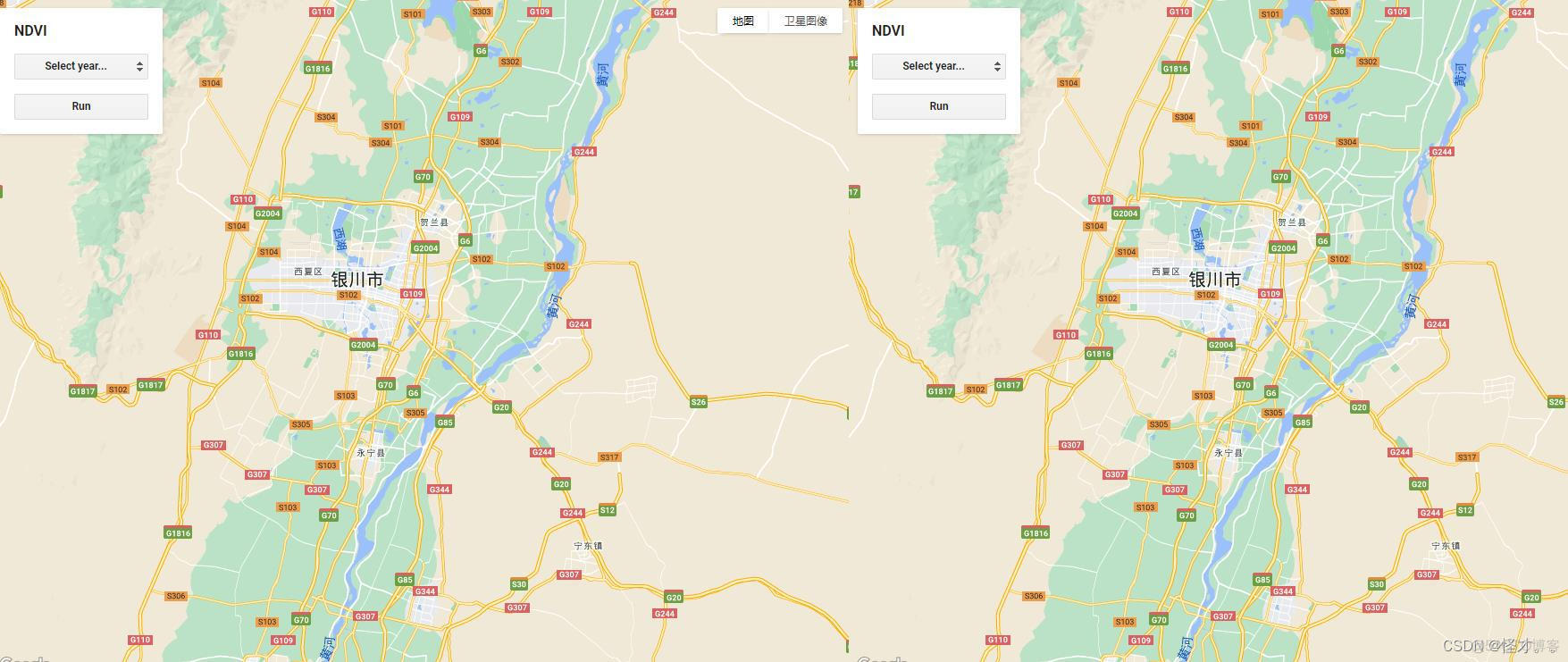
运行之后显示如下界面:

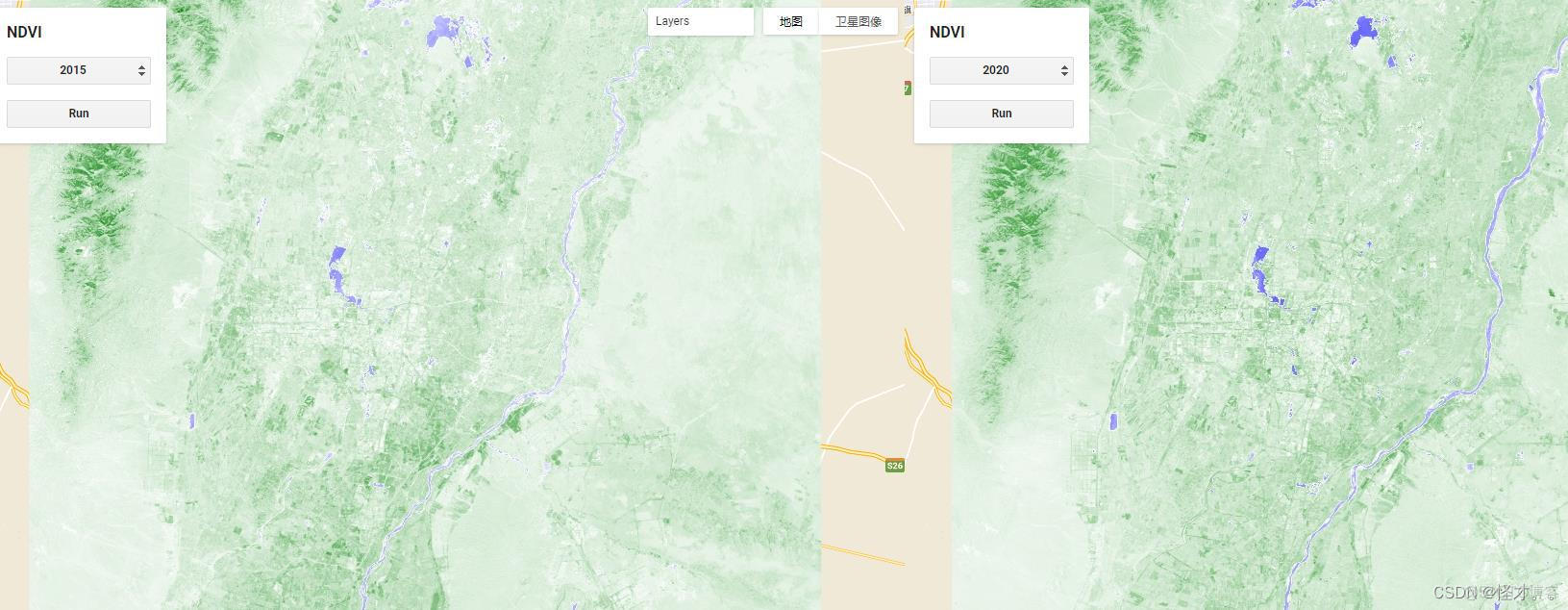
可以在界面里面选择显示NDVI的年份,点击“run”
这样不同年份的NDVI就可以显示出来了

声明:仅供学习使用!
**更多内容请关注微信公众号“生态遥感监测笔记”
