目录 基本定义 声明数组时直接初始化 访问数组 Array对象 声明数组时指定数组大小 两种定义方式 声明多维数组(含泛型) 普通版 泛型版 类数组 数组解构 通过接口描述数组 数组迭代 基
目录
- 基本定义
- 声明数组时直接初始化
- 访问数组
- Array对象
- 声明数组时指定数组大小
- 两种定义方式
- 声明多维数组(含泛型)
- 普通版
- 泛型版
- 类数组
- 数组解构
- 通过接口描述数组
- 数组迭代
基本定义
声明数组时直接初始化
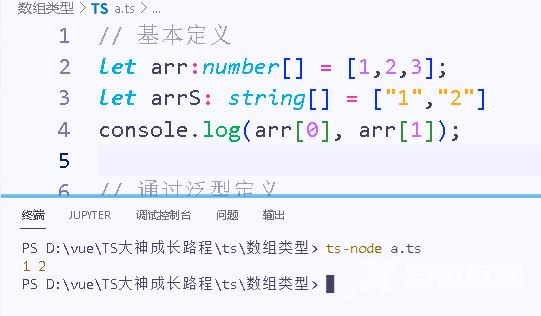
// 基本定义 let arr:number[] = [1,2,3]; let arrS: string[] = ["1","2"]
如果数组声明时未设置类型,则会被认为是 any 类型,在初始化时根据第一个元素的类型来推断数组的类型。
访问数组

Array对象
我们也可以使用 Array 对象创建数组。
Array 对象的构造函数接受以下两种值:
- 表示数组大小的数值。
- 初始化的数组列表,元素使用逗号分隔值。
声明数组时指定数组大小
var arr:number[] = new Array(10);
for(var i = 0; i<arr.length; i++) {
arr[i] = i * 2
console.log(arr[i])
}

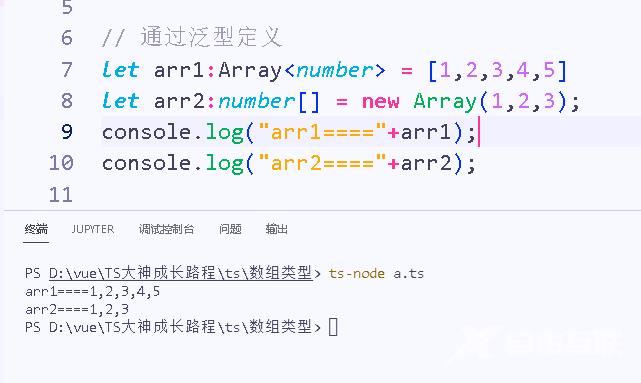
两种定义方式
let arr1:Array<number> = [1,2,3,4,5]
let arr2:number[] = new Array(1,2,3);
console.log("arr1===="+arr1);
console.log("arr2===="+arr2);

声明多维数组(含泛型)
有一个例子说的挺好的,这里直接用了:
定义一个多维数组:
var arr_name:datatype[][]=[ [val1,val2,val3],[v1,v2,v3] ]

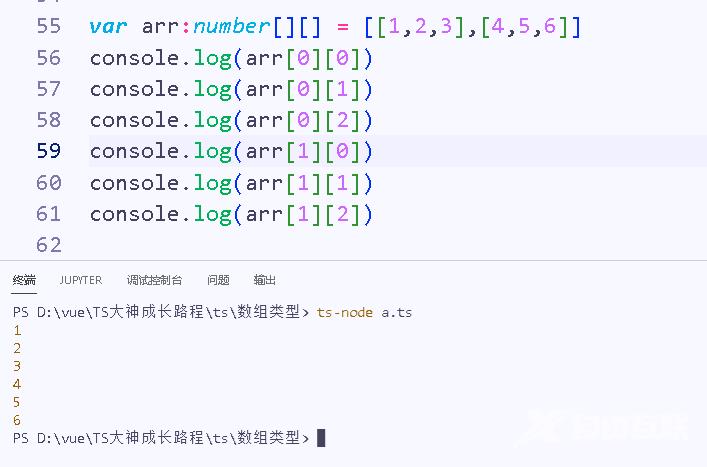
普通版
var arr:number[][] = [[1,2,3],[4,5,6]] console.log(arr[0][0]) console.log(arr[0][1]) console.log(arr[0][2]) console.log(arr[1][0]) console.log(arr[1][1]) console.log(arr[1][2])

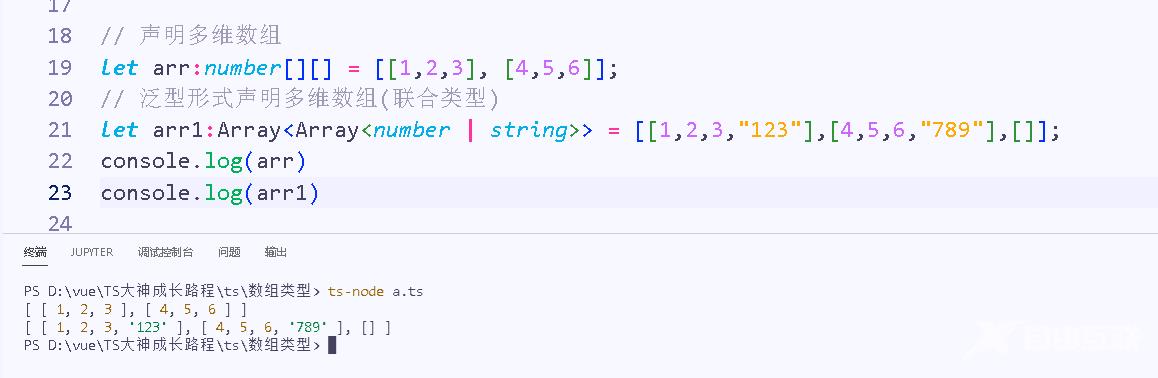
泛型版
// 声明多维数组 let arr:number[][] = [[1,2,3], [4,5,6]]; // 泛型形式声明多维数组(联合类型) let arr1:Array<Array<number | string>> = [[1,2,3,"123"],[4,5,6,"789"],[]]; console.log(arr) console.log(arr1)

类数组
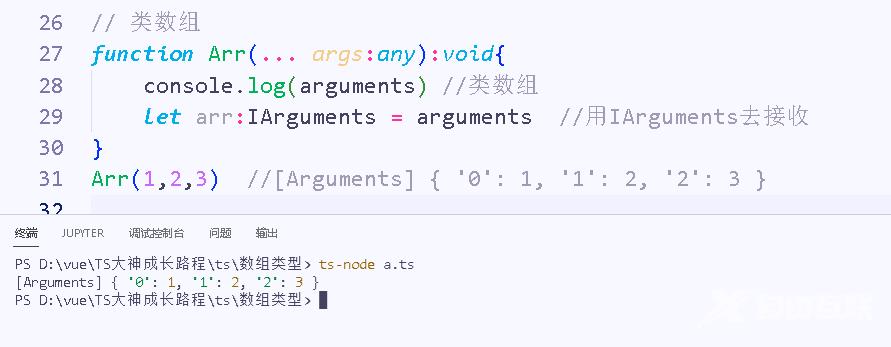
// 类数组
function Arr(... args:any):void{
console.log(arguments) //类数组,arguments是参数
let arr:IArguments = arguments //用IArguments去接收
}
Arr(1,2,3) //[Arguments] { '0': 1, '1': 2, '2': 3 }

数组解构
// 数组解构 var arr = [12, 13]; var x = arr[0], y = arr[1]; // 将数组的两个元素赋值给变量 x 和 y console.log(x); console.log(y);

通过接口描述数组
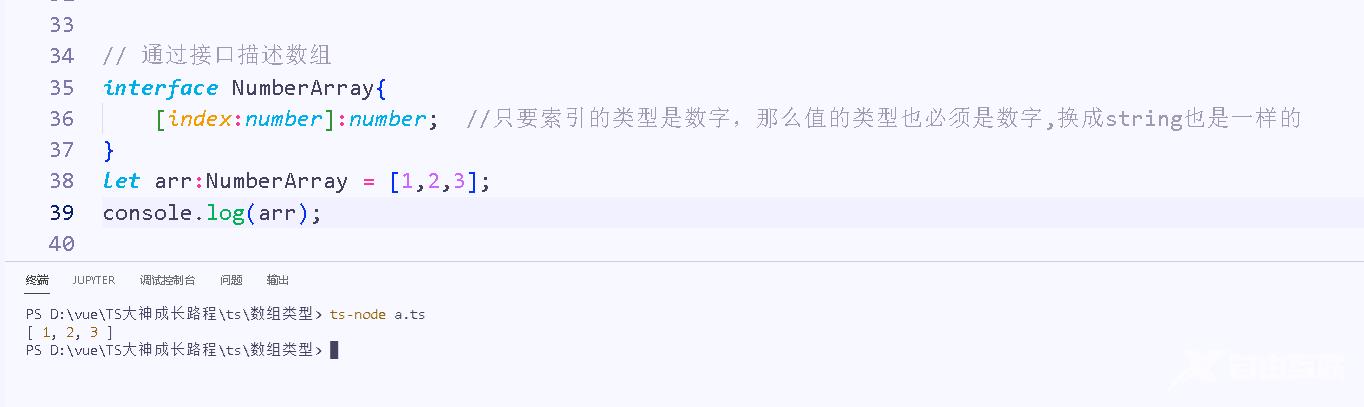
// 通过接口描述数组
interface NumberArray{
[index:number]:number; //只要索引的类型是数字,那么值的类型也必须是数字,换成string也是一样的
}
let arr:NumberArray = [1,2,3];
console.log(arr);

数组迭代
使用for…of来玩
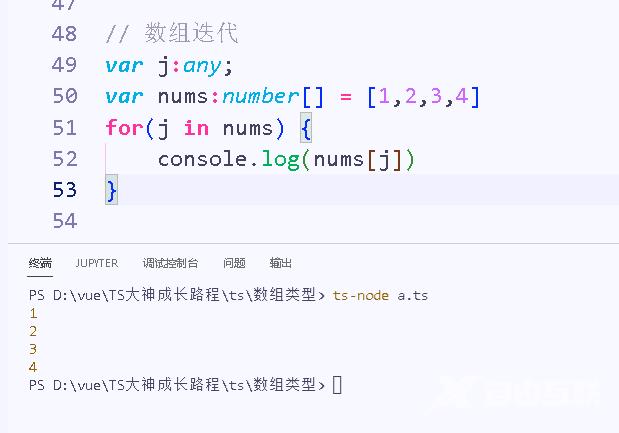
// 数组迭代
var j:any;
var nums:number[] = [1,2,3,4]
for(j in nums) {
console.log(nums[j])
}

到此这篇关于TypeScript数组的定义与使用详解的文章就介绍到这了,更多相关TypeScript数组内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
