目录 前言 在了解下面参数如何传递前先记住两个结论 1.前台发送String和基本类型数组 前台数据的发送(发送json对象(或js对象) 后台接收数据 2.前台发送String类型和对象数组 一些将
目录
- 前言
- 在了解下面参数如何传递前先记住两个结论
- 1.前台发送String和基本类型数组
- 前台数据的发送(发送json对象(或js对象)
- 后台接收数据
- 2.前台发送String类型和对象数组
- 一些将要使用的类
- 后台接收数据
- 3.前台只发送对象数组
- 前端发送json字符串
- 后台接收数据
前言
本文主要是记录SpringMVC中当前台传过来数组的时候,如何把前台传过来的数据封装到Controller层方法的形参中。
在了解下面参数如何传递前先记住两个结论
- 当Ajax以application/x-www-form-urlencoded编码格式上传数据,必须使用JSON对象传递数据,后台需要使用@RequestParam 或者HttpServletRequest来接收数据
- 当Ajax以application/json编码格式上传数据,必须使用JSON字符串传递数据,后台需要使用@RquestBody标识参数来获取数据,使用Map或者实体对象来接收数据,如果只单单是接收一个数组,可以使用List来接收数据。
1.前台发送String和基本类型数组
前台数据的发送(发送json对象(或js对象)
$(function () {
var obj={};
obj.name="李四";
obj.nums=[1,2,3];
$.ajax({
url: "/param/test1",
type:"POST",
contentType:"application/x-www-form-urlencoded",
data:obj,
dataType:"json",
success:function(data){
}
})
})
后台接收数据
后台接收数据时的形参必须和前台表单里的字段名一样(如果不一致要使用@RequestParam声明,数组必须声明)
@RequestMapping(value = "/test1", method = RequestMethod.POST)
@ResponseBody
private String Test1(String name,@RequestParam("nums[]") Integer[] nums) {
System.out.println(name);
for(int i=0;i<nums.length;i++){
System.out.println(nums[i]);
}
return "success";
}
当然,也可以使用List来接收
@RequestMapping(value = "/test1", method = RequestMethod.POST)
@ResponseBody
private String Test1(String name,@RequestParam("nums[]") List<Integer> nums) {
System.out.println(name);
System.out.println(nums);
return "success";
}
对于上面的这两种接收方式只适用于接收基本类型或包装类型的数组。
2.前台发送String类型和对象数组
一些将要使用的类
public class User {
private String name;
private int age;
//getter and setter...
}
public class StringAndList {
private List<User> users;
private String name;
//getter and setter...
}
前端发送json字符串(注意:这里使用application/json)
$(function () {
var obj={};
obj.name="展示";
var user1={"name":"李四","age":1};
var user2={"name":"网四","age":23};
obj.users=[];
obj.users.push(user1);
obj.users.push(user2);
var s=JSON.stringify(obj);
$.ajax({
url: "/param/test1",
type:"POST",
contentType:"application/json",//注意编码格式
data:JSON.stringify(obj),//"{"name":"展示","users":[{"name":"李四","age":1},{"name":"网四","age":23}]}"
dataType:"json",
success:function(data){
}
})
})
后台接收数据
一个方法中只允许有一个@RequestBody修饰的参数(此时方法中只可以有一个形参),它实际上是将输入流的body体作为一个整体进行转换,而body整体只有一份,解析完成之后会关闭输入流。
如果传入多个参数则会报错,除非自定义参数解析器。
所以当我们既要接收String参数,又要接收对象数组的时候,我们只能把这两个参数封装在一个自定义类中。
@RequestMapping(value = "/test1", method = RequestMethod.POST)
@ResponseBody
private String Test1(@RequestBody StringAndList sal) {
System.out.println(sal);
return "success";
}
前面不是说可以使用Map来接收数据吗,那使用Map来接收的数据是怎么样的呢?
我们来试试
@RequestMapping(value = "/test1", method = RequestMethod.POST)
@ResponseBody
private String Test1(@RequestBody Map<String,Object> map) {
return "success";
}
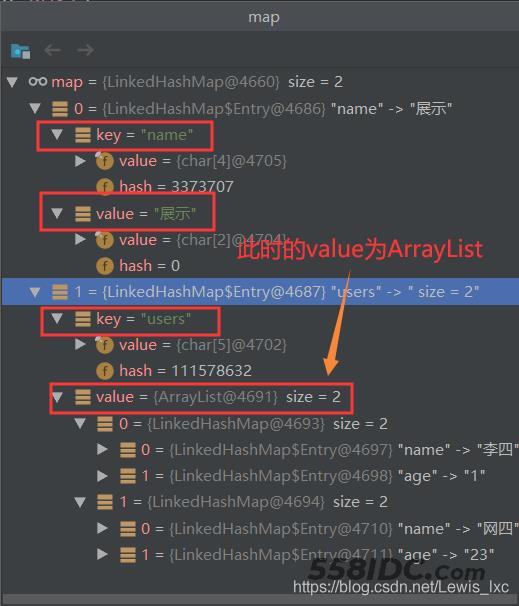
通过debug,我们可以发现map保存的数据是什么(我们可以把传过来的json对象中的属性-值想象成一个个key-value,就不难理解为什么可以用Map接收了)

3.前台只发送对象数组
上面展示了同时接收其他类型和对象数组的情况,那么如果只接收对象数组呢?
前端发送json字符串
$(function () {
var obj=[];
var user1={"name":"李四","age":1};
var user2={"name":"网四","age":23};
obj.push(user1);
obj.push(user2);
var s=JSON.stringify(obj);//"[{"name":"李四","age":1},{"name":"网四","age":23}]"
$.ajax({
url: "/param/test1",
type:"POST",
contentType:"application/json",
data:JSON.stringify(obj),
dataType:"json",
success:function(data){
}
})
})
后台接收数据
因为只要接收数组,所以不用自定义一个类来封装数据
@RequestMapping(value = "/test1", method = RequestMethod.POST)
@ResponseBody
private String Test1(@RequestBody List<User> users) {//参数名任意
System.out.println(users);
return "success";
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
