目录
- 进一步理解
- 编译特点
- 分析
- 区分 LHS 和 RHS 的重要性
前言:
对于LHS和RHS,从字面意思来说是 Left Hand Side和 Right Hand Side即左手边和右手边,一般可以理解为赋值操作的左侧和右侧,然而不能片面的用=号左边还说右边去判断是LHS还是RHS通俗的理解,
LHS是赋值操作即可以看做是在往内存中存储值,而RHS是取值操作,它是从内存中进行检索。事实上赋值操作还有其他几种形式,因此在概念上最好将其理解为“赋值操作的目标是谁(LHS)”以及“谁是赋值操作的源头(RHS)”。
进一步理解
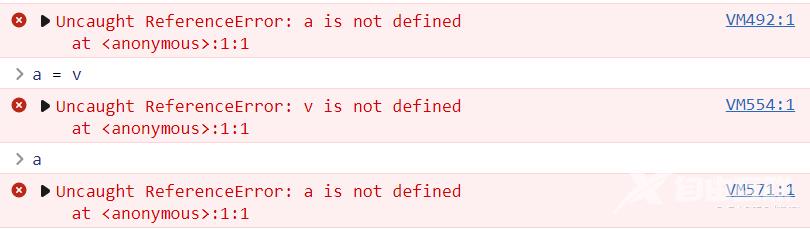
这两种不同的引用方式对没有声明的变量的处理方式上是不同的,而这个不同之处对于我们编写代码和分析JS引擎报错是很有益处的。 当对一个变量执行RHS查询时,如果遍历该变量所在处的词法作用域未能找到这个变量,JS引擎就会抛出 ReferenceError错误如果成功查询到了这个变量,但是对这个变量执行不合理操作,比如对一个非数组的变量执行下标取值,JS引擎就会抛出 TypeError错误,甚至跟你说这个操作对应的只能是数组。当对一个变量执行
LHS查询时,同样在遍历作用域后无法找到该变量,在非ES5的严格模式下,系统就会自动在全局作用域中创建一个同名变量,并将引用转移到该新建的全局变量中。而在ES5的严格模式下,LHS查询失败时JS引擎会抛出一个同RHS一样的 ReferenceError 错误。
因此,对LHS查询和RHS查询的仔细区分和理解无论是对JS执行过程本身的理解还是分析错误都是有所好处的。
在JS语言特点
JavaScript在类型上通常会被归类为“动态”或“解释执行”语言,但事实上它是一门编译语言。
JavaScript是世界上最流行的脚本语言,因为你在电脑、手机、平板上浏览的所有的网页,以及无数基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。
简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。
不过这种语言与传统的编译语言还是有点不同,它不是提前编译的,编译结果也不能在分布式系统上进行移植,做过前端项目部署的同学,也会发现,我们将项目编译完成之后是个dist文件,之后将这整个文件直接放在web服务器上面,如nginx、tomcat等,这个是个很纯粹的单机部署。
编译特点
比如说,执行一个赋值语句,我们的JavaScript引擎要做多少事呢?
var girlfriend = 'naug'
事实上做了两步,JavaScript 会将其看成两句声明:var girlfriend;和girlfriend = 'naug';
- 定义声明在编译阶段进行
- 赋值声明会被留在原地等待执行阶段。
分析
变量的赋值操作会执行两个动作,首先编译器会在当前作用域中声明一个变量(如果之前没有声明过),然后在运行时引擎会在作用域中查找该变量,如果能够找到就会对它赋值。 而要讲的LHS 和 RHS就是上面说的对变量的两种查找操作,查找的过程是由作用域(词法作用域)进行协助,在编译的第二步中执行。 前面我们说到,LHS是赋值操作就是在往内存中存储值,而RHS是取值操作可以从内存中检索值,那么基于这个信息点,我们再来分析一个复杂一些的例子
function together(people) {
var girlFriend = people;
return girlFriend
}
var luckyGirl = together('naug');
问,这个例子中一共用了多少个LHS和RHS? 答,3个LHS和3个RHS
- LHS
- 函数里面隐藏的people = 'naug'(隐式变量分配),当调用together('naug')时,需要将实参naug赋值给形参people,所以对people需要进行LHS操作 - 对于
girlFriend = people ,中,girlFriend在赋值操作的左边,即将该变量往该作用域空间所在内存区间储值,也就是进行LHS操作 -
luckyGirl = ... ,中luckyGirl在赋值操作的左边,需要为该变量在内存中进行储值,即对luckyGirl进行LHS操作
- RHS
- girlFriend = people ,中people在赋值操作的右边,javascript引擎需要对其进行取值操作,因此进行RHS查询 -
return girlFriend,由于需要知道girlfriend的值,因此进行RHS查询到girlfriend的值 -
luckyGirl = together('naug'),中together('naug')在赋值操作的右边因此需要知道该函数执行之后的值 小结:如果查找的目的是对变量进行赋值,那么就会使用LHS查询;如果目的是获取变量的值,就会使用RHS查询。
区分 LHS 和 RHS 的重要性
因为在变量还没有声明(在任何作用域中都无法找到该变量)情况下,这两种查询行为是不一样的。 对于作用域的分析可以看一下这篇文章 关于JS中的作用域,这里想说的是LHS和RHS都会在当前执行作用域中开始,如果有需要(也就是说他们没有找到所需的标识符),就会向上级作用域继续查找目标标识符,依次上升一次作用域,最后抵达全局作用域,最后无论找到或没找到都将到此为止
总结:
不成功的RHS引用会导致抛出ReferenceError异常。不成功的LHS引用会导致自动隐式地创建一个全局变量(非严格模式下),该变量使用LHS引用的目标作为标识符,或者抛出ReferenceError异常(严格模式下)。
到此这篇关于JavaScript中的LHS和RHS分析详情的文章就介绍到这了,更多相关JavaScript中的LHS和RHS内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
