本文实例为大家分享了微信小程序实现小型计算器的具体代码,供大家参考,具体内容如下 app.js // app.jsApp({ onLaunch() { }, REGEXP:/^[\+\-×÷]$/}) app.wxss /**app.wxss**/.container { height: 100%;
本文实例为大家分享了微信小程序实现小型计算器的具体代码,供大家参考,具体内容如下
app.js
// app.js
App({
onLaunch() {
},
REGEXP:/^[\+\-×÷]$/
})
app.wxss
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
index.html
<!--index.wxml-->
<view class="result">
<view class="result-express">{{express}}</view>
<view class="result-value">{{result}}</view>
</view>
<view class="btns">
<view class="item">
<view class="reset" hover-class="bg" bindtap="reset">C</view>
<view class="devide" hover-class="bg" bindtap="clickNumBtn" data-val="7">7</view>
<view class="multiply" hover-class="bg" bindtap="clickNumBtn" data-val="4">4</view>
<view class="delete" hover-class="bg" bindtap="clickNumBtn" data-val="1">1</view>
<view class="percent" hover-class="bg" bindtap="clickNumBtn" data-val="%">%</view>
</view>
<view class="item">
<view class="devide" hover-class="bg" bindtap="clickOptBtn" data-val="÷">÷</view>
<view class="eight" hover-class="bg" bindtap="clickNumBtn" data-val="8">8</view>
<view class="five" hover-class="bg" bindtap="clickNumBtn" data-val="5">5</view>
<view class="two" hover-class="bg" bindtap="clickNumBtn" data-val="2">2</view>
<view class="zero" hover-class="bg" bindtap="clickNumBtn" data-val="0">0</view>
</view>
<view class="item">
<view class="multiply" hover-class="bg" bindtap="clickOptBtn" data-val="×">×</view>
<view class="nine" hover-class="bg" bindtap="clickNumBtn" data-val="9">9</view>
<view class="six" hover-class="bg" bindtap="clickNumBtn" data-val="6">6</view>
<view class="three" hover-class="bg" bindtap="clickNumBtn" data-val="3">3</view>
<view class="dot" hover-class="bg" bindtap="clickNumBtn" data-val=".">.</view>
</view>
<view class="item">
<view class="delete" hover-class="bg" bindtap="delete">DEL</view>
<view class="subtract" hover-class="bg" bindtap="clickOptBtn" data-val="-">-</view>
<view class="add" hover-class="bg" bindtap="clickOptBtn" data-val="+">+</view>
<view class="equal" hover-class="bg" bindtap="equal">=</view>
</view>
</view>
index.wxss
/* index.wxss */
page{
display: flex;
flex-direction: column;
height: 100%;
}
.result,.btns{
flex: 1;
}
.result{
background: #f3f6fe;
}
.btns{
display: flex;
flex-direction: row;
}
.item{
flex-basis: 25%;
display: flex;
flex-direction: column;
}
.item view{
flex-basis: 20%;
border-bottom: 1rpx solid #eee;
border-right: 1rpx solid #eee;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
font-size: 17pt;
}
.item view:first-child{
color: rgb(41, 192, 252);
}
.item:last-child view{
color: rgb(41, 192, 252);
}
.item view.equal{
flex-basis:40%;
background-color: rgb(41, 192, 252);
color:#fff;
}
.bg{
background-color: #eee;
}
.result{
position: relative;
}
.result-express{
position: absolute;
bottom:5vh;
right: 3vw;
font-size: 27pt;
}
.result-value{
position: absolute;
bottom: 1vh;
right: 3vw;
font-size: 16pt;
color: darkgray;
}
index.js
// index.js
const app = getApp();
const {REGEXP} = app;
Page({
data:{
express:"",
result:"",
isEqualBtnClicked:false
},
reset:function(e){
this.setData({
express:"",
result:"",
isEqualBtnClicked:false
})
},
preProcess:function(express){
if(REGEXP.test(express[express.length-1])){
express = express.slice(0,express.length-1);
}
return express;
},
delete:function(){
const {express} = this.data;
let newExpress = express.slice(0,express.length-1);
let expressForCalc = this.preProcess(newExpress);
let temp = this.calculate(expressForCalc);
let newResult = temp==="0"?"":temp;
this.setData({
express:newExpress,
result:newResult
})
},
equal:function(){
const {express} = this.data;
let expressForCalc = this.preProcess(express);
this.setData({
result:"",
express:this.calculate(expressForCalc),
isEqualBtnClicked:true
})
},
clickNumBtn:function(e){
const val = e.target.dataset.val;
let {express} = this.data;
express+=val;
this.setData({
express:express,
result:this.calculate(express)
},function(){
console.log(`click numBtn,current express: ${this.data.express},it'time to get result:${this.calculate(express)}`);
})
},
clickOptBtn:function(e){
let {express} = this.data;
if(express==="" || REGEXP.test(express[express.length-1])) return;
const opt = e.target.dataset.val;
express+=opt;
this.setData({
express:express
},function(){
console.log("click optBtn,current express:",this.data.express);
})
},
getLeftAndRight:function(express,i){
const REGEXP = /\d+(\.\d+)?/;
const REGEXP2 = /[\+\-×÷]/;
let front = express.slice(0,i);
let back = express.slice(i+1);
let temp = front.split(REGEXP2);
let left = Number(temp[temp.length-1]);
let right = Number(back.match(REGEXP)[0]);
return {left,right};
},
calculate:function(express){
const REGEXP1 = /[×÷]/;
const REGEXP2 = /\+(\d+)(\.\d+)?/;//正数
const REGEXP3 = /\-(\d+)(\.\d+)?/;//负数
const REGEXP4 = /\d+(\.\d+)?/;
const {getLeftAndRight} = this;
let temp;
let result = 0;
//先乘除
while((temp = express.match(REGEXP1)) !== null){
let opt = temp[0];
let i = temp["index"];
let {left,right} = getLeftAndRight(express,i);
switch(opt){
case "×":express = express.replace(left+opt+right,left*right);break;
case "÷":express = express.replace(left+opt+right,left/right);break;
}
}
//后加减
let firstNum = 0,sum1=0,sum2=0;
let res = express.match(REGEXP4);
if(res!==null && res["index"]===0){
let str = res[0];
firstNum = Number(str);
express = express.slice(str.length);
}
while((temp = express.match(REGEXP2)) != null){
let str = temp[0];
express = express.replace(str,"");
sum1 += Number(str.slice(1));
}
while((temp = express.match(REGEXP3)) != null){
let str = temp[0];
express = express.replace(str,"");
sum2 += Number(str.slice(1));
}
result += firstNum + sum1 - sum2;
return result.toString();
}
})
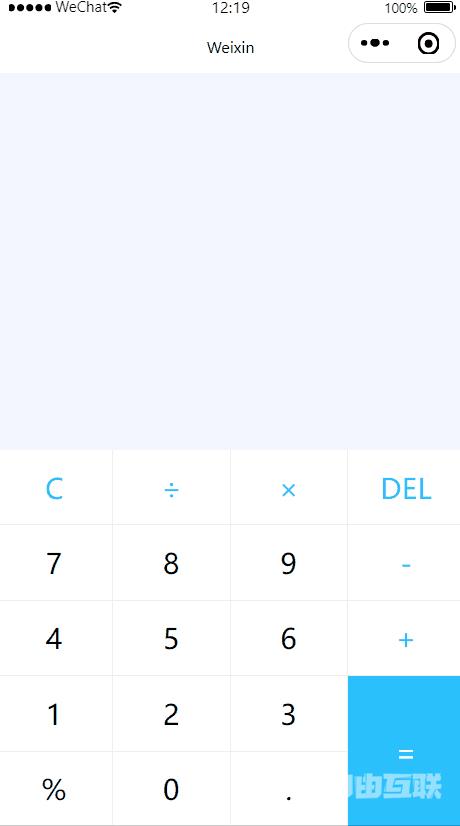
测试验证

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
