目录 前言 效果预览 圆形进度条 说明: 面积图 最后 前言 以下两个图可以用来展示完成进度或者进度详情,图1用的是css来绘制进度条,图2用canvas来绘制面积图。 效果预览 圆形进度条
目录
- 前言
- 效果预览
- 圆形进度条
- 说明:
- 面积图
- 最后
前言
以下两个图可以用来展示完成进度或者进度详情,图1用的是css来绘制进度条,图2用canvas来绘制面积图。
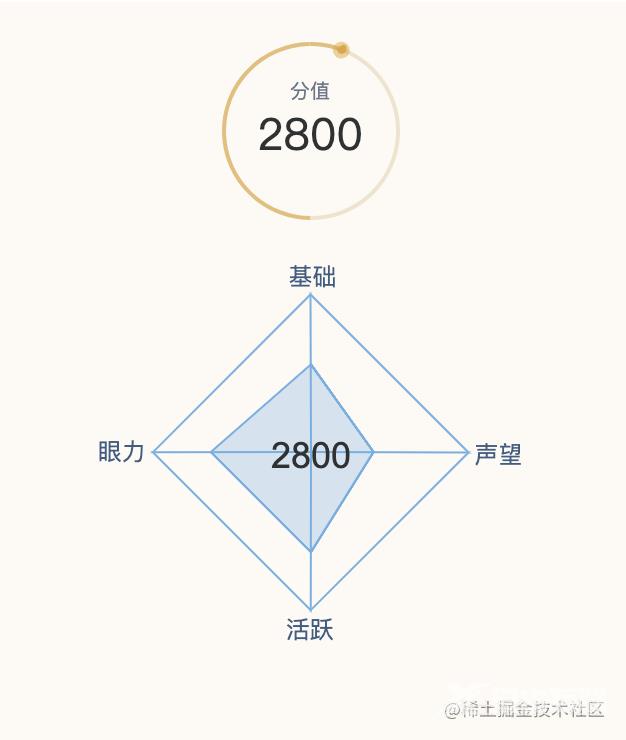
效果预览

圆形进度条
传进去的有三个参数
<circle
:maxVal="maxVal"
:currentVal="currentVal"
:status="2"
/>
重点就是左右各画一半然后利用transform: rotate()旋转隐藏起来,接着利用传进来的当前值计算进度并进行旋转展示。
左右各一半如下图:

setCircle() {
const { currentVal, maxVal } = this;
// NO1
if (currentVal > maxVal / 2) {
this.leftRotate = this.formatDegree(maxVal / 2);
this.rightRotate = this.formatDegree(currentVal - maxVal / 2);
} else {
// NO2
this.leftRotate = this.formatDegree(currentVal);
}
this.pointRotate = this.formatDegree(currentVal);
},
// NO3 计算旋转
formatDegree(percent) {
return -136 + (360 / this.maxVal * percent);
}
说明:
NO1: 如果当前值大于最大值的50%则证明左右两边都需要计算展示进度
NO2: 走到这里则证明当前值小于最大值的一半只需要展示左边进度
NO3: 一个圈360度 / 最大值 * 多少份
关于圆点跟随我这里的做法是设置一个一模一样大小的盒子定位上去,并设置成圆形这样就会和进度条重合,然后根据当前值旋转就能准确跟随在进度条的末端。
面积图
<combat
:maxVal="maxVal"
:currentVal="currentVal"
:sourceData="sourceData"
/>
我这里的做法是先做个四边形然后进行旋转变成一个棱形在根据传入的数据进行绘制。
// 设置图表信息
async setUppixelRatio() {
const pixelRatio = await this.getSystemInfo();
const { canvas: res, ctx } = this;
let canvas = res.node;
// 放大canvas 解决模糊问题
canvas.width = res.width * pixelRatio;
canvas.height = res.height * pixelRatio;
this.originX = canvas.width / 2;
this.originY = canvas.height / 2;
this.startAngle = Math.PI + Math.PI / this.sourceData.length;
// 最大值分为若干等分
this.combatMaxVal = this.maxVal / this.sourceData.length;
this.fitAngle();
// 缩小canvas
ctx.scale(pixelRatio, pixelRatio);
},
在手机上中canvas会变模糊,在这里我们先将canvas放大然后缩小就可以解决模糊的问题了。其他的都是一些画线操作。
最后
源码在这demo以上的两个demo是用uni-app开发的,如果需要运启动得用HBuilder运行。
到此这篇关于小程序圆形进度条及面积图实现的文章就介绍到这了,更多相关小程序圆形进度条内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
