目录
- 1.声明式导航
- 2.编程式导航
- 3.导航传参
- 总结
1. 什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
① a链接
② location.href
2. 小程序中实现页面导航的两种方式
① 声明式导航
⚫ 在页面上声明一个 <navigator> 导航组件
⚫ 通过点击 <navigator> 组件实现页面跳转
② 编程式导航
⚫ 调用小程序的导航 API,实现页面的跳转
1.声明式导航
1. 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 <navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
⚫ url 表示要跳转的页面的地址,必须以 / 开头
⚫ open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
<!--pages/home/home.wxml--> <navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
2. 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 <navigator> 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
⚫ url 表示要跳转的页面的地址,必须以 / 开头
⚫ open-type 表示跳转的方式,必须为 navigate
示例代码如下:
<!--pages/home/home.wxml--> <navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator>
注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
⚫ open-type 的值必须是 navigateBack,表示要进行后退导航
⚫ delta 的值必须是数字,表示要后退的层级
示例代码如下:
<!--pages/info/info.wxml--> <navigator open-type="navigateBack" delta="1">后退(返回上一页)</navigator>
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
2.编程式导航
1. 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:

<!--pages/home/home.wxml-->
<button bindtap="gotoMessage">跳转到消息页面</button>
// pages/home/home.js
//通过编程式导航跳转到tabbar页面
gotoMessage(){
wx.switchTab({
url: '/pages/message/message',
})
}
2. 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表
如下:

<!--pages/home/home.wxml-->
<button bindtap="gotoinfo">跳转到info页面</button>
// pages/home/home.js
//通过编程式导航跳转到info页面
gotoinfo(){
wx.navigateTo({
url:"/pages/info/info"
})
},
3. 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的
属性列表如下:

<!--pages/info/info.wxml-->
<button bindtap="goback">后退</button>
// pages/info/info.js
goback(){
wx.navigateBack()
},
3.导航传参
1. 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
⚫ 参数与路径之间使用 ? 分隔
⚫ 参数键与参数值用 = 相连
⚫ 不同参数用 & 分隔
代码示例如下:
<!--pages/home/home.wxml--> <navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator>
2. 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
<!--pages/home/home.wxml-->
<view bindtap="gotoinfo">跳转到info页面</view>
//通过编程式导航跳转到info页面
gotoinfo(){
wx.navigateTo({
url:"/pages/info/info?name=zs&gender='男'"
})
},
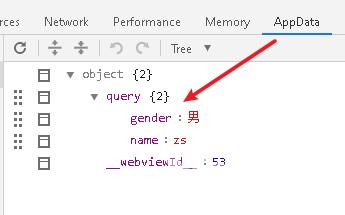
3. 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
// pages/info/info.js
Page({
data: {
query:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options);
this.setData({
query:options
})
},

总结
到此这篇关于微信小程序如何在页面跳转时进行页面导航的文章就介绍到这了,更多相关小程序页面跳转进行页面导航内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
