本文实例为大家分享了小程序之页面给自定义组件赋值的具体代码,供大家参考,具体内容如下 1.新建组件:在component下新建一个tabBar 2.组件中的index.wxml结构如下: cover-view class="tab-
本文实例为大家分享了小程序之页面给自定义组件赋值的具体代码,供大家参考,具体内容如下
1.新建组件:在component下新建一个tabBar

2.组件中的index.wxml结构如下:
<cover-view class="tab-bar">
<cover-view class="tab-bar-border"></cover-view>
<cover-view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="tabChange">
<cover-image src="{{tabbarIndex === index ? item.selectedIconPath : item.iconPath}}"></cover-image>
<cover-view style="color: {{tabbarIndex === index ? selectedColor : color}}">{{item.text}}</cover-view>
</cover-view>
</cover-view>
3.组件中的index.js结构如下:
Component({
/**
1. 组件的属性列表
*/
options: {
multipleSlots: true //在组件定义时的选项中启用多slot支持
},
properties: {
list: {// 属性名
type: Array,
value: []
},
selectedColor:{// 属性名
type: String,
value:''
},
color:{// 属性名
type: String,
value:''
},
},
/**
2. 组件的初始数据
*/
data: {
tabbarIndex: 0//默认显示第一个tab元素
},
lifetimes: {
attached() {}
},
/**
3. 组件的方法列表
*/
methods: {
//组件的点击事件
tabChange(e) {
//获取到底部栏元素的下标
let index = e.currentTarget.dataset.index;
this.setData({
tabbarIndex:index,
})
}
})
4.组件中的index.json结构如下:
{
"component": true,
"usingComponents": {}
}
5.组件的引用:在页面pages/index/index.json中加入
{
"navigationBarTitleText": "测试",
"usingComponents": {
"mp-tabbar": "../components/tabBar/index"
}
}
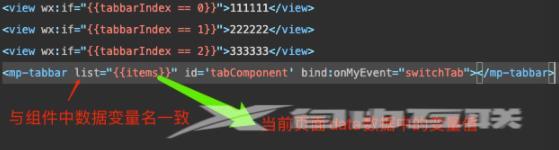
6.在页面pages/index/index.wxml中加入
<view wx:if="{{tabbarIndex == 0}}">111111</view>
<view wx:if="{{tabbarIndex == 1}}">222222</view>
<view wx:if="{{tabbarIndex == 2}}">333333</view>
<mp-tabbar list="{{list}}" id='tabComponent' bind:onMyEvent="switchTab"></mp-tabbar>

7.在页面pages/index/index.js中加入
data: {
tabbarIndex:0,//默认显示市场
color: "#555555",
selectedColor: "#2ea7e0",
//底部栏
items: [{
"text": "市场",
"iconPath": "/images/bazaar.png",
"selectedIconPath": "/images/tselected.png",
},
{
"text": "充值",
"iconPath": "/images/recharge.png",
"selectedIconPath": "/images/recharge_selected.png",
}, {
"text": "车队",
"iconPath": "/images/market.png",
"selectedIconPath": "/images/market_selected.png",
}
]
},
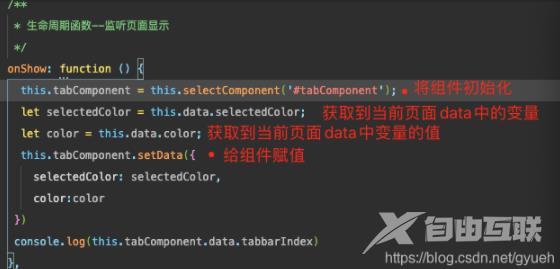
onShow: function () {
this.tabComponent = this.selectComponent('#tabComponent');
let selectedColor = this.data.selectedColor;
let color = this.data.color;
this.tabComponent.setData({
selectedColor: selectedColor,
color:color
})
console.log(this.tabComponent.data.tabbarIndex)
},

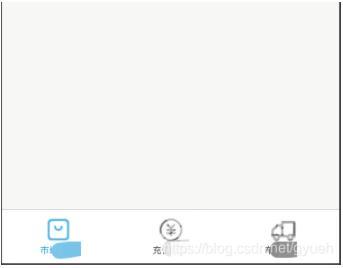
8.最终效果如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
