一、表单标签 在很多网站的登录页上,都会有如下图的界面

图片 来自mt论坛
登录页的作用毫无疑问是收集用户信息并进行登录态的跳转,那么我们怎样才能做出这样的界面呢?这就涉及到了表单标签的定义。
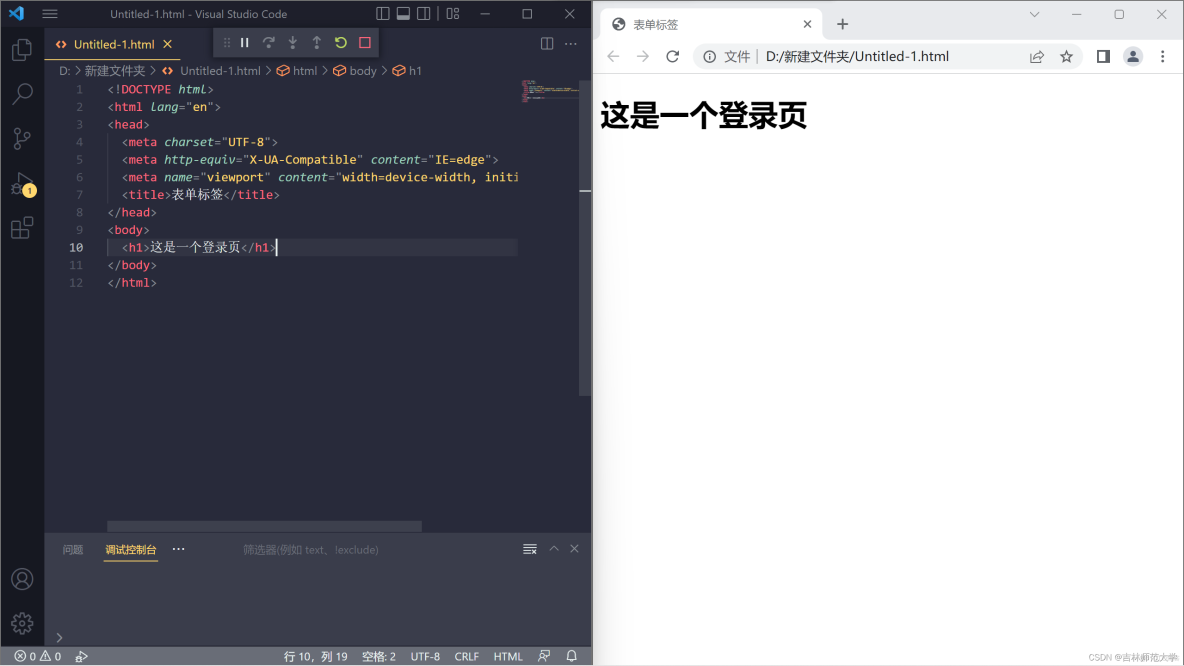
首先观察页面,是由title加上输入框组成的,那么我们就先构建出来这样一个页面

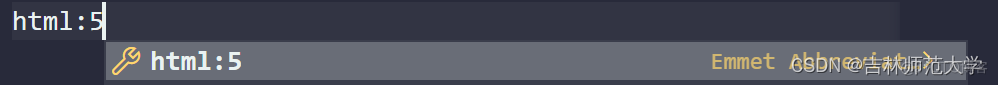
附:在大多数编辑器中html:5可以实现快速输入

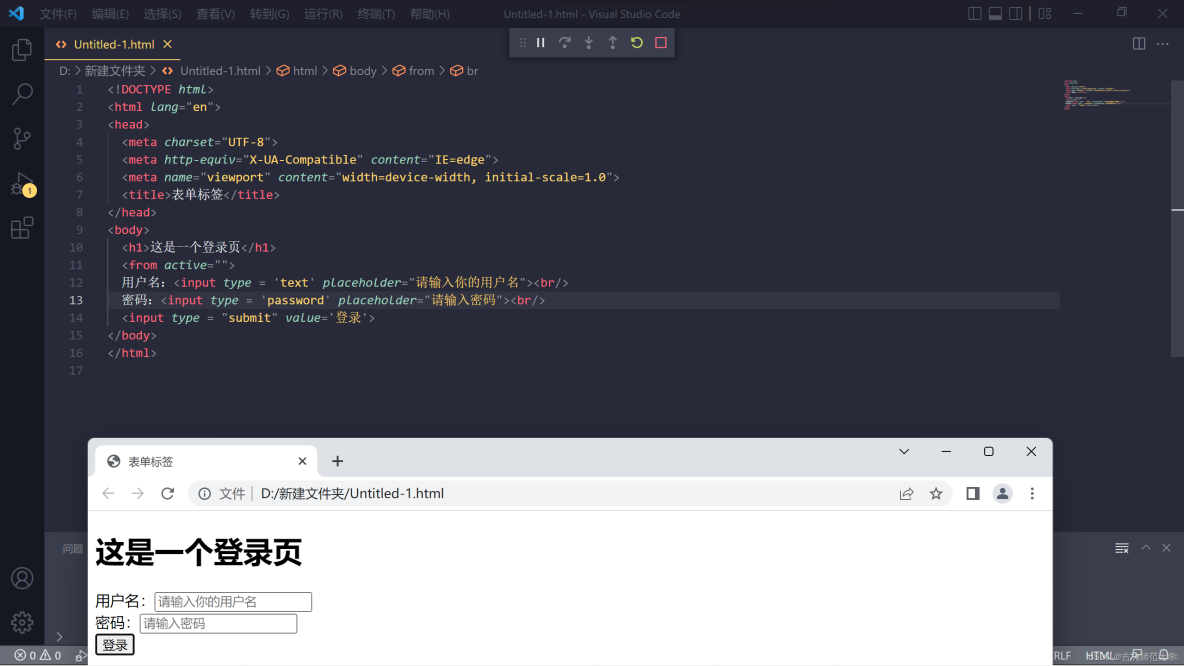
那么负责输入用户名和密码的输入框该如何处理,这就涉及到了<input>标签

标签需要<from action='此处输入链接'>
<placeborder>则是起到了下图的作用

而type则是对类型进行细致的分化
属性值 值 描述
button 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。
checkbox 定义复选框。
colorNew 定义拾色器。
dateNew 定义 date 控件(包括年、月、日,不包括时间)。
datetimeNew 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。
datetime-localNew 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。
emailNew 定义用于 e-mail 地址的字段。
file 定义文件选择字段和 "浏览..." 按钮,供文件上传。
hidden 定义隐藏输入字段。
image 定义图像作为提交按钮。
monthNew 定义 month 和 year 控件(不带时区)。
numberNew 定义用于输入数字的字段。
password 定义密码字段(字段中的字符会被遮蔽)。
radio 定义单选按钮。
rangeNew 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。
reset 定义重置按钮(重置所有的表单值为默认值)。
searchNew 定义用于输入搜索字符串的文本字段。
submit 定义提交按钮。
telNew 定义用于输入电话号码的字段。
text 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。
timeNew 定义用于输入时间的控件(不带时区)。
urlNew 定义用于输入 URL 的字段。
weekNew 定义 week 和 year 控件(不带时区)。
例如上图的type = "text"就是负责正常显示文本
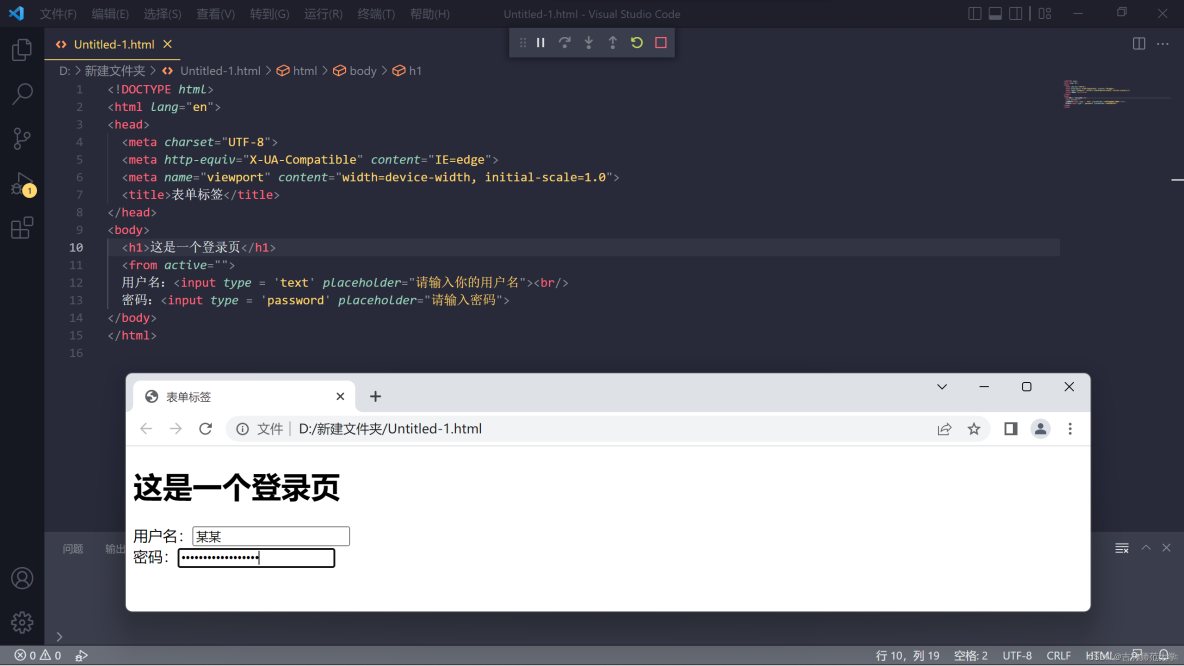
type = "password"则是专门负责密码的输入,显示出来如下图

如果没有<type = ‘password’>而是使用<type = ‘text’>,则会导致输入的密码均以明文显示。
而关于登录,则是需要type = "submit" value='登录'就可以了。
结果如下图

我的评价是一模一样doge
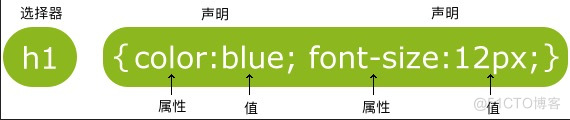
二、CSS选择器 CSS 实例 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html> 【本文由:香港云服务器 http://www.558idc.com/ne.html 复制请保留原URL】
