目录
- 正文
- 1.获取对象的类型
- 2.获取一个将所有枚举键表示为字符串的类型
- 3.获取函数对象的类型
- 4.获取类对象的类型
- 5. 获得更精确的类型
正文
在 JavaScript 中,你可以通过操作符获取变量的类型typeof,那么你知道typeofTypeScript 中使用的是什么操作符吗?在本文中,我将介绍 typeof 运算符的 5 个常见应用场景,你可能会在以后的项目中使用它们。
1.获取对象的类型

对象是一个普通的manJavaScript 对象,在 TypeScript 中你可以使用类型或接口来定义对象的类型。使用这种对象类型,您可以使用 TypeScript 的内置实用程序类型,例如 Partial、Required、Pick 或 Readonly,来处理对象类型以满足不同的需求。
对于简单的对象,这可能没什么大不了的。但是对于嵌套层次更深的大型复杂对象,手动定义它们的类型可能会让人麻木。要解决这个问题,可以使用 typeof 运算符。
type Person = typeof man; type Address = Person["address"];
与之前手动定义类型相比,使用 typeof 运算符变得容易得多。Person["address"]是一种索引访问类型,用于在另一种类型(Person 类型)上查找特定属性(地址)。
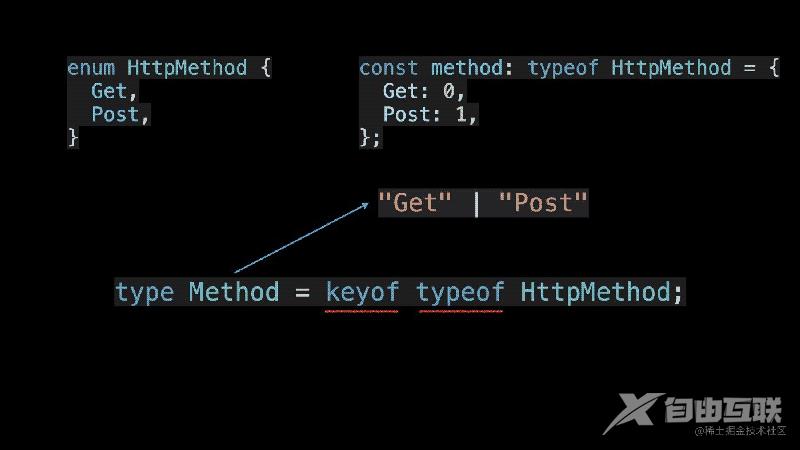
2.获取一个将所有枚举键表示为字符串的类型
在 TypeScript 中,枚举类型是编译成常规 JavaScript 对象的特殊类型:

因此,您也可以typeof在枚举类型上使用运算符。但这通常没有太大的实际用途,在处理枚举类型时,通常与keyof运算符结合使用:

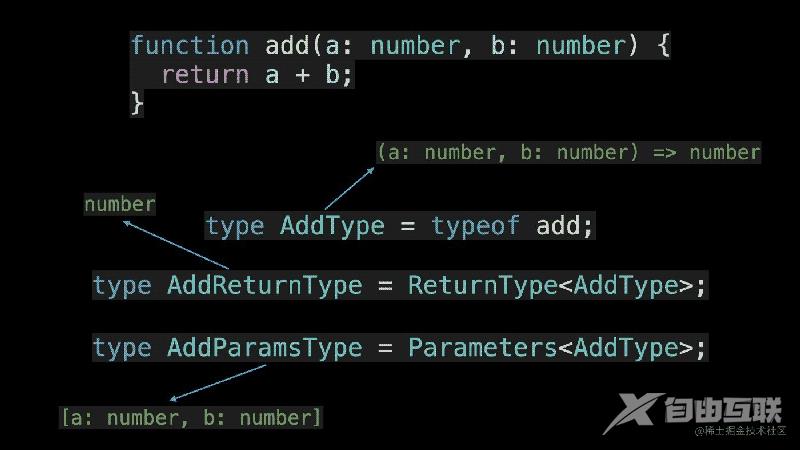
3.获取函数对象的类型
还有另一种更常见的场景,在您的工作中使用 typeof 运算符。获取到对应的函数类型后,可以继续使用TypeScript内置的ReturnType和Parameters实用类型分别获取函数的返回值类型和参数类型。

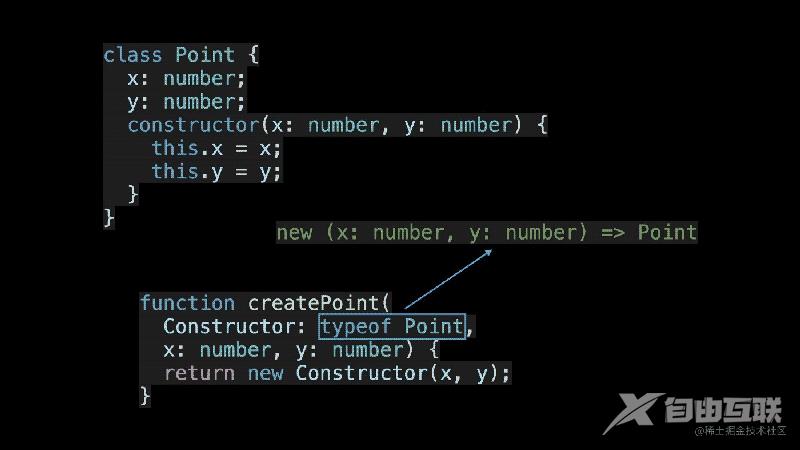
4.获取类对象的类型
既然typeof操作符可以处理函数对象,那么它可以处理Class对象吗?答案是肯定的。

在上面的代码中,createPoint是一个创建 Point 类实例的工厂函数。通过typeof操作符可以获取Point类对应的构造签名,从而实现对应的类型校验。在定义Constructor的参数类型时,如果没有使用typeof操作符,会出现如下错误信息:

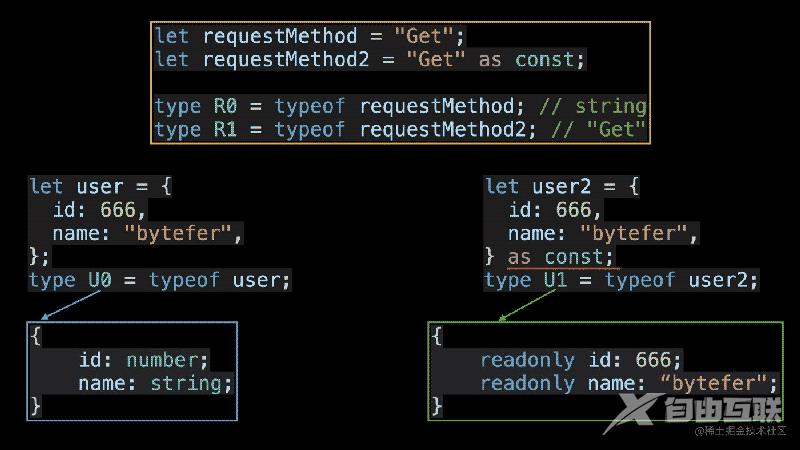
5. 获得更精确的类型
在使用typeof操作符的时候,如果你想得到更精确的类型,那么你可以将它与TypeScript 3.4 版本中引入的const 断言结合起来。 这以以下方式使用。

从上图可以看出,在使用了const assertion之后,再使用 typeof 操作符,我们可以得到更精确的类型。
以上就是TypeScript Typeof运算符的5个实用技巧详解的详细内容,更多关于TypeScript Typeof运算符的资料请关注自由互联其它相关文章!
