目录 1findIndex()简单介绍 2编辑器 3代码部分 4运行结果 5总结 1findIndex()简单介绍 findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。 当数组中的元素在测试条
目录
- 1findIndex()简单介绍
- 2编辑器
- 3代码部分
- 4运行结果
- 5总结
1findIndex()简单介绍
findIndex()方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。- 当数组中的元素在测试条件时返回
true时,findIndex()返回符合条件的元素的索引位置(注:find()返回的是元素),之后的值不会再调用执行函数。如果没有符合条件的元素返回 -1(注:find()返回的是undefined)。 findIndex()与find()的使用方法相同,findIndex()当中的回调函数也是接收三个参数,与find()相同。- findIndex()方法实现是通过循环遍历查找。应用场景广泛,可以查找大于等于小于,表达式可以随便写。实际上相当于一个for循环,只不过找到了你不需要自己退出。
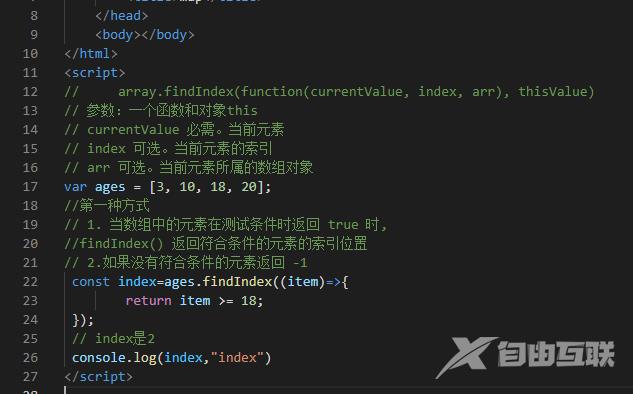
2编辑器

3代码部分
// array.findIndex(function(currentValue, index, arr),
// thisValue)
// 参数:一个函数和对象this
// currentValue 必需。当前元素
// index 可选。当前元素的索引
// arr 可选。当前元素所属的数组对象
var ages = [3, 10, 18, 20];
//第一种方式
// 1. 当数组中的元素在测试条件时返回 true 时,
//findIndex() 返回符合条件的元素的索引位置
// 2.如果没有符合条件的元素返回 -1
const index=ages.findIndex((item)=>{
return item >= 18;
});
// index是2
console.log(index,"index")
4运行结果

5总结
// array.findIndex(function(currentValue, index, arr), thisValue) // 参数:一个函数和对象this // currentValue 必需。当前元素 // index 可选。当前元素的索引 // arr 可选。当前元素所属的数组对象
到此这篇关于 javascript数组中的findIndex方法 的文章就介绍到这了,更多相关findIndex方法 内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
