目录 一、slice方法 1编辑器部分 2代码部分 3运行结果 二、join方法 1编辑器 2代码部分 3运行结果 前言: 在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说
目录
- 一、slice方法
- 1编辑器部分
- 2代码部分
- 3运行结果
- 二、join方法
- 1编辑器
- 2代码部分
- 3运行结果
前言:
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说slice和join方法不多说把代码编辑器打开
一、slice方法
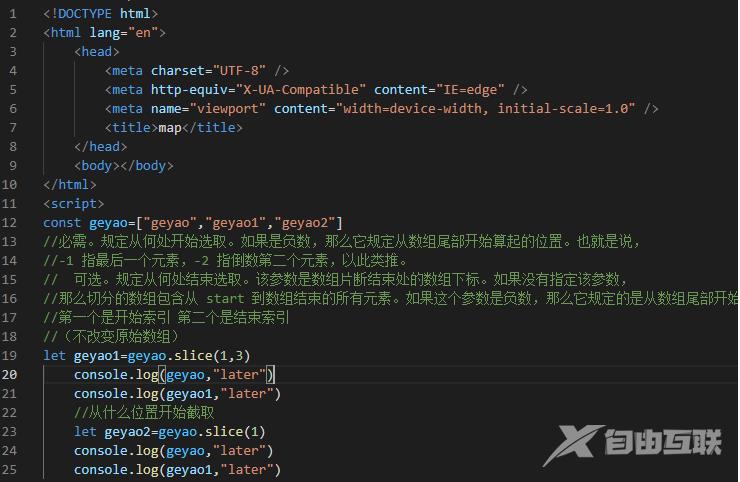
1编辑器部分

2代码部分
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<title>map</title>
</head>
<body></body>
</html>
<script>
const geyao=["geyao","geyao1","geyao2"]
//必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,
//-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
// 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,
//那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
//第一个是开始索引 第二个是结束索引
//(不改变原始数组)
let geyao1=geyao.slice(1,3)
console.log(geyao,"later")
console.log(geyao1,"later")
//从什么位置开始截取
let geyao2=geyao.slice(1)
console.log(geyao,"later")
console.log(geyao1,"later")
</script>
3运行结果

小结:
必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说, -1 指最后一个元素,-2 指倒数第二个元素,以此类推。 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数, 那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。第一个是开始索引 第二个是结束索引 (不改变原始数组)
二、join方法
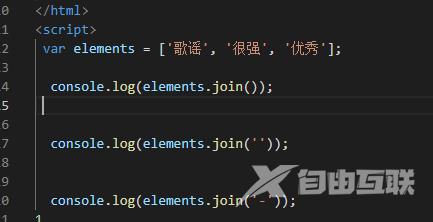
1编辑器

2代码部分
var elements = ['歌谣', '很强', '优秀'];
console.log(elements.join());
console.log(elements.join(''));
console.log(elements.join('-'));
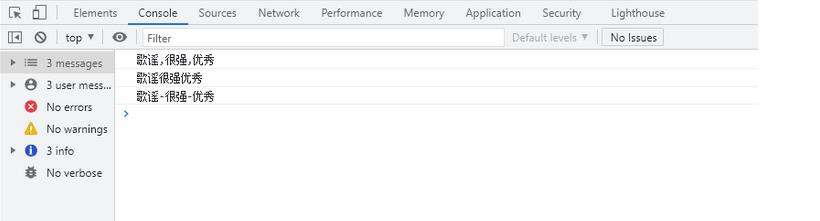
3运行结果

到此这篇关于 javascript数组中的slice方法和join方法的文章就介绍到这了,更多相关slice和join方法内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
