目录 引言 1、textarea的属性相关介绍 2、使用示例 3、效果 4、Bug Tip bug: 总结 引言 昨天把系分的项目又加了一点逻辑判断,比如已经下单的菜品不能减少,不能重复下单,应该先下单再
目录
- 引言
- 1、textarea的属性相关介绍
- 2、使用示例
- 3、效果
- 4、Bug & Tip bug:
- 总结
引言
昨天把系分的项目又加了一点逻辑判断,比如已经下单的菜品不能减少,不能重复下单,应该先下单再支付等…
弄完购物车的逻辑之后,发现一直没有管备注那一块,于是输入了一下试试,结果发现不能换行…就非常丑陋
后来查阅相关资料发现,我用的wxml组件是input,只能单行输入,如果要支持多行输入,应该用textarea。
下面就来介绍一下textarea:
1、textarea的属性相关介绍
position:fixed 的区域,需要显示指定属性 fixed 为 true2、使用示例
下面给出我们的 的示例,备注输入框的值与details绑定,当失去焦点(默认为输入完成)时将textarea的输入框内的值赋值给details,而执行完某些业务(提交订单or支付订单)时设置details为空字符串。
//wxml
<textarea class="detailText"
placeholder="输入您的备注"
bindblur="bindTextAreaBlur"
value="{{details}}">
</textarea>
//js
bindTextAreaBlur: function(e) {
console.log(e.detail.value);
var that = this;
that.setData({
details: e.detail.value
});
},
...
//提交订单或支付订单时清空备注
var that = this;
that.setData({
details: '',
})
由于备注部分在页面上只占一部分位置,因此设置其css样式为固定高度,而不是设其属性auto-height。
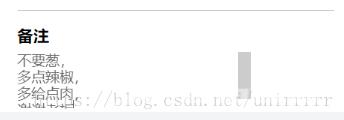
3、效果
支持多行输入,超过给定高度出现滚动条


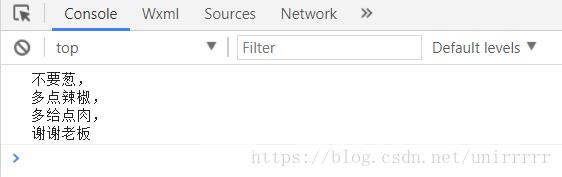
获取输入框内的文字

4、Bug & Tip bug:
- bug: 微信版本 6.3.30,textarea 在列表渲染时,新增加的 textarea 在自动聚焦时的位置计算错误。
- tip: textarea 的 blur 事件会晚于页面上的 tap 事件,如果需要在 button 的点击事件获取 textarea,可以使用 form 的 bindsubmit。
- tip: 不建议在多行文本上对用户的输入进行修改,所以 textarea 的 bindinput 处理函数并不会将返回值反映到 textarea 上。
- tip: textarea 组件是由客户端创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。
- tip: 请勿在 scroll-view、swiper、picker-view、movable-view 中使用 textarea 组件。
- tip: css 动画对 textarea 组件无效。
更多资料请查看官网文档。
总结
到此这篇关于微信小程序输入多行文本的文章就介绍到这了,更多相关微信小程序输入多行文本内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
