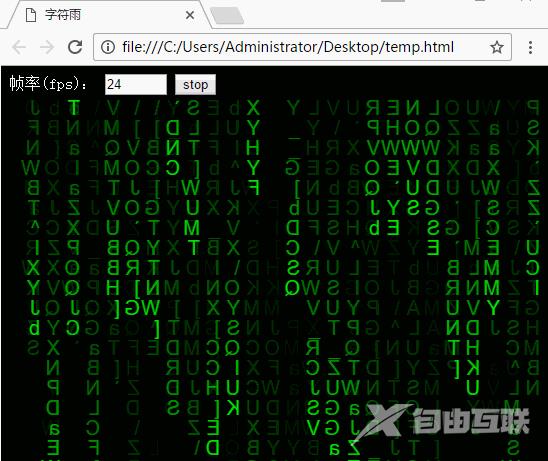
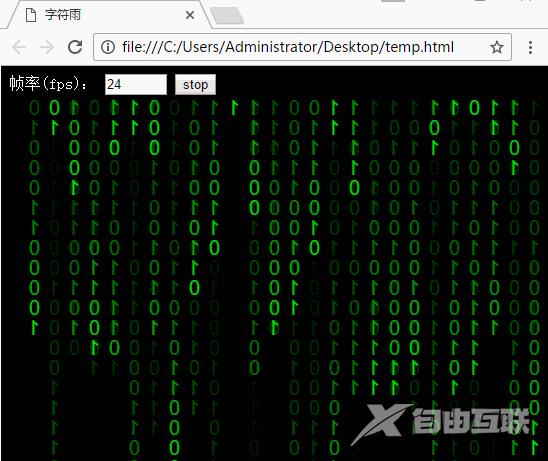
本文实例为大家分享了JavaScript实现字符雨效果的具体代码,供大家参考,具体内容如下 html head meta charset="utf8"/ title字符雨/title style body {
本文实例为大家分享了JavaScript实现字符雨效果的具体代码,供大家参考,具体内容如下
<html>
<head>
<meta charset="utf8"/>
<title>字符雨</title>
<style>
body {
color:white;
background-color:black;
overflow:hidden;
}
</style>
</head>
<body onresize="init()">
<div>
帧率(fps):
<input id="fpsNum" type="number" min="1" max="35" step="2" value="24" />
<input id="switchBtn" type="button" value="stop" onclick="switchState()" />
</div>
<canvas id="canvas">您的浏览器不支持canvas</canvas>
<script>
var c = document.getElementById("canvas");
var fpsNum = document.getElementById("fpsNum");
var switchBtn = document.getElementById("switchBtn");
var ctx = c.getContext("2d");
//动画是否已经开始
var isStart = true;
//循环调用器id
var intervalId = 0;
//每次循环绘制一个0.1透明度的蒙版,让以前绘制的文字留下一段阴影效果
var clearColor = "rgba(0,0,0,.1)";
//文字大小
var fontSize = 20;
//文字
var font = fontSize + "px arial";
//文字颜色
var fontColor = "#0f0"
//存储每列的起始坐标
var drops = [];
//重启程序
function init() {
c.width = document.body.offsetWidth;
c.height = document.body.offsetHeight;
//文字的列数
var columns = Math.floor(c.width / fontSize);
//原来的列数
var len = drops.length;
if(len < columns) {
for(var i=len; i<columns; i++) {
//初始化随机的列坐标
drops.push(Math.floor(Math.random() * c.height));
}
} else {
drops.slice(columns, len - columns);
}
//如果当前已经正在绘制,则需要先终止绘制再重启绘制
if(isStart) {
switchState();
}
switchState();
}
//绘制
function draw() {
ctx.save();
ctx.translate(c.width, 0);
ctx.scale(-1, 1);
ctx.font = font;
ctx.fillStyle = fontColor;
drops.map(function(currentValue, index) {
//接受一个或多个unicode值,然后返回一个字符串
var text = String.fromCharCode(65 + Math.round(Math.random() * 33));
//var text = Math.floor(Math.random() * 2);
var x = index * fontSize;
var y = currentValue * fontSize;
ctx.fillText(text, x, y);
if(y > c.height * 0.6 && Math.random() > 0.85) {
drops[index] = 0;
}
drops[index]++;
});
ctx.restore();
ctx.fillStyle = clearColor;
ctx.fillRect(0, 0, c.width, c.height);
}
//切换当前状态(开始 或 停止)
function switchState() {
isStart = !isStart;
if(isStart) {
switchBtn.value = "stop";
intervalId = setInterval(draw, 1000/fpsNum.value);
} else {
switchBtn.value = "start";
clearInterval(intervalId);
}
}
init();
</script>
</body>
</html>


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
