目录
- 官方文档
- 快速归纳 存取改删
- 1.wx存储数据到本地以及本地获取数
- 1.1 wx.setStorageSync(string key, any data) 存(同步)
- 1.2 wx.setStorage(Object object)存(异步)
- 1.3 wx.getStorageSync(string key)取(同步)
- 1.4 wx.getStorage(Object object)取(异步)
- 小程序如何向我们django等服务请求接口(wx.request)
官方文档
wx.setStorageSync]
(https://developers.weixin.qq.com/miniprogram/dev/api/wx.setStorageSync.html)与
wx.setStorage
快速归纳 存取改删
wxml
<button bindtap="cun">存数据</button> <button bindtap="qu">取数据</button> <button bindtap="del">删</button>
js
cun:function () {
wx.setStorageSync('name', "jason") //存
wx.setStorageSync('name1', "sean")
},
qu:function () {
wx.setStorageSync('name', "jason is sb") //改
console.log( wx.getStorageSync('name')) //取
},
del:function() {
//wx.clearStorageSync() //清除所有的本地数据
wx.removeStorageSync('name') //清除指定的本地数据
}
总结:
1 本地存储有同步,也有异步,用法一样,同步与异步的区别,就是我们平时理解的同步与异步
2 这个本地数据的生命周期,和小程序同步,要清除数据,除非我们用代码删除,或者用户删除
(卸载)小程序,用户清理微信数据
3 本地数据单个键最多只能存1M内容,所有本地数据不能超过10M.
1.wx存储数据到本地以及本地获取数
存到本地就是存到你的手机,侬懂了伐?
1.1 wx.setStorageSync(string key, any data) 存(同步)
参数
string key: 本地缓存中指定的 key
any data: 需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。
示例代码
wx.setStorage({
key: 'key',
data: 'value'
})
try {
wx.setStorageSync('key', 'value')
} catch (e) { }
1.2 wx.setStorage(Object object)存(异步)
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
参数
Object object
示例代码
wx.setStorage({
key: 'key',
data: 'value'
})
try {
wx.setStorageSync('key', 'value')
} catch (e) { }
上面的两个就是一个是同步的一个是异步的,还是有区别的,想用哪一个看你的业务来定
wx.getStorage与any wx.getStorageSync
1.3 wx.getStorageSync(string key)取(同步)
参数
string key: 本地缓存中指定的 key
返回值:any data,key对应的内容
示例代码
wx.getStorage({
key: 'key',
success(res) {
console.log(res.data)
}
})
try {
const value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
1.4 wx.getStorage(Object object)取(异步)
从本地缓存中异步获取指定 key 的内容
参数:Object object
object.success 回调函数
参数
Object res
示例代码
wx.getStorage({
key: 'key',
success(res) {
console.log(res.data)
}
})
try {
const value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
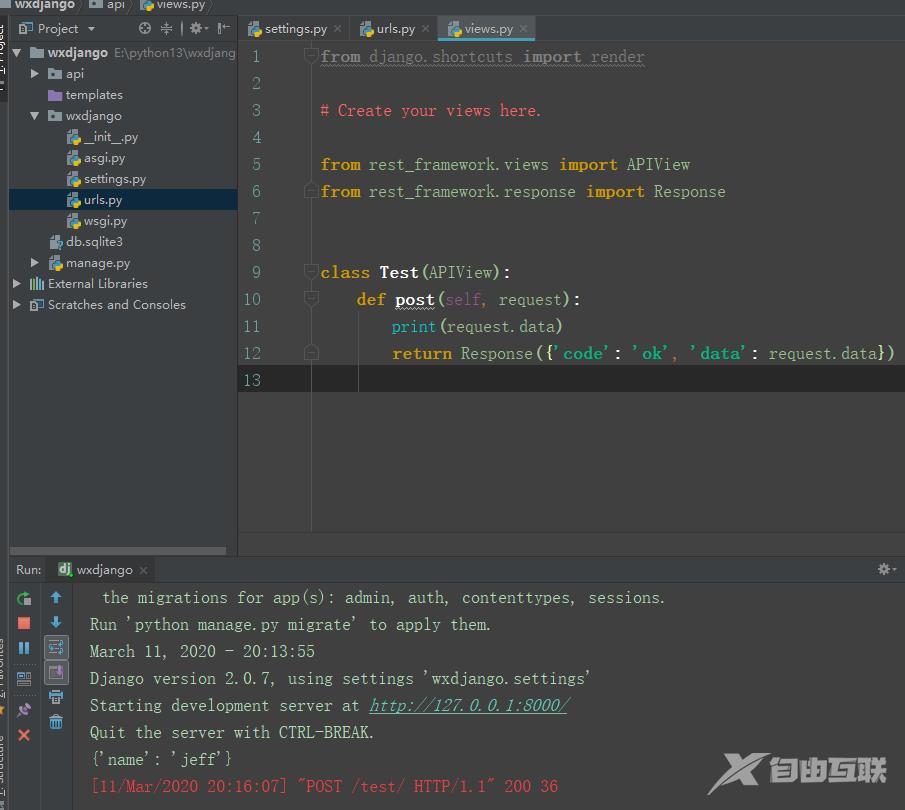
小程序如何向我们django等服务请求接口(wx.request)
wxml
<button bindtap="qing">请求</button>
js
qing:function(){
wx.request({
url: 'http://127.0.0.1:8000/test/', //路由
data:{ //数据
"name":"egon"
},
method:"POST",//请求方法
header:{ //请求头
"content-type":"application/json"
},
success(e){ //回调
//e为后台返回的值
console.log(e.data)
}
})
}
注意
本地请求接口的时候,一定要关闭小程序编辑器中的 详情-本地设置-不校验https域名

以上就是微信小程序的数据存储与Django等服务发送请求 讲解的详细内容,更多关于微信小程序数据存储与Django服务发送请求的资料请关注自由互联其它相关文章!
