目录 localStorage 介绍 localStorage 使用 localStorage的浏览器支持情况 localStorage代码中的使用 localStorage 注意事项 localStorage 介绍 在HTML5中,为了解决cookie存储空间不足的问题(cookie中每条cook
目录
- localStorage 介绍
- localStorage 使用
- localStorage的浏览器支持情况
- localStorage代码中的使用
- localStorage 注意事项
localStorage 介绍
在HTML5中,为了解决cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),增加了一个 localStorage,主要是用来作为本地存储的;
localStorage 中一般浏览器支持的容量大小是5M,针对不同的浏览器,localStorage容量大小会有所不同。
localStorage 使用
localStorage的浏览器支持情况

localStorage代码中的使用
在项目中,使用localStorage首先需要做的先判断浏览器是否支持;
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
//主逻辑业务
console.log('Hello world!');
}
localStorage 设置语法
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//第一种设置方式:
storage["a"]=1;
//第二种设置方式:
storage.b=1;
//第三种设置方式:
storage.setItem("c",3);
console.log(typeof storage["a"]); //打印出结果:String
console.log(typeof storage["b"]); //打印出结果:String
console.log(typeof storage["c"]); //打印出结果:String
}
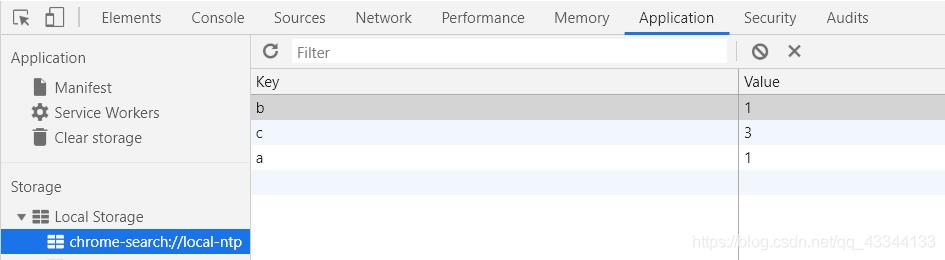
在浏览器中查看结果:

localStorage 获取
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
console.log(c);
注意:localStorage的设置和读取方式,官方推荐使用 setItem / getItem;
localStorage 修改
var getVal = localStorage.getItem('myStorage');
if( getVal != null ){
localStorage.setItem('myStorage','setOk');
console.log('修改成功');
}else{
console.log('未找到myStorage, getVal返回值为 null');
}
localStorage删除
var getVal = localStorage.getItem('myStorage');
if( getVal != null ){
localStorage.removeItem('myStorage');
console.log('删除成功');
}else{
console.log('未找到myStorage,getVal返回值为 null');
}
localStorage 清除当前域名下所有内容
localStorage.clear();
localStorage中存入 JSON 对象,需先转换成 JSON 字符串,再写入,在读取时再转换成 JSON 对象:(否则会报错)
var storage=window.localStorage;
var data={
name:'zhangSan',
sex:'1'
};
//将对象转换为 String ,如果不转,在存入localStorage后,读取出来转换 json对象会报错
var setData=JSON.stringify(data);
storage.setItem("data",setData);
//将JSON字符串转换成为JSON对象输出
var jsonString=storage.getItem("data");
console.log(typeof jsonString); //打印出 String;
var jsonObj=JSON.parse(jsonString);
console.log(typeof jsonObj); //打印出 Object;
localStorage 注意事项
浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
localStorage在浏览器的隐私模式下面是不可读取的
localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
localStorage不能被爬虫抓取到
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
