目录 前言 一、 reduce定义和用法 语法: 二、reduce浏览器支持情况 三、reduce累加 带初始值 不带初始值 四、reduce数组去重 五、reduce求数组项最大值 六、reduce将二维数组转为一维数组 七
目录
- 前言
- 一、 reduce定义和用法
- 语法:
- 二、reduce浏览器支持情况
- 三、reduce累加
- 带初始值
- 不带初始值
- 四、reduce数组去重
- 五、reduce求数组项最大值
- 六、reduce将二维数组转为一维数组
- 七、reduce对象里的属性求和
- 八、reduce计算数组中每个元素出现的个数
- 九、reduce按属性给数组分类
- 十、reduce实现map
- 十一、reduce实现forEach
- 十二、reduce实现filter
- 十三、reduce实现find
- 总结
前言
对比map、 forEach、 filter 等数组方法,reduce比它们更强。
一、 reduce定义和用法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
语法:
array.reduce(function(prev, cur, index, arr), init)
- prev (上一次调用回调返回的值,或者是提供的初始值(initialValue))
- cur (数组中当前被处理的元素)
- index (当前元素在数组中的索引)
- arr (调用的数组)
- init (传递给函数的初始值)
二、reduce浏览器支持情况

三、reduce累加
带初始值
var arr = [1,2,3,4]
var sum = arr.reduce((pre, item) => {
return pre + item
}, 10)
console.log(sum) // 20
不带初始值
var arr = [1,2,3,4]
var sum = arr.reduce((pre, item) => {
return pre + item
},)
console.log(sum) // 10
四、reduce数组去重
var arr = [1,2,3,3,2,1,4]
arr.reduce((acc, cur) => {
if (!(acc.includes(cur))) {
acc.push(cur)
}
return acc
}, [])
// [1, 2, 3, 4]
五、reduce求数组项最大值
var arr = [1, 2, 3, 4];
arr.reduce((prev, cur) => {
return Math.max(prev,cur);
});
//4
六、reduce将二维数组转为一维数组
var arr = [[1,2], [3,4], [5,6]]
arr.reduce((acc, cur) => {
return acc.concat(cur)
}, [])
// [1,2,3,4,5,6]
七、reduce对象里的属性求和
var arr = [
{subject: 'Math', score: 90},
{subject: 'Chinese', score: 90},
{subject: 'English', score: 100}
]
arr.reduce((pre, cur) => {
return cur.score + pre
}, 0)
//280
八、reduce计算数组中每个元素出现的个数
var arr = [1, 2,3,3,2,1,2,1]
arr.reduce((acc, cur) => {
if (!(cur in acc)) {
acc[cur] = 1
} else {
acc[cur] += 1
}
return acc
}, {})
//{1: 3, 2: 3, 3: 2}
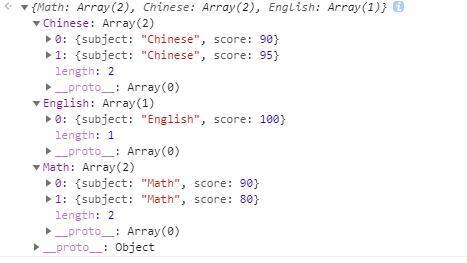
九、reduce按属性给数组分类
var arr = [
{subject: 'Math', score: 90},
{subject: 'Chinese', score: 90},
{subject: 'English', score: 100},
{subject: 'Math', score: 80},
{subject: 'Chinese', score: 95}
];
arr.reduce((acc, cur) => {
if (!acc[cur.type]) {
acc[cur.type] = [];
}
acc[cur.type].push(cur)
return acc
}, {})

十、reduce实现map
var arr = [1, 2, 3, 4]
Array.prototype.reduceMap = function(callback) {
return this.reduce((acc, cur, index, array) => {
const item = callback(cur, index, array)
acc.push(item)
return acc
}, [])
}
arr.reduceMap((item, index) => {
return item + index
})
// [1, 3, 5, 7]
十一、reduce实现forEach
var arr = [1, 2, 3, 4]
Array.prototype.reduceForEach = function(callback) {
this.reduce((acc, cur, index, array) => {
callback(cur, index, array)
}, [])
}
arr.reduceForEach((item, index, array) => {
console.log(item, index)
})
// 1234
// 0123
十二、reduce实现filter
var arr = [1, 2, 3, 4]
Array.prototype.reduceFilter = function (callback) {
return this.reduce((acc, cur, index, array) => {
if (callback(cur, index, array)) {
acc.push(cur)
}
return acc
}, [])
}
arr.reduceFilter(item => item % 2 == 0) // 过滤出偶数项。
// [2, 4]
十三、reduce实现find
var arr = [1, 2, 3, 4]
var obj = [{ a: 1 }, { a: 2 }, { a: 3 }, { a: 4 }]
Array.prototype.reduceFind = function (callback) {
return this.reduce((acc, cur, index, array) => {
if (callback(cur, index, array)) {
if (acc instanceof Array && acc.length == 0) {
acc = cur
}
}
if ((index == array.length - 1) && acc instanceof Array && acc.length == 0) {
acc = undefined
}
return acc
}, [])
}
arr.reduceFind(item => item % 2 == 0) // 2
obj.reduceFind(item => item.a % 2 == 0) // {a: 2}
obj.reduceFind(item => item.a % 9 == 0) // undefined
碰到数组复杂操作的时候,就是reduce大显身手的时候。深入研究reduce的用法,对开发大有裨益。
总结
到此这篇关于JavaScript数组reduce常见实例的文章就介绍到这了,更多相关js数组reduce实例内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
