目录
- 1 初始化并创建要被打包的文件
- 2 命令行配置
- 3 配置文件配置
1 初始化并创建要被打包的文件
首先创建文件夹webpack-demo(随便起一个),用来演示打包过程。在该文件夹下终端运行命令,对项目进行初始化操作,对包进行管理:
npm init # 输入命令后一直敲回车即可 npm init -y # -y是yes的意思,在初始化时省去敲回车的步骤

命令成功运行之后,该文件夹下出现了package.json文件,文件内容具体如下:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
然后在本地安装webpack和webpack-cli,执行以下命令:
npm install webpack webpack-cli --save-dev

该命令执行完成之后,在当前目录下出现了node_modules文件夹和package-lock.json文件,目录结构如下:

在webpack-demo文件夹下创建文件夹src,在src下创建两个文件,index.js和hello.js,目录结构如下:

在hello.js文件中编写如下代码:
function hello() {
console.log("hello");
}
export default hello;
在index.js文件中编写如下代码:
import hello from "./hello"; hello();
到这一步我们的准备工作就完成了,接下来在该示例上操作。
2 命令行配置
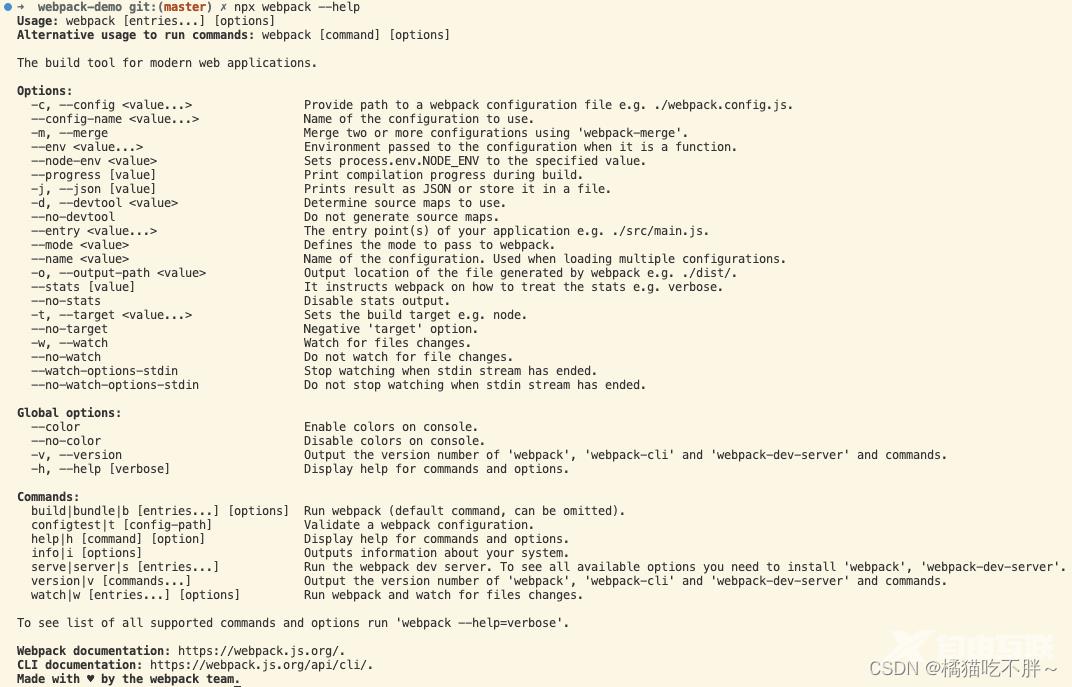
webpack-cli给我们提供了丰富的终端命令行指令,可以通过以下命令查看:
npx webpack --help

我们看到有很多命令可以帮助我们进行配置,接下来我们演示几个。
# --entry 指定了入口文件为index.js
# --mode 指定模式为production生产环境
npx webpack --entry ./src/index.js --mode production
运行该命令之后,我们可以看到目录新出现了dist文件夹,文件夹中有main.js文件,该文件就是我们打包之后的文件。
那么dist文件夹的名字和main.js文件的名字可以自己定义吗?答案是可以,但是我们需要在命令行中输入其他的参数。
到这里我们发现,命令行不方便也不直观,而且不能保存我们的一些配置,因此webpack为我们提供了通过自定义配置文件的方式帮助我们自定义配置参数。
3 配置文件配置
我们在webpack-demo文件夹中新建文件webpack.config.js文件,这个文件名不能随意起,因为webpack会自动读取文件,在该文件中配置entry和output制定输入和输出的文件:
module.exports = {
entry: "./src/index.js", // 设置入口文件
output: {
filename: "bundle.js", // 指定输出的文件
path: "./dist", // 指定输出的路径
}
}
配置完成之后我们在终端运行命令来打包文件:
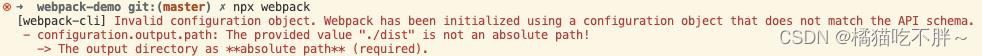
npx webpack

结果我们可以看到,终端为我们报了错,提示我们输出路径必须是一个绝对路径。那么我们可以通过node中的path模块来获得当前文件的路径,通过该路径来设置输出路径:
const path = require("path");
module.exports = {
entry: "./src/index.js", // 设置入口文件
output: {
filename: "bundle.js", // 指定输出的文件
// path.resolve()把一个路径或路径片段的序列解析为一个绝对路径
// __dirname是当前文件所在的目录
path: path.resolve(__dirname, "./dist"), // 指定输出的路径
}
}
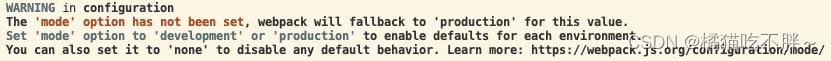
我们再执行npx webpack,我们发现打包成功了,不过终端提示我们还应该设置一下mode,我们在配置文件后添加上mode即可。

const path = require("path");
module.exports = {
entry: "./src/index.js", // 设置入口文件
output: {
filename: "bundle.js", // 指定输出的文件
// path.resolve()把一个路径或路径片段的序列解析为一个绝对路径
// __dirname是当前文件所在的目录
path: path.resolve(__dirname, "./dist"), // 指定输出的路径
},
mode: "production" // 模式:生产环境
}
打包之后,我们可以看到dist文件夹下面出现了bundle.js文件,该文件就是我们打包之后的文件。

到此这篇关于JavaScript自定义Webpack配置实现流程介绍的文章就介绍到这了,更多相关JavaScript自定义Webpack 内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
