场景 用户进入界面弹出输入窗口,需要用户输入内容,如果取消则跳转到指定界面,重新进入还会弹出窗口,只有输入正确内容才能正式进入此界面 实现 wxml view class="container" view w
场景
用户进入界面弹出输入窗口,需要用户输入内容,如果取消则跳转到指定界面,重新进入还会弹出窗口,只有输入正确内容才能正式进入此界面
实现
wxml
<view class="container">
<view wx:if="{{!completed}}">
<view class='toast-box'>
<view class='toastbg'></view>
<view class='showToast'>
<view class='toast-title'>
<text>确认底金?</text>
</view>
<view class='toast-main'>
<view class='toast-input'>
<input type='number' placeholder='请输入符合您的保底金额~' focus="true" bindinput='getUserInput'></input>
</view>
</view>
<view class='toast-button'>
<view class='cancel'>
<button bindtap="cancelSelected">取消</button>
</view>
<view class='success'>
<button bindtap="successSelected">确定</button>
</view>
</view>
</view>
</view>
</view>
</view>
wxss
.container {
width: 100%;
min-height: 100vh;
background-color: #101419;
}
.toast-box {
width: 100%;
height: 100%;
opacity: 1;
position: fixed;
top: 0px;
left: 0px;
}
.toastbg {
opacity: 0.2;
background-color: black;
position: absolute;
width: 100%;
min-height: 100vh;
}
.showToast {
position: absolute;
opacity: 1;
width: 70%;
margin-left: 15%;
margin-top: 40%;
}
.toast-title {
padding-left: 5%;
background-color: #2196f3;
color: white;
padding-top: 2vh;
padding-bottom: 2vh;
border-top-right-radius: 16rpx;
border-top-left-radius: 16rpx;
}
.toast-main {
padding-top: 2vh;
padding-bottom: 2vh;
background-color: white;
text-align: center;
}
.toast-input {
margin-left: 5%;
margin-right: 5%;
border: 1px solid #ddd;
padding-left: 2vh;
padding-right: 2vh;
padding-top: 1vh;
padding-bottom: 1vh;
}
.toast-button {
display: flex;
}
.cancel, .success {
width: 50%;
}
.cancel button {
color: #999;
width: 100%;
background-color: white;
border-radius: 0px;
border-bottom-left-radius: 16rpx;
}
.success button {
color: #1d2228;
width: 100%;
background-color: white;
border-radius: 0px;
border-bottom-right-radius: 16rpx;
}
js
Page({
/**
* 页面的初始数据
*/
data: {
completed: false, // 弹窗控制
deposit: 0 // 存储用户输入的内容
},
// 获取用户输入的内容
getUserInput(event) {
const money = event.detail.value || event.detail.text
this.setData({deposit: money})
},
// 取消按钮触发事件
cancelSelected(event) {
wx.switchTab({
url: '/pages/optional/optional',
})
},
// 确定按钮触发事件
successSelected(event) {
if (!(/(^[0-9]*$)/.test(this.data.deposit))) {
wx.showToast({
title: '只能输入纯数字',
icon: 'none',
duration: 2000
})
} else {
this.setData({completed: true})
}
},
})
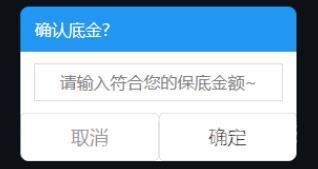
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
