本文实例为大家分享了JavaScript实现下拉列表效果的具体代码,供大家参考,具体内容如下 这一次写了一个比较简单的下拉列表的实现,点击出现列表内容,再次点击列表消失,研究了
本文实例为大家分享了JavaScript实现下拉列表效果的具体代码,供大家参考,具体内容如下
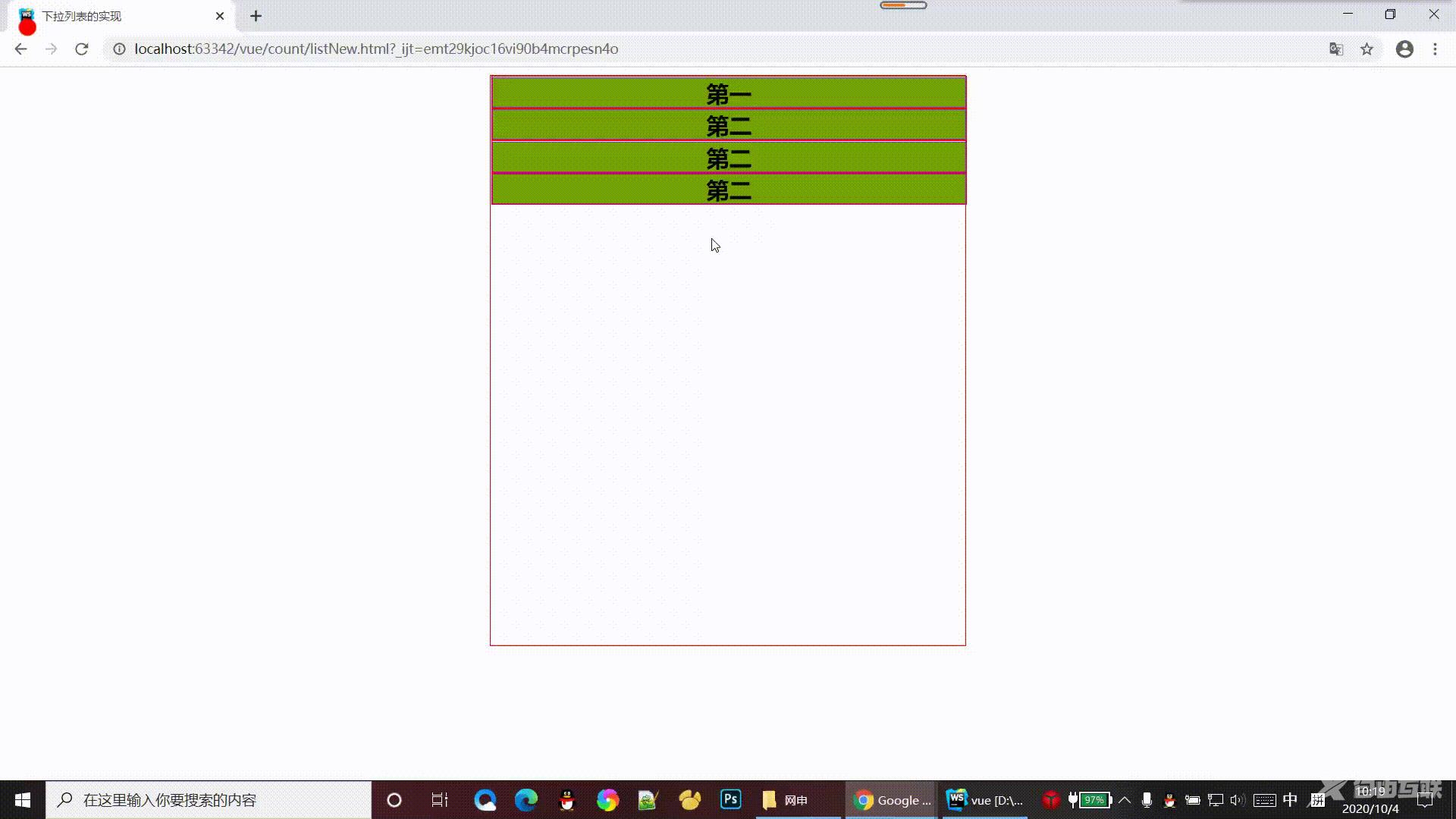
这一次写了一个比较简单的下拉列表的实现,点击出现列表内容,再次点击列表消失,研究了很久,发现这种js写法确实比较好用。先看一下效果。

直接上代码,js是主要写的部分,css是随意调试的,不过这个写法要用到css。
1、HTML部分的代码
<body> <!--最外面的一层--> <div class="outer"> <!-- 里面的--> <div class="inner"> <h2>第一</h2> <ul> <li>a</li> <li>b</li> <li>c</li> </ul> </div> <div class="inner"> <h2>第二</h2> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> <div class="inner"> <h2>第二</h2> <ul> <li>4</li> <li>5</li> <li>6</li> </ul> </div> <div class="inner"> <h2>第二</h2> <ul> <li>7</li> <li>8</li> <li>9</li> </ul> </div> <!-- 里面的--> </div> <!--最外面一层--> </body>
2、css部分的代码
.outer{
margin: 0 auto;
width: 500px;
height: 600px;
border: 1px solid red;
}
.outer .inner{
width: 500px;
border: 1px solid red;
}
.outer .inner ul{
list-style: none;
border: 1px solid fuchsia;
}
h2{
border: 1px solid blueviolet;
height: 30px;
display: flex;
justify-content: center;
cursor: pointer;
background-color: #74a400;
margin: 0;
}
ul{
display: none;
}
这里.ul是HTML里面没有的,要通过js来添加
.ul{
display: block;
background-color: cornflowerblue;
margin: 0;
}
ul li{
border: 1px solid cornflowerblue;
background-color: darkgray;
display: flex;
justify-content: center;
margin-left: -42px;
cursor: pointer;
}
3、最重要的js代码部分
window.onload = function () {
// 获取h2与ul
var h2 = document.getElementsByTagName("h2");
var ul = document.getElementsByTagName("ul");
//对所有的h2绑定一个点击事件
for (let i = 0; i <h2.length ; i++) {
h2[i].index = i;
h2[i].onclick = function () {
//绑定的事件是如果和h2在同一级的ul没有classname的话,就给他的classname取名为ul,如果有的话,就给他的classname置为空。
//通过css代码可以看到有一个.ul的部分是不起作用的,因为js还没有给相应的h2的classname改变,当点击h2的时候才会改变。
//这个写法就是不直接改变css样式内容,而是通过改变名字来实现样式的转变,这样的话,一个样式就能被用好多次,不用重复一直写样式。
if (ul[this.index].className == ""){
ul[this.index].className = "ul";
}else {
ul[this.index].className = "";
}
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
