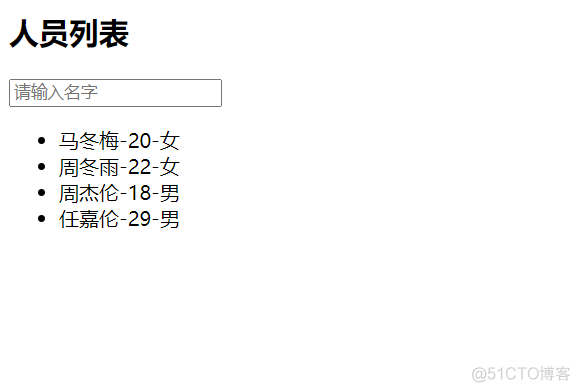
【Vue2.0学习】— 列表过滤(四十) 数据监视实现: div id = "root" h2人员列表/h2 input type = "text" placeholder = "请输入名字" v-model = "keyWord" ul li v-for = "(p,index) of filPersons" :key = "index" {{p.name}}
【Vue2.0学习】— 列表过滤(四十)
数据监视实现:
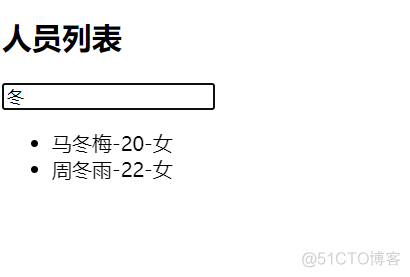
<div id="root"><h2>人员列表</h2>
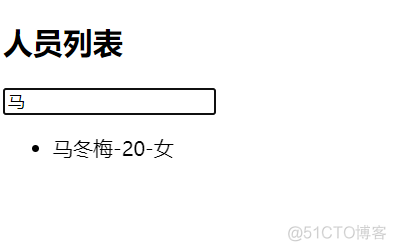
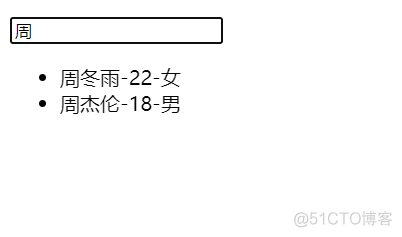
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}</li>
</ul>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
keyWord: '',
persons: [{
id: '001',
name: '马冬梅',
age: 20,
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: 22,
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: 18,
sex: '男'
}, {
id: '004',
name: ' 任嘉伦',
age: 29,
sex: '男'
}],
filPersons: []
},
watch: {
//简写形式
// keyWord(val) {
// //filter不更改原数组,它是返回一个新的数组
// this.persons = this.persons.filter((p) => {
// return p.name.indexOf(val) !== -1
// })
// }
//
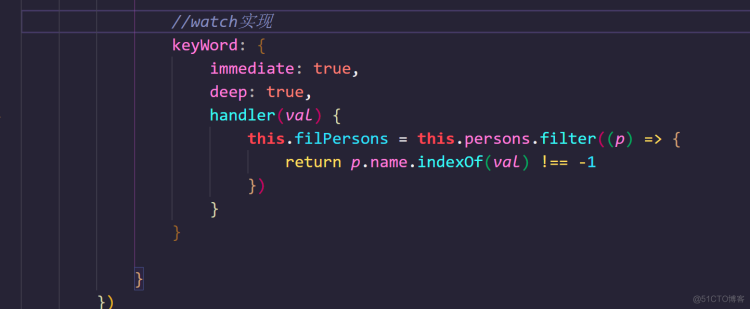
keyWord: {
immediate: true,
deep: true,
handler(val) {
this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1
})
}
}
}
})
</script>

计算属性实现:
<div id="root"><h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}</li>
</ul>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
keyWord: '',
persons: [{
id: '001',
name: '马冬梅',
age: 20,
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: 22,
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: 18,
sex: '男'
}, {
id: '004',
name: ' 任嘉伦',
age: 29,
sex: '男'
}]
},
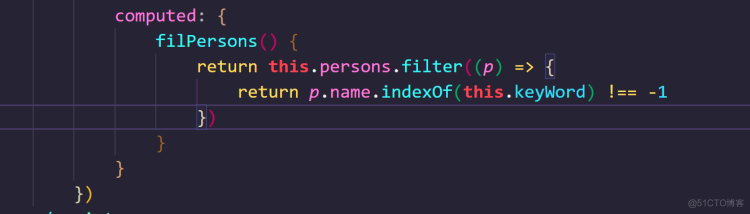
// 使用 computed实现
computed: {
filPersons() {
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>