思考:首先在CSS布局上就出错了,导致后面设置JS时就有很大的问题 !DOCTYPE htmlhtml lang="en" head meta charset="UTF-8" meta http-equiv="X-UA-Compatible" content="IE=edge" meta name="viewport" content="width=device-w

思考:首先在CSS布局上就出错了,导致后面设置JS时就有很大的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav {
background-color: rgb(235, 225, 225);
line-height: 30px;
height: 30px;
position: relative;
}
ul {
margin: 0px 0px;
padding: 0 0 0 0;
}
.nav1 li,
.nav2 li,
.nav3 li {
display: block;
padding-left: 10px;
height: 20px;
padding-top: 5px;
padding-bottom: 5px;
border: 1px solid orange;
margin-top: -1px;
}
.nav1,
.nav2,
.nav3 {
display: none
}
.nav1 {
background-color: white;
width: 80px;
position: absolute;
top: 0px;
left: 0px
}
.nav2 {
background-color: white;
width: 100px;
position: absolute;
top: 0px;
left: 80px
}
.nav3 {
background-color: white;
width: 120px;
position: absolute;
top: 0px;
left: 160px
}
.nav div {
width: 80px;
text-align: center;
line-height: 30px;
float: left
}
.tort {
position: relative;
left: 0px
}
.se {
background-color: rgb(201, 192, 192);
color: orange
}
ul li:hover {
background-color: orange;
}
</style>
</head>
<body>
<div class="nav">
<div>微博</div>
<div>博客</div>
<div>邮箱</div>
</div>
<div class="tort">
<div class="nav1">
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</div>
<div class="nav2">
<ul>
<li>博客评论</li>
<li>未读提醒</li>
</ul>
</div>
<div class="nav3">
<ul>
<li>免费邮箱</li>
<li>VIP邮箱</li>
<li>企业邮箱</li>
<li>新浪客户邮箱</li>
</ul>
</div>
</div>
<script>
//获得导航栏元素
var nav = document.querySelector('.nav')
//注册下拉事件点击的时候,对应的下拉菜单就是显示的(一一对应)因此需要索引号
//给na.children即下面的所有li设置自定义属性
//用不着,因为下面下拉菜单都进行了分别命名,但这样就不能用循环了
nav.children[0].setAttribute('data-index', '0')
nav.children[1].setAttribute('data-index', '1')
nav.children[2].setAttribute('data-index', '2')
var nav1 = document.querySelector('.nav1')
var nav2 = document.querySelector('.nav2')
var nav3 = document.querySelector('.nav3')
//获取下拉菜单子元素
//应该用data-index来获取
// var tort = document.querySelector('.tort')
// nav1.setAttribute('data-idn', '0')
// nav2.setAttribute('data-idn', '1')
// nav3.setAttribute('data-idn', '2')
// var nn =
// console.log(nn)
//添加事件
for (var i = 0; i < nav.children.length; i++) {
nav.children[i].onmouseover = function() {
this.className = 'se'
}
nav.children[i].onmouseout = function() {
this.className = ''
}
//添加下拉菜单显示属性
}
// nav.children[0].onmouseover = function() {
// nav1.style.display = 'block'
// nav2.style.display = ''
// nav3.style.display = ''
// }
// nav.children[1].onmouseover = function() {
// nav2.style.display = 'block'
// nav1.style.display = ''
// nav3.style.display = ''
// }
// nav.children[2].onmouseover = function() {
// nav3.style.display = 'block'
// nav2.style.display = ''
// nav1.style.display = ''
// }
</script>
</body>
</html>


导航栏里面的li都要有鼠标经过的效果,所以需要循环注册事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav li {
list-style: none;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: block;
position: absolute;
top: 41px;
left: 0px;
width: 100%;
border-left: 1px solid #fecc5b;
border-right: 1px solid #fecc5b
}
.nav ul li {
border-bottom: 1px solid #fecc5b;
}
.nav ul li a:hover {
background-color: #fff5da;
}
.m1 {
position: absolute;
top: 0px;
left: 0px;
}
.m1 {
position: absolute;
top: 0px;
left: 20px;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >微博</a>
<ul class="m1">
<li><a href="">私信</a>
</li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >微博</a>
<ul>
<li><a href="">私信</a>
</li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >微博</a>
<ul class="m1">
<li><a href="">私信</a>
</li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >微博</a>
<ul>
<li><a href="">私信</a>
</li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</li>
</ul>
<script>
//获取元素
var nav = document.querySelector('.nav')
var lis = nav.children
//循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block'
}
lis[i].onmouseout = function() {
this.children[1].style.display = ''
}
}
</script>
</body>
</html>
未完成
注意用节点的方式获取元素

总归是完成了,对于js设置的时候,不太合理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
list-style: none;
height: 20px;
line-height: 20px;
}
a {
text-decoration: none;
color: black
}
.nav0,
.nav1,
.nav2 {
position: relative;
width: 80px;
height: 82px;
padding-left: 0px;
float: left
}
.nav0>li,
.nav1>li,
.nav2>li {
background-color: rgb(221, 216, 216);
text-align: center;
}
.navv0,
.navv1,
.navv2 {
position: absolute;
top: 20px;
left: 0px;
border-top: 0px;
padding-left: 0px;
width: 80px;
margin-top: -1px;
display: none
}
.navv1 {
width: 100px
}
.navv2 {
width: 120px
}
.navv0 li,
.navv1 li,
.navv2 li {
border-bottom: 1px solid orange;
border-left: 1px solid orange;
border-right: 1px solid rgb(240, 169, 28);
padding-left: 5px
}
li:hover a {
/* 注意改变的是链接里面的文字颜色 */
color: orange
}
.nav0>li:hover,
.nav1>li:hover,
.nav2>li:hover {
/* 冒号hover前面不要加空格 */
background-color: rgb(138, 129, 129);
}
.navv0>li:hover,
.navv1>li:hover,
.navv2>li:hover {
/* 冒号hover前面不要加空格 */
background-color: rgb(236, 232, 203);
}
</style>
</head>
<body>
<ul class="nav0">
<li><a href="">微博</a></li>
<ul class="navv0">
<li><a href="">私信</a></li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</ul>
<ul class="nav1">
<li><a href="">博客</a></li>
<ul class="navv1">
<li><a href="">博客评论</a></li>
<li><a href="">未读提醒</a></li>
</ul>
</ul>
<ul class="nav2">
<li><a href="">邮箱</a></li>
<ul class="navv2">
<li><a href="">免费邮箱</a></li>
<li><a href="">VIP邮箱</a></li>
<li><a href="">企业邮箱</a></li>
<li><a href="">新浪客户邮箱</a></li>
</ul>
</ul>
<script>
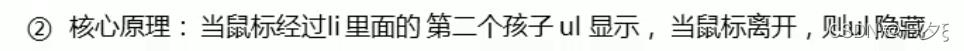
//鼠标放在第一个大的nav中时,下拉栏就显示,离开第一个大nav时后,下拉菜单就不显示,这需要对第一个nav的盒子大小有要求,需要刚好把内容
//获取元素
var nav0 = document.querySelector('.nav0')
var navv0 = document.querySelector('.navv0')
//这三部分一起使用才行,首先鼠标放在nav里面的第一个导航栏里面,下来菜单需要出现,鼠标点在第一个下拉菜单时候,要保持出现,当鼠标离开整个nav的时候,下拉菜单隐藏
nav0.children[0].onmouseover = function() {
navv0.style.display = 'block'
// this.style.backgroundColor = 'rgb(211,211,211)' //没必要这样写,直接写hover属性即可
// this.style.color = 'red'
}
navv0.onmouseover = function() {
navv0.style.display = 'block'
// nav0.children[0].style.backgroundColor = 'rgb(211,211,211)'
}
nav0.onmouseout = function() {
navv0.style.display = ''
// nav0.children[0].style.backgroundColor = 'rgb(221, 216, 216)'
}
// for (var i = 0; i < navv0.children; i++) {
// navv0.children[i].onmouseover = function() {
// console.log(11)
// // this.style.backgroundColor = 'orange'
// }
// }
var nav1 = document.querySelector('.nav1')
var navv1 = document.querySelector('.navv1')
nav1.children[0].onmouseover = function() {
navv1.style.display = 'block'
// this.style.backgroundColor = 'rgb(211,211,211)'
}
navv1.onmouseover = function() {
navv1.style.display = 'block'
// nav1.children[0].style.backgroundColor = 'rgb(211,211,211)'
}
nav1.onmouseout = function() {
navv1.style.display = ''
// nav1.children[0].style.backgroundColor = 'rgb(221, 216, 216)'
}
var nav2 = document.querySelector('.nav2')
var navv2 = document.querySelector('.navv2')
nav2.children[0].onmouseover = function() {
navv2.style.display = 'block'
// this.style.backgroundColor = 'rgb(211,211,211)'
}
navv2.onmouseover = function() {
navv2.style.display = 'block'
// nav1.children[0].style.backgroundColor = 'rgb(211,211,211)'
}
nav2.onmouseout = function() {
navv2.style.display = ''
// nav1.children[0].style.backgroundColor = 'rgb(221, 216, 216)'
}
</script>
</body>
</html>
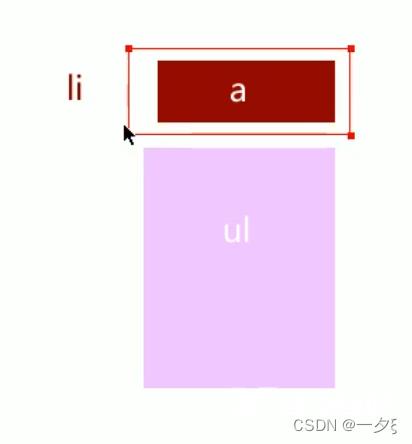
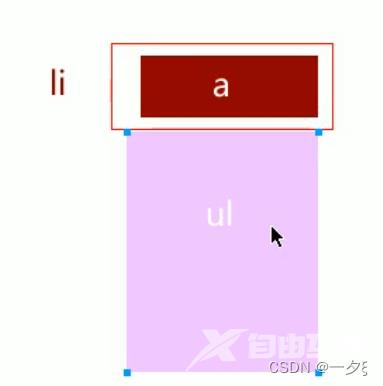
到此这篇关于JavaScript模拟实现新浪下拉菜单效果的文章就介绍到这了,更多相关JavaScript下拉菜单内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
