目录 1 微信小程序实现下拉刷新 1.1 首先是在对应的页面 json 中添加配置 1.2 然后在页面对应的js中 处理 onPullDownRefresh 函数 问题是 微信小程序中 列表页面下拉刷新 ,顶部不显示三个小
目录
- 1 微信小程序实现下拉刷新
- 1.1 首先是在对应的页面 json 中添加配置
- 1.2 然后在页面对应的js中 处理 onPullDownRefresh 函数
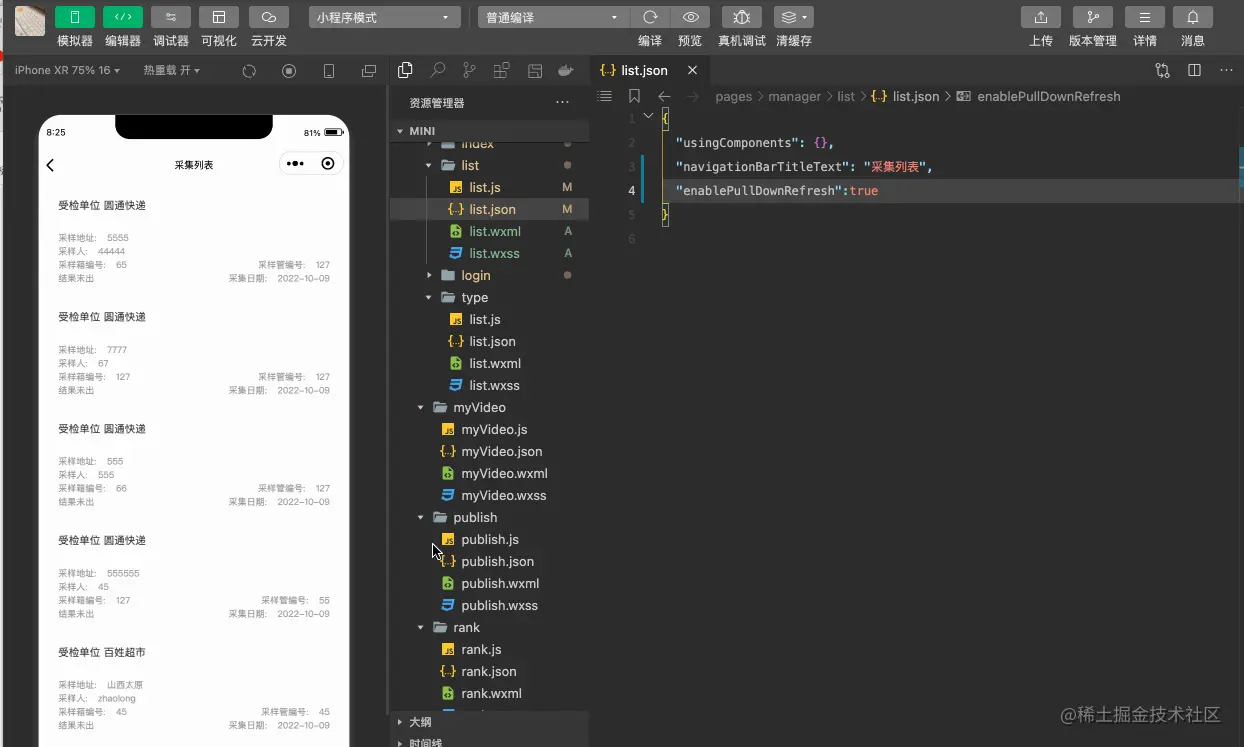
问题是 微信小程序中 列表页面下拉刷新 ,顶部不显示三个小点的刷新状态,如下图:

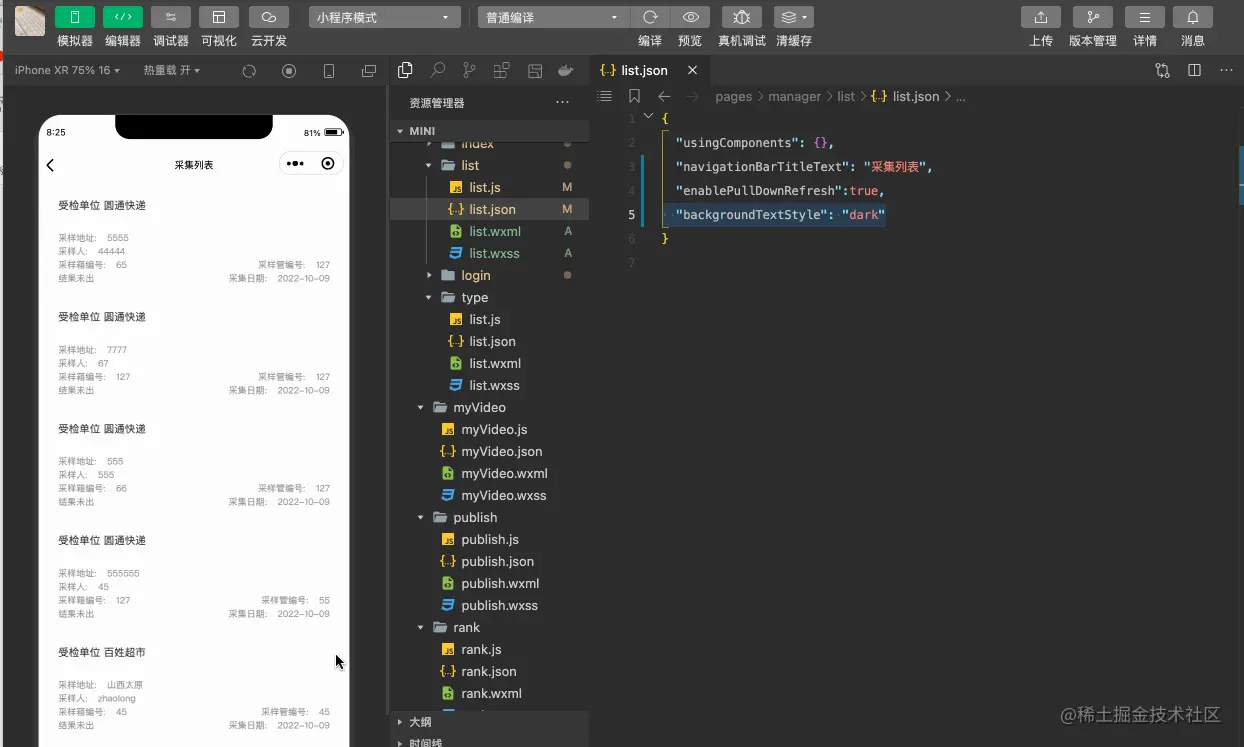
解决后:

1 微信小程序实现下拉刷新
1.1 首先是在对应的页面 json 中添加配置
核心:
"enablePullDownRefresh":true, "backgroundTextStyle": "dark"
完整的
{
"usingComponents": {},
"navigationBarTitleText": "采集列表",
"enablePullDownRefresh":true,
"backgroundTextStyle": "dark"
}
1.2 然后在页面对应的js中 处理 onPullDownRefresh 函数
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.onRefresh()
},
onRefresh:function(){
//导航条加载动画
wx.showNavigationBarLoading();
//重置分页加载页面
this.data.current_page=1
//网络请求数据
this.getManagerSampleListFunction()
//超时隐藏
setTimeout(function () {
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}, 2000);
},
本次分享使用的网络请求框架为 fly 框架,会在近期给大家分享
//网络请求数据
getManagerSampleListFunction() {
api.fetchManngerSampleList().then(res => {
//停止下拉刷新
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
//处理数据
if (this.data.current_page == 1) {
} else {
}
})
},
到此这篇关于微信小程序下拉刷新组件加载图片(三个小点)不显示刷新状态的问题的文章就介绍到这了,更多相关小程序下拉刷新不了内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
