本文实例为大家分享了微信小程序实现简单计算器与秒表的具体代码,供大家参考,具体内容如下 实验内容: 任务一: 实现一个简单的加减乘除运算。 首先输入两个运算数,然后选择
本文实例为大家分享了微信小程序实现简单计算器与秒表的具体代码,供大家参考,具体内容如下
实验内容:
任务一:实现一个简单的加减乘除运算。
首先输入两个运算数,然后选择加、减、乘、除四个运算中的某一个运算按钮(共4个按钮),最后在界面上显示运算结果。运算数及运算结果支持整数和浮点数。
任务二:设计一个计数秒表。
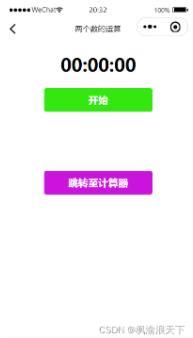
不要求绘制秒表表盘、表针,只要求以数字的方式显示秒表计数即可。注意:显示形式为:分钟:秒数:百分之一秒数。(如果不清楚可以看看自己手机上的秒表数字显示)。
界面上设计一个按钮,计数未开始时,按钮显示文字为“开始“,点击后开始计数,并且按钮的显示文字变成”停止“,如果再次点击按钮则计数停止。
实验效果:


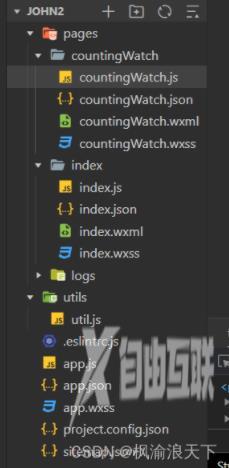
实验代码目录:

countingWatch 目录中放的是 秒表代码, index目录中放的是 简单计算器代码
实验代码:
简单计算器代码:
index.js
// index.js
const app = getApp()
Page({
data: {
describe: "计算",
num1: null,
num2: null,
result: 0
},
input1(e) {
this.setData({
num1: parseFloat(e.detail.value)
})
},
input2(e) {
this.setData({
num2: parseFloat(e.detail.value)
})
},
addButton(e) {
if (this.data.num1 && this.data.num2) {
this.setData({
describe: "加法",
result: this.data.num1 + this.data.num2
})
}
},
subButton(e) {
if (this.data.num1 && this.data.num2) {
this.setData({
describe: "减法",
result: this.data.num1 - this.data.num2
})
}
},
mulButton(e) {
if (this.data.num1 && this.data.num2) {
this.setData({
describe: "乘法",
result: this.data.num1 * this.data.num2
})
}
},
divButton(e) {
if (this.data.num1 && this.data.num2) {
this.setData({
describe: "除法",
result: this.data.num1 / this.data.num2
})
}
},
jump:function(){
wx.navigateTo({
url: '../countingWatch/countingWatch'
})
}
})
index.wxml
<!--index.wxml-->
<view class="firstNum">
<!-- <text>请输入第一个运算数:</text> -->
<label class="text" >请输入第一个运算数: </label>
<input type="digit" bindinput="input1" style=" border: 2rpx solid #ccc; width:150px; margin-left: 5px; "/>
</view>
<view class="secondNum">
<text class="text">请输入第二个运算数:</text>
<input type="digit" bindinput="input2" style=" border: 2rpx solid #ccc; width:150px; margin-left: 5px;"/>
</view>
<view class="describe">
<button bindtap="addButton" style="width: 30rpx;">+</button>
<button bindtap="subButton" style="width: 30rpx">
-</button>
<button bindtap="mulButton" style="width: 30rpx" >
*</button>
<button bindtap="divButton" style="width: 30rpx">
/</button>
</view>
<view class="result">
<text>{{describe}}结果:{{result}}</text>
</view>
<button bindtap="jump" class="jump">跳转至秒表</button>
index.wxss
/**index.wxss**/
.text{
font-size: 1.5ex;
font-weight: 600;
}
.firstNum,
.secondNum,
.result {
margin: 50rpx;
display: flex;
flex-direction: row;
height:50px;
}
.describe {
display: flex;
justify-content: space-evenly;
}
.describe button {
display: flex;
align-items: center;
justify-content: center;
color: black;
background-color: aqua;
}
.jump{
background: rgb(204, 19, 221);
margin-top: 100px;
}
秒表代码:
countingWatch.js
// pages/countingWatch/countingWatch.js
const app = getApp()
Page({
data: {
timer:null,
minute: 0, // 分
second: 0 , // 秒
millisecond:0,
describe:'开始',
timeformat:'00:00:00'
},
//计时开始
start: function () {
if(this.data.describe == "开始"){
this.setData({
describe:"停止"
})
this.setData({
minute:0,
second:0,
millisecond:0
})
this.data.timer = setInterval(this.counter,50)
}else{
this.setData({
describe:"开始"})
//这个是系统提供的用于时钟暂停的方法
clearInterval(this.data.timer)
}
},
counter:function(){
var second = this.data.second
var minute = this.data.minute
var millisecond = this.data.millisecond
this.setData({
millisecond:millisecond+5
})
if(millisecond >=99){
this.setData({
millisecond:0,
second:second+1
})
}
if(second == 60){
this.setData({
second : 0,
minute:minute+1
})
}
this.setData({
timeformat:minute+":"+second+":"+millisecond
})
},
jump:function(){
wx.navigateTo({
url: '../index/index'
})
}
})
countingWatch.wxml
<!--pages/countingWatch/countingWatch.wxml-->
<view class="timeformat">{{timeformat}}</view>
<button bindtap="start">{{describe}}</button>
<button class="jump" bindtap="jump">跳转至计算器</button>
countingWatch.wxss
/* pages/countingWatch/countingWatch.wxss */
button{
width:150rpx;
background: rgb(51, 231, 15);
color: #fff;
margin-bottom: 8px;
}
.timeformat{
margin: 20px;
text-align: center;
font-weight: 600;
font-size: 30px;
}
.jump{
background: rgb(204, 19, 221);
margin-top: 100px;
}
还有一个用于衔接两个页面的代码
app.json
{
"pages": [
"pages/index/index",
"pages/countingWatch/countingWatch",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "两个数的运算",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
