目录 一、设计所需要的表 1、文章表 2、评论表 3、点赞表 二、发布动态 1、文本区 2、最终发表动态效果 3、发布动态代码 最近做了一个校园拍卖小程序,想在里面添加一个类似校园圈
目录
- 一、设计所需要的表
- 1、文章表
- 2、评论表
- 3、点赞表
- 二、发布动态
- 1、文本区
- 2、最终发表动态效果
- 3、发布动态代码
最近做了一个校园拍卖小程序,想在里面添加一个类似校园圈功能,现在来一步一步实现。
一、设计所需要的表
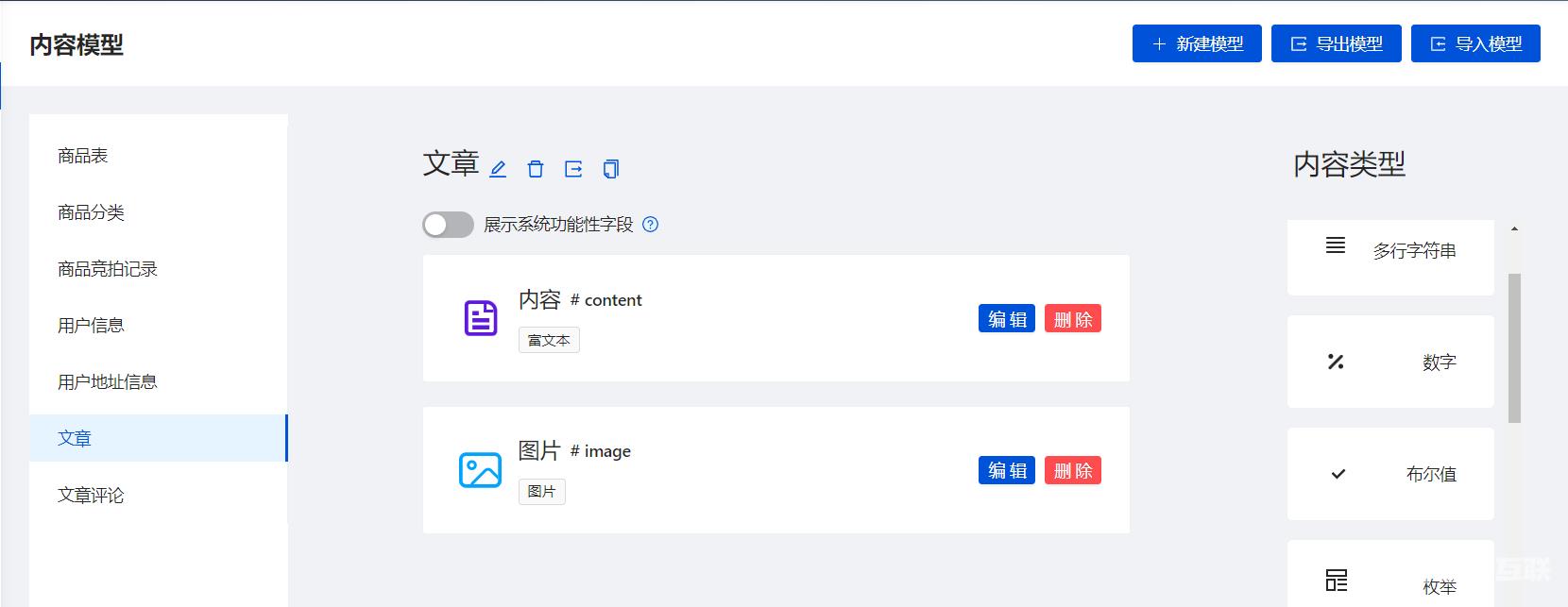
1、文章表
文章表很简单,就类似朋友圈,一个文字内容,一个图片数组

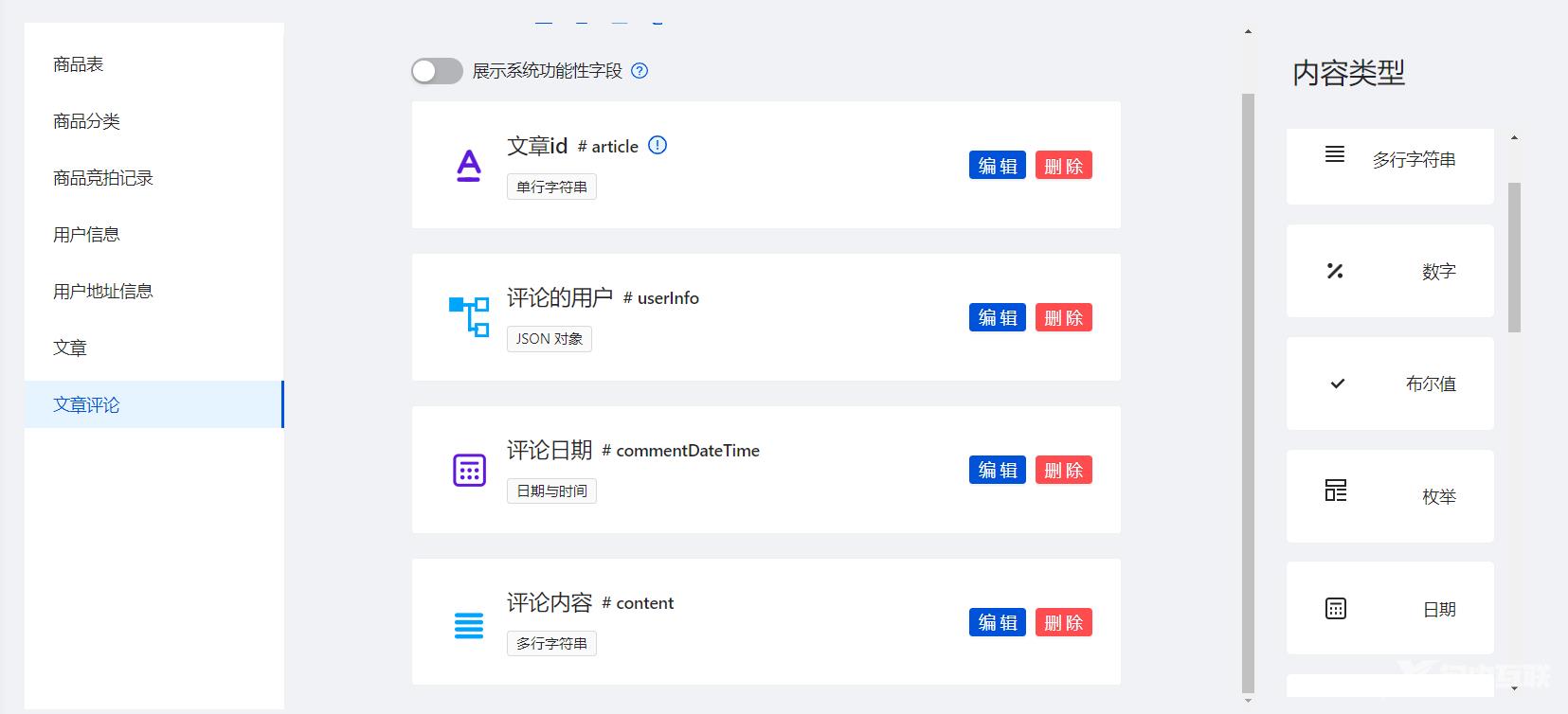
2、评论表

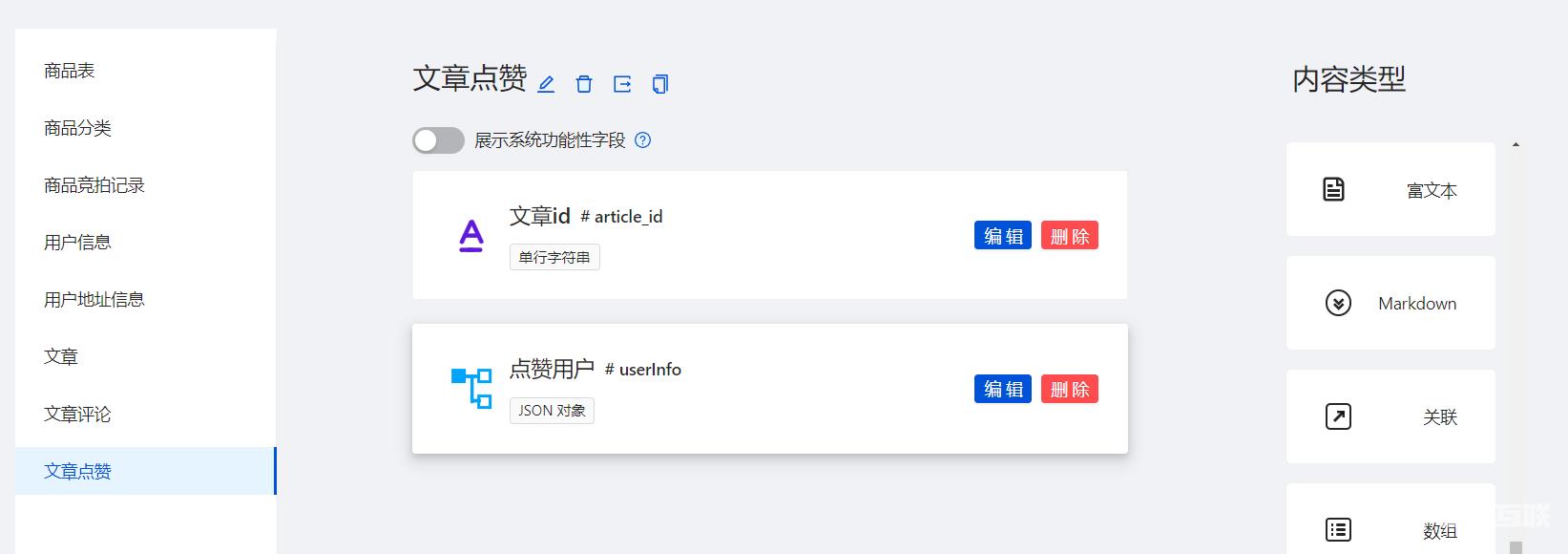
3、点赞表

二、发布动态
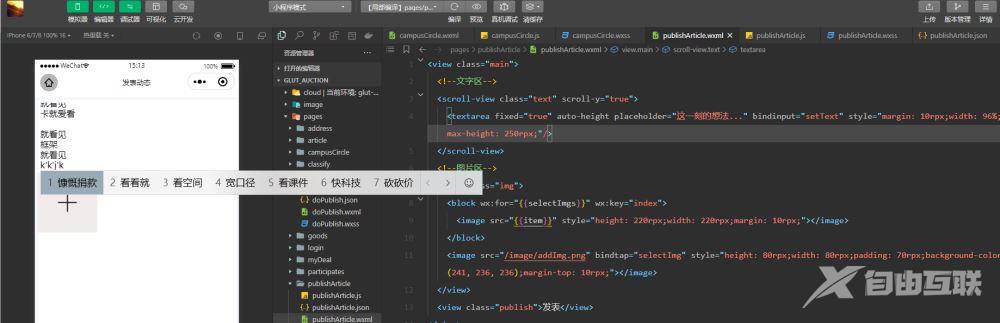
1、文本区
光标有点问题,回车换行时光标和文字被埋在下面了

解决,给textarea设置一个最大高度,max-length,把scroll-view改为view ,因为textarea本身自带滚动

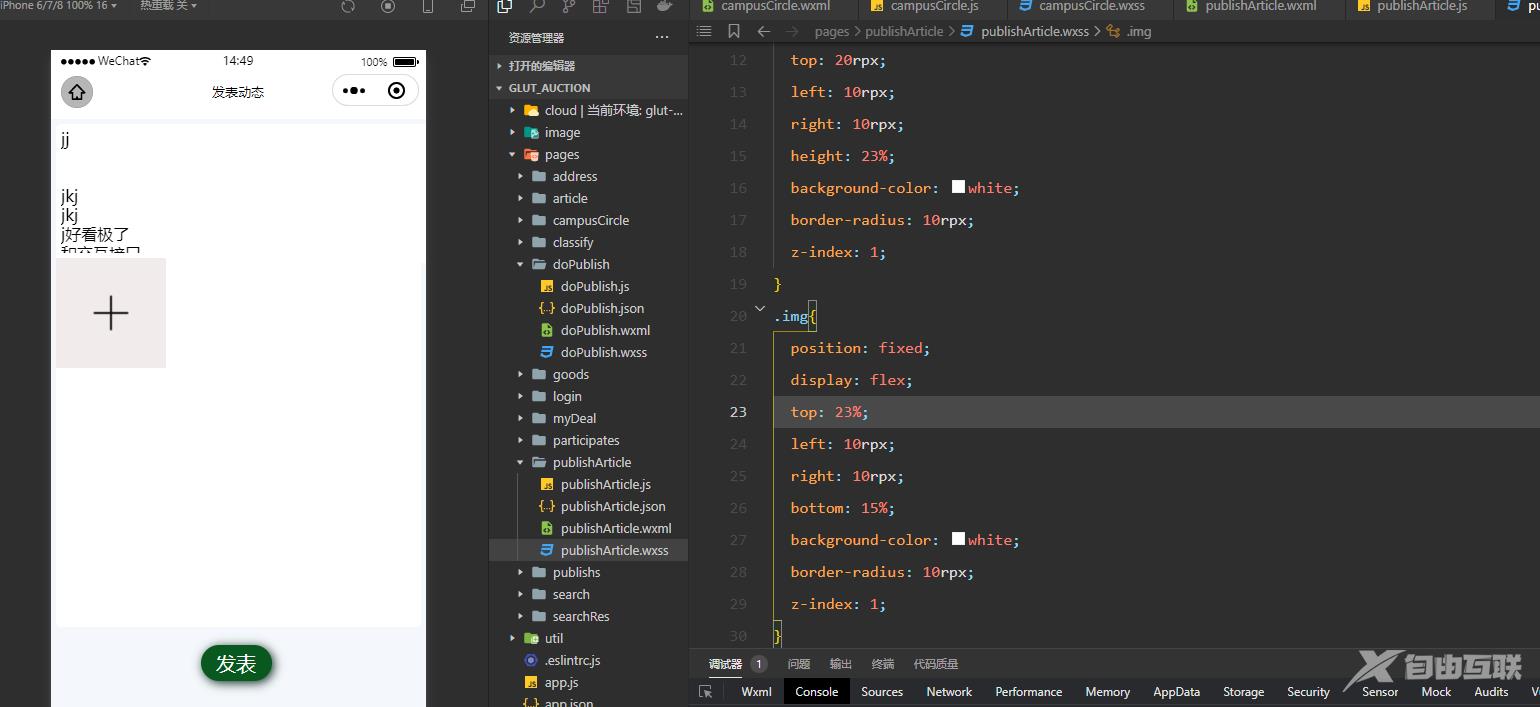
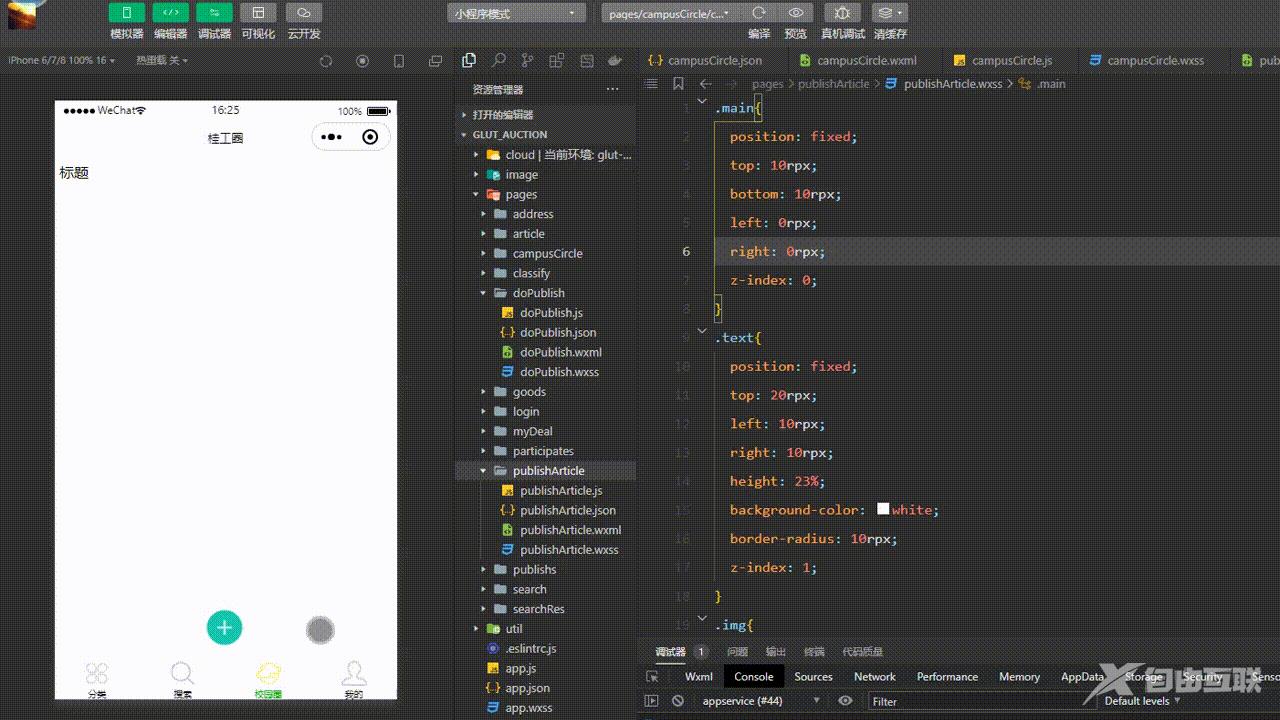
2、最终发表动态效果

3、发布动态代码
1、publisherArticle.wxml
<view class="main">
<!--文字区-->
<view class="text" >
<textarea fixed="true" auto-height placeholder="这一刻的想法..." bindinput="setText" style="margin: 10rpx;width: 96%;max-height: 90%;"/>
</view>
<!--图片区-->
<view class="img">
<block wx:for="{{selectImgs}}" wx:key="index">
<image src="{{item}}" style="height: 220rpx;width: 220rpx;margin: 10rpx;"></image>
</block>
<image wx:if="{{selectImgs.length != 9}}" src="/image/addImg.png" bindtap="selectImg" style="height: 80rpx;width: 80rpx;padding: 70rpx;background-color: rgb(241, 236, 236);margin-top: 10rpx;"></image>
</view>
<view class="publish" bindtap="publish">发表</view>
</view>
2、publisherArticle.wxss
.main{
position: fixed;
top: 10rpx;
bottom: 10rpx;
left: 0rpx;
right: 0rpx;
z-index: 0;
}
.text{
position: fixed;
top: 20rpx;
left: 10rpx;
right: 10rpx;
height: 23%;
background-color: white;
border-radius: 10rpx;
z-index: 1;
}
.img{
position: fixed;
display: flex;
flex-wrap: wrap;
top: 23%;
left: 10rpx;
right: 10rpx;
bottom: 15%;
background-color: white;
border-radius: 10rpx;
z-index: 1;
}
.publish{
position: fixed;
z-index: 1;
top: 88%;
width: 11%;
left: 40%;
background-color: rgb(8, 88, 32);
color: white;
font-size: 40rpx;
border-radius: 30px;
padding: 10rpx 30rpx;
box-shadow: 2px 2px 10px rgb(16, 46, 33);
}
3、publishArticle.js
Page({
data: {
selectImgs: null,
text: '',
uploadImgs: []
},
selectImg(){
wx.chooseImage({
count: 8,
success: (res) => {
this.setData({
selectImgs: res.tempFilePaths
})
}
})
},
setText(e){
let text = e.detail.value
console.log(text)
this.setData({
text: text
})
},
//发表动态
publish(){
this.uploadImages().then((resolve, reject) => {
wx.showLoading({
title: '发布中'
})
setTimeout(() => {}, 500)
let imagesUrl = this.data.uploadImgs //云存储的图片列表
let text = this.data.text
wx.cloud.database().collection('article').add({
data: {
content: text,
imagesUrl: imagesUrl
},
success: (res) => {
wx.hideLoading({
success: (res) => {
wx.showToast({
title: '发表成功',
})
wx.navigateBack({
delta: 1,
})
},
})
}
})
})
},
//上传图片到云存储
uploadImages() {
let _this = this
return new Promise(function (resolve, reject) {
function upload(index) {
var picnum = index+1
wx.showLoading({
title: '上传第' + picnum + '张图片'
})
wx.cloud.uploadFile({
cloudPath: 'articleImgs/' + new Date().getTime() + '_' + Math.floor(Math.random() * 1000) + '.jpg', //给图片命名
filePath: _this.data.selectImgs[index], //本地图片路径
success: (res) => {
_this.data.uploadImgs[index] = res.fileID
wx.hideLoading({
success: (res) => {},
})
//判断是否全部上传
if (_this.data.selectImgs.length - 1 <= index) {
console.log('已全部上传')
resolve('success')
return
} else {
console.log(index)
upload(index + 1)
}
},
fail: (err) => {
reject('error')
wx.showToast({
title: '上传失败,请重新上传',
type: 'none'
})
}
})
}
upload(0)
})
},
}
到此这篇关于微信小程序实现发动态功能的文章就介绍到这了,更多相关小程序发动态内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
