目录 一、map方法 1编辑器 2代码部分 3运行结果 二、filter方法 1编辑器 2代码 3运行结果 一、map方法 1编辑器 编辑器搞出来 一起研究研究数组中的map方法: 2代码部分 var geyao=['歌谣',"很帅
目录
- 一、map方法
- 1编辑器
- 2代码部分
- 3运行结果
- 二、filter方法
- 1编辑器
- 2代码
- 3运行结果
一、map方法
1编辑器
编辑器搞出来 一起研究研究数组中的map方法:

2代码部分
var geyao=['歌谣',"很帅","很强"]
geyao.map((currentValue,index,arr,thisValue)=>{
console.log(currentValue,"currentValue")
console.log(index,"index")
console.log(arr,"arr")
console.log(thisValue,"thisValue")
})
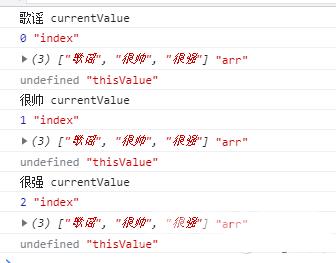
3运行结果

小结:
currentvalue 当前元素的值 index 索引值 arr 当前元素属于的数组对象 thisValue 对象作为该执行函数的回调
二、filter方法
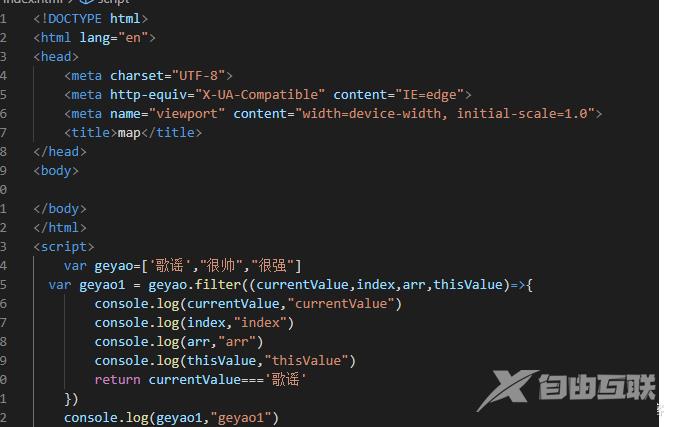
1编辑器
编辑器搞出来 一起研究研究数组中的map方法:

2代码
var geyao=['歌谣',"很帅","很强"]
var geyao1 = geyao.filter((currentValue,index,arr,thisValue)=>{
console.log(currentValue,"currentValue")
console.log(index,"index")
console.log(arr,"arr")
console.log(thisValue,"thisValue")
return currentValue==='歌谣'
})
console.log(geyao1,"geyao1")
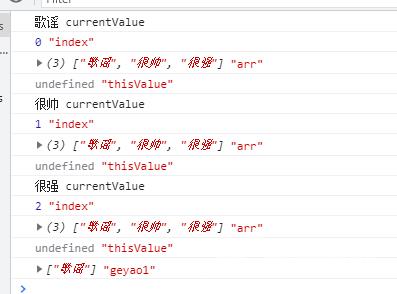
3运行结果

小结:
currentvalue 当前元素的值 index 索引值 arr 当前元素属于的数组对象 thisValue 对象作为该执行函数的回调 形成一个新数组 形成的是过滤后的值 和map相似
到此这篇关于javascript数组中的map方法和filter方法的文章就介绍到这了,更多相关map和filter方法内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
