目录
pyecharts介绍
特性
优势
展示
柱状图模板系列
水晶柱状图
解决X轴标签过长的柱状图
自定义平均刻度标签(方便查看超出范围)
翻转X Y轴柱状图
可以移动的X轴柱状图(适合数据类别过多)
可以移动的Y轴柱状图(适合数据类别过多)
二维简单柱状图(主题可选择)
动画延迟柱状图
直方图按照颜色区分
每文一语
pyecharts介绍
pyecharts是python与echarts链接,一个用于生成Echarts图标的第三方库,pyecharts分为v0.5.X和v1两个大版本,两者互不兼容,v1是一个全新的版本,经研发团队决定,前者将不再进行更新维护。下面是我个人整理的关于pyecharts绘制柱状图的案例大全,收集整理不易,多多支持!
特性
- 简洁的 API 设计,使用如丝滑般流畅,支持链式调用
- 囊括了 30+ 种常见图表,应有尽有
- 支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
- 可轻松集成至 Flask,Django 等主流 Web 框架
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图文件以及原生的百度地图,为地理数据可视化提供强有力的支持
优势
pyecharts可以输出网页版的链接,直接调用资源渲染图表,方便快捷,输出不是图片,而是一个可以调节的页面,动态,炫酷,都是它的天地!它可以支持在手机端浏览界面,也可以修改相关参数,总的来说方便至极,而且主题都可以随意搭配,颜色自己调。适用于公司可视化报表,企业展示,日常办公,由于图表过于炫酷,不大适合做科研论文展示,后期会介绍另外一个库,可以作为科研党的首选——matplotlib
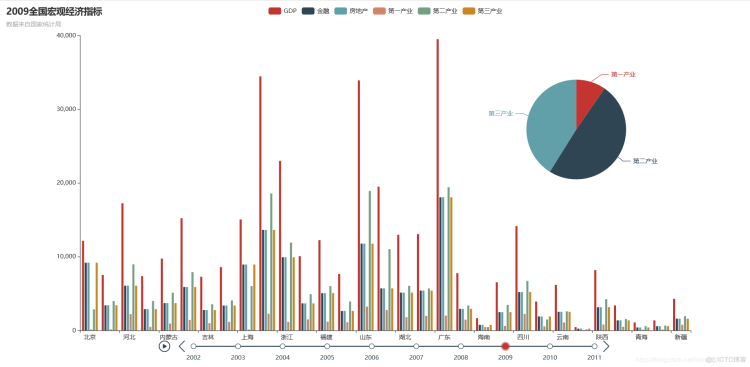
展示


总之pyecharts科研绘制很多一般绘制不了的图形,作为一个可视化神器它的便利之处,只有用过的小伙伴才知道,什么叫 “工欲善其事必先利其器”的道理。
柱状图模板系列
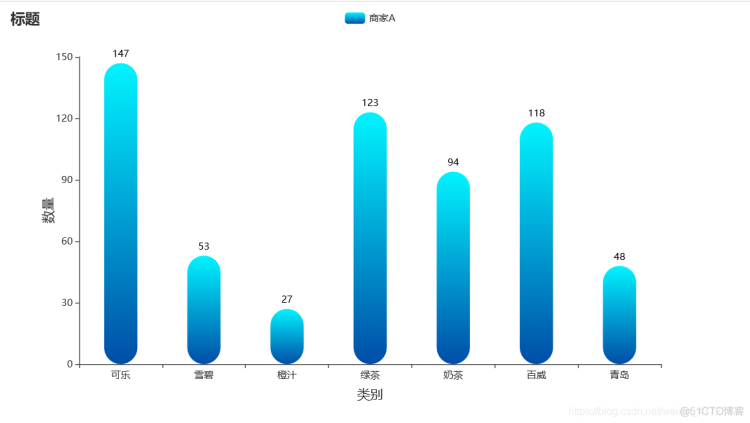
水晶柱状图
水晶柱状图适用于几个数据的对比,生成的柱状图具有一种玲珑剔透,清水出芙蓉的美感和清新,最适合做可视化展示。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 18:47
# @author : 王小王
# @Software : PyCharm
# @File : 水晶柱状图.py
# @CSDN : https://blog.csdn.net/weixin_47723732
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.commons.utils import JsCode
data_x = ['可乐', '雪碧', '橙汁', '绿茶', '奶茶', '百威', '青岛']
data_y = [147, 53, 27, 123, 94, 118, 48]
c = (
Bar()
.add_xaxis(data_x)
.add_yaxis("商家A", data_y, category_gap="60%")
.set_series_opts(
itemstyle_opts={
"normal": {
"color": JsCode(
"""new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 244, 255, 1)'
}, {
offset: 1,
color: 'rgba(0, 77, 167, 1)'
}], false)"""
),
"barBorderRadius": [30, 30, 30, 30],
"shadowColor": "rgb(0, 160, 221)",
}
}
)
.set_global_opts(title_opts=opts.TitleOpts(title="标题"),
xaxis_opts=opts.AxisOpts(
name='类别',
name_location='middle',
name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16 # 标签字体大小
)),
yaxis_opts=opts.AxisOpts(
name='数量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
# font_weight='bolder',
)),
# toolbox_opts=opts.ToolboxOpts() # 工具选项
)
.render("水晶柱状图.html")
)

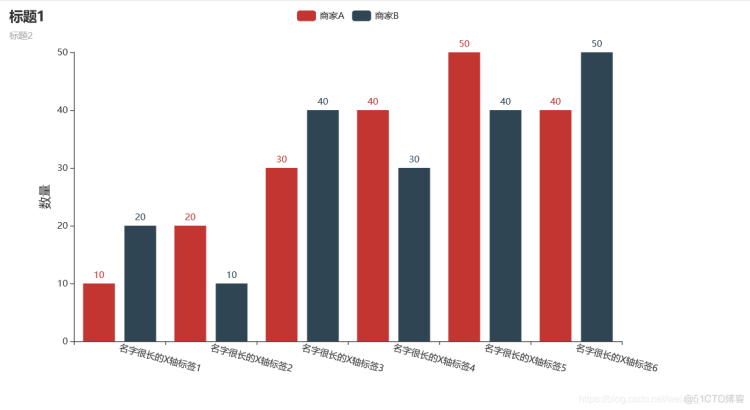
解决X轴标签过长的柱状图
有时候我们在绘制柱状图的时候,X轴标签过长导致图形显示的不正常,修改字数之后又怕展示效果不够明显。此图例解决了这个难题,适合展示X轴标签过长的问题。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 16:15
# @author : 王小王
# @Software : PyCharm
# @File : 解决X轴标签过长的问题.py
from pyecharts import options as opts
from pyecharts.charts import Bar
c = (
Bar()
.add_xaxis(
[
"名字很长的X轴标签1",
"名字很长的X轴标签2",
"名字很长的X轴标签3",
"名字很长的X轴标签4",
"名字很长的X轴标签5",
"名字很长的X轴标签6",
]
)
.add_yaxis("商家A", [10, 20, 30, 40, 50, 40])
.add_yaxis("商家B", [20, 10, 40, 30, 40, 50])
.set_global_opts(
xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=-15),
# name='类型',
# name_location='middle',
# name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20
# name_textstyle_opts=opts.TextStyleOpts(
# font_family='Times New Roman',
# font_size=16 # 标签字体大小
# )
),
yaxis_opts=opts.AxisOpts(
name='数量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
# font_weight='bolder',
)),
title_opts=opts.TitleOpts(title="标题1", subtitle="标题2"),
# toolbox_opts=opts.ToolboxOpts() # 工具选项
)
.render("解决X轴标签过长问题.html")
)
print("图表已生成!请查收!")

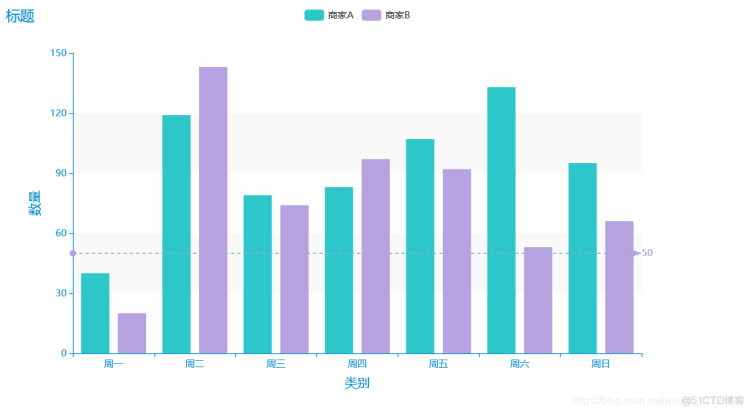
自定义平均刻度标签(方便查看超出范围)
有时候数据过于多,柱状图过于密集,我们知道一个平均数,需要快速的查看那些数据超过了这个阈值,那些数据低于平均值,这时候我们可以自己定义一个刻度标签,方便我们理解。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 19:06
# @author : 王小王
# @Software : PyCharm
# @File : 自定义平均刻度.py
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.globals import ThemeType
data_x=['周一', '周二', '周三', '周四', '周五', '周六', '周日']
data_y_1=[40, 119, 79, 83, 107, 133, 95]
data_y_2=[20, 143, 74, 97, 92, 53, 66]
c = (
Bar({"theme": ThemeType.MACARONS})
.add_xaxis(data_x)
.add_yaxis("商家A", data_y_1)
.add_yaxis("商家B", data_y_2)
.set_series_opts(
label_opts=opts.LabelOpts(is_show=False),
markline_opts=opts.MarkLineOpts(
data=[opts.MarkLineItem(y=50, name="yAxis=50")]
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="标题"),
xaxis_opts=opts.AxisOpts(
name='类别',
name_location='middle',
name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16 # 标签字体大小
)),
yaxis_opts=opts.AxisOpts(
name='数量',
name_location='middle',
name_gap=40,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
# font_weight='bolder',
)),
# datazoom_opts=opts.DataZoomOpts(type_="inside"), #鼠标可以滑动控制
# toolbox_opts=opts.ToolboxOpts() # 工具选项
# brush_opts=opts.BrushOpts() #可以保存选择
)
.render("显示平均刻度.html")
)
print("图表已生成!请查收!")

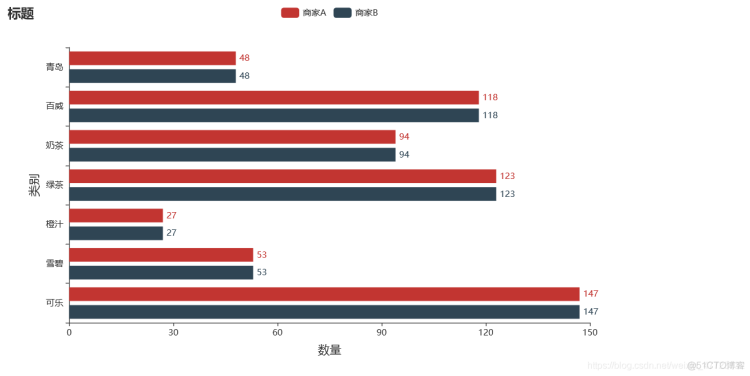
翻转X Y轴柱状图
直观的展示柱状图过于单调,有时候我们需要适当的调整一下这个主题,把xy轴翻转一下,这样更能直观的对比显示,适用多个数据类别进行比较。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 18:53
# @author : 王小王
# @Software : PyCharm
# @File : 翻转XY轴.p
from pyecharts import options as opts
from pyecharts.charts import Bar
data_x = ['可乐', '雪碧', '橙汁', '绿茶', '奶茶', '百威', '青岛']
data_y = [147, 53, 27, 123, 94, 118, 48]
c = (
Bar()
.add_xaxis(data_x)
.add_yaxis("商家A", data_y)
.add_yaxis("商家B", data_y)
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="标题"),
xaxis_opts=opts.AxisOpts(
name='数量',
name_location='middle',
name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16 # 标签字体大小
)),
yaxis_opts=opts.AxisOpts(
name='类别',
name_location='middle',
name_gap=40,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
# font_weight='bolder',
)),
# datazoom_opts=opts.DataZoomOpts(type_="inside"), #鼠标可以滑动控制
# toolbox_opts=opts.ToolboxOpts() # 工具选项
# brush_opts=opts.BrushOpts() #可以保存选择
)
.render("翻转XY轴.html")
)
print("图表已生成!请查收!")

可以移动的X轴柱状图(适合数据类别过多)
可以移动的X轴,我们可以通过鼠标的控制展示我们想要展示的X轴的维度,这个用于数据类别过多,一般的可视化无法展示的情况,比如展示一个的销售额,我们可以用这个,显示30个数据类别。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 17:31
# @author : 王小王
# @Software : PyCharm
# @File : 可以变动的X轴.py
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.globals import ThemeType
data_x=['0天', '1天', '2天', '3天', '4天', '5天', '6天', '7天', '8天', '9天', '10天', '11天', '12天', '13天', '14天', '15天', '16天', '17天', '18天', '19天', '20天', '21天', '22天', '23天', '24天', '25天', '26天', '27天', '28天', '29天']
data_y=[5, 27, 27, 7, 13, 5, 1, 2, 29, 20, 21, 28, 5, 22, 23, 4, 20, 26, 25, 1, 3, 14, 23, 11, 4, 8, 2, 22, 13, 22]
c = (
Bar({"theme": ThemeType.MACARONS})
.add_xaxis(data_x)
.add_yaxis("商家A", data_y)
.set_global_opts(
title_opts=opts.TitleOpts(title="标题"),
datazoom_opts=opts.DataZoomOpts(),
# 需要的时候可以加入,添加列表形式即可
# datazoom_opts=opts.DataZoomOpts(type_="inside")
)
.render("变动X轴柱状图.html")
)
print("图表已生成!请查收!")
可以移动的Y轴柱状图(适合数据类别过多)
既然X轴可以,那么Y轴必然也可以,下面来看看这个效果如何。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 18:27
# @author : 王小王
# @Software : PyCharm
# @File : 可以变动的Y轴.py
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.globals import ThemeType
data_x = ['0天', '1天', '2天', '3天', '4天', '5天', '6天', '7天', '8天', '9天', '10天', '11天', '12天', '13天', '14天', '15天', '16天',
'17天', '18天', '19天', '20天', '21天', '22天', '23天', '24天', '25天', '26天', '27天', '28天', '29天']
data_y = [5, 27, 27, 7, 13, 5, 1, 2, 29, 20, 21, 28, 5, 22, 23, 4, 20, 26, 25, 1, 3, 14, 23, 11, 4, 8, 2, 22, 13, 22]
c = (
Bar({"theme": ThemeType.MACARONS})
.add_xaxis(data_x)
.add_yaxis("商家A", data_y)
.set_global_opts(
title_opts=opts.TitleOpts(title="标题"),
datazoom_opts=opts.DataZoomOpts(orient="vertical"),
)
.render("变动Y轴柱状图.html")
)
print("图表已生成!请查收!")
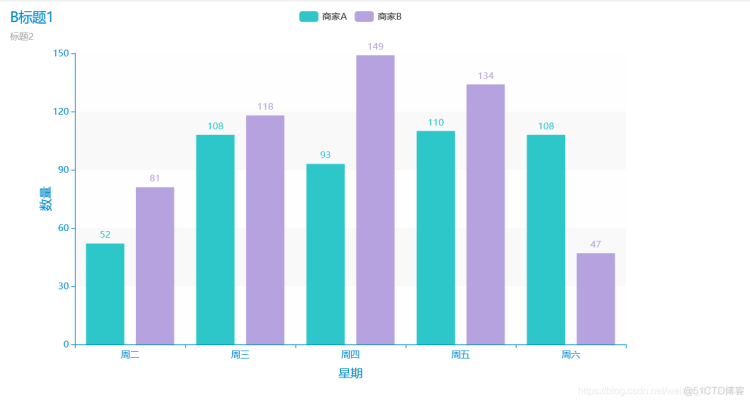
二维简单柱状图(主题可选择)
一个柱状图里面可以展示多种类别的数据,主题可以选择,便于我们对数据进行直观的对比和理解。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 17:03
# @author : 王小王
# @Software : PyCharm
# @File : 柱状图-主题可选择.py
# from pyecharts.charts import Bar
# from pyecharts.faker import Faker
from pyecharts.globals import ThemeType
from pyecharts import options as opts
from pyecharts.charts import Bar
data_0=['周一', '周二', '周三', '周四', '周五', '周六', '周日']
data1=[23, 52, 108, 93, 110, 108, 48]
data2=[97, 81, 118, 149, 134, 47, 66]
c = (
Bar({"theme": ThemeType.MACARONS})
.add_xaxis(data_0)
.add_yaxis("商家A", data1) #gap="0%" 这个可设置柱状图之间的距离
.add_yaxis("商家B", data2) #gap="0%" 这个可设置柱状图之间的距离
.set_global_opts(title_opts={"text": "B标题1", "subtext": "标题2"}, #该标题的颜色跟随主题
# 该标题默认为黑体显示,一般作为显示常态
# title_opts=opts.TitleOpts(title="标题")
xaxis_opts=opts.AxisOpts(
name='星期',
name_location='middle',
name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16 # 标签字体大小
)),
yaxis_opts=opts.AxisOpts(
name='数量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
# font_weight='bolder',
)),
# datazoom_opts=opts.DataZoomOpts(type_="inside"), #鼠标可以滑动控制
# toolbox_opts=opts.ToolboxOpts() # 工具选项
# brush_opts=opts.BrushOpts() #可以保存选择
)
.render("简单柱状图.html")
)
print("图表已生成!请查收!")

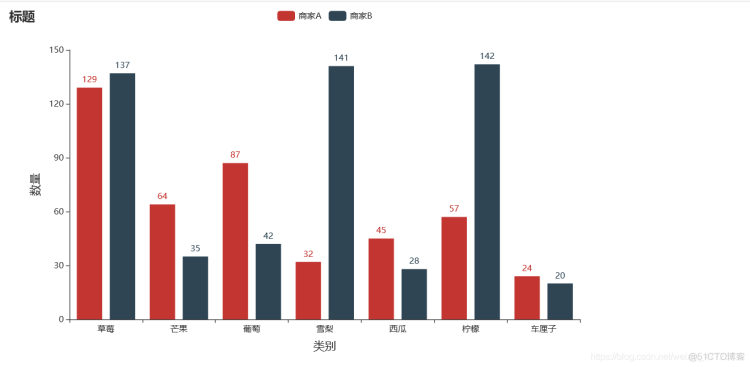
动画延迟柱状图
个人感觉这个就是设置的一个元素,延迟展示了一下,没有什么太大的用处,当然也可以用到需要的场景。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 19:03
# @author : 王小王
# @Software : PyCharm
# @File : 动画延迟.py
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar(
init_opts=opts.InitOpts(
animation_opts=opts.AnimationOpts(
animation_delay=1000, animation_easing="elasticOut"
)
)
)
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="标题"),
xaxis_opts=opts.AxisOpts(
name='类别',
name_location='middle',
name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16 # 标签字体大小
)),
yaxis_opts=opts.AxisOpts(
name='数量',
name_location='middle',
name_gap=40,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
# font_weight='bolder',
)),
# datazoom_opts=opts.DataZoomOpts(type_="inside"), #鼠标可以滑动控制
# toolbox_opts=opts.ToolboxOpts() # 工具选项
# brush_opts=opts.BrushOpts() #可以保存选择
)
.render("动画延迟.html")
)
print('图表已生成!请查收!')

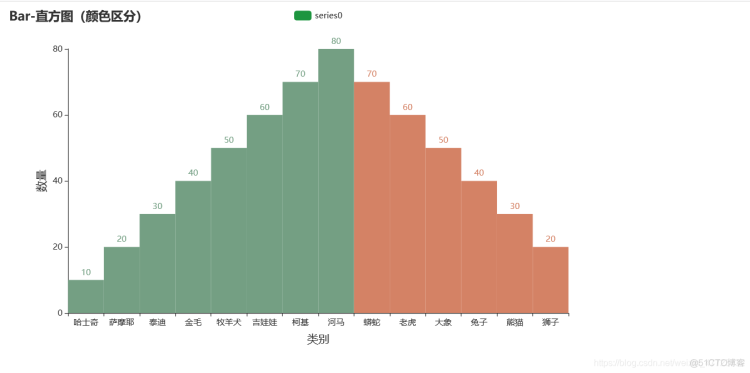
直方图按照颜色区分
直方图更加的直观的展示,这个案例更是可以运用到统计里面,颜色的区分让我们更加的快速理解。
# -*- coding : utf-8 -*-
# @Time : 2021/1/29 18:32
# @author : 王小王
# @Software : PyCharm
# @File : 直方图.py
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
x = Faker.dogs + Faker.animal
xlen = len(x)
y = []
for idx, item in enumerate(x):
if idx <= xlen / 2:
y.append(
opts.BarItem(
name=item,
value=(idx + 1) * 10,
itemstyle_opts=opts.ItemStyleOpts(color="#749f83"),
)
)
else:
y.append(
opts.BarItem(
name=item,
value=(xlen + 1 - idx) * 10,
itemstyle_opts=opts.ItemStyleOpts(color="#d48265"),
)
)
c = (
Bar()
.add_xaxis(x)
.add_yaxis("series0", y, category_gap=0, color=Faker.rand_color())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-直方图(颜色区分)"),
xaxis_opts=opts.AxisOpts(
name='类别',
name_location='middle',
name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16 # 标签字体大小
)),
yaxis_opts=opts.AxisOpts(
name='数量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
# font_weight='bolder',
)),
# toolbox_opts=opts.ToolboxOpts() # 工具选项
# brush_opts=opts.BrushOpts() #可以保存选择
)
.render("直方图.html")
)
print("图表已生成!请查收!")

本期可视化案例就介绍到这里了,下期继续更新柱状图案例合集,欢迎大家支持!
每文一语
最好的投资就是投资自己;只有经济独立,才能灵魂挺拔!
