一、什么是动画? 动画就是一帧又一帧图片,按顺序展现在人的眼前,但是由于人的视觉反应不过来就会产生图画动起来的效果。 二、动画动作 1.动画的声明@keyframes name 动画声明需要使
一、什么是动画?
动画就是一帧又一帧图片,按顺序展现在人的眼前,但是由于人的视觉反应不过来就会产生图画动起来的效果。
二、动画动作
1.动画的声明@keyframes name
动画声明需要使用@keyframes name,后面的name是人为定义的动画名称
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0px);
}
50% {
transform: translate(1000px, 400px);
}
75% {
transform: translate(0px, 400px);
}
100% {
transform: translate(0, 0);
}
}
2.动画的动作
在以上代码中,{}内包含的就是动画的动作,每一个完整的动画都会一定的时间,其中
意思是每达到时间的百分之多少就向某状态进行转变。
三、动画属性
<!--
动画属性有很多种
div {
动画的名称(必须要有)
animation-name: move;
动画的运动曲线(linear是匀速stept()是分步)
animation-timing-function: linear;
动画的运动时间
animation-duration: 3s;
动画的运动次数(infinite是无限循环)
animation-iteration-count: infinite;
动画的开始时间
animation-delay: 1s;
动画是否逆序播放
animation-direction: alternate;
}
动画播放期间触碰暂停
div:hover {
animation-play-state: paused;
}
动画播放完毕是否回到初始位置
animation-fill-mode: forwards;(不回到初始位置)
backwards(回到初始位置)
-->
1.代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@keyframes move {
0% {
width: 0;
height: 0;
}
100% {
width: 300px;
height: 300px;
}
}
div {
margin: 200px auto;
/* width: 300px;
height: 300px; */
background-color: darkviolet;
animation-name: move;
animation-timing-function: linear;
animation-duration: .4s;
animation-iteration-count: infinite;
animation-delay: 1s;
animation-direction: alternate;
animation-fill-mode: forwards;
}
div:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2.效果展示

四、项目案例
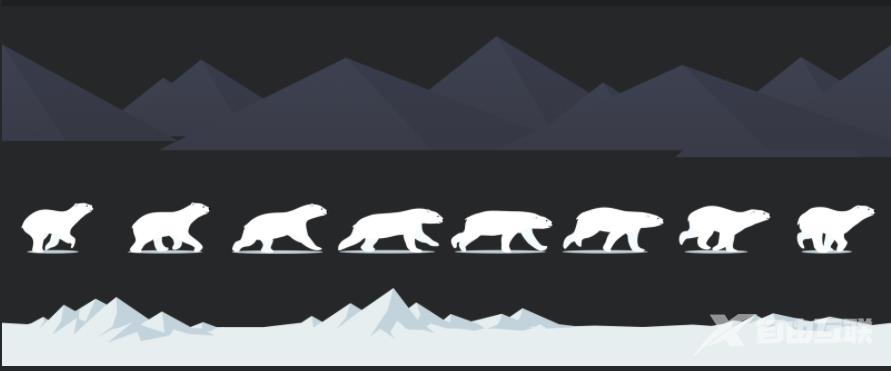
1.奔跑的小熊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
每一帧图片连接到一块就组成了一个动画
-->
<style>
body {
position: relative;
background-color: gray;
}
@keyframes bear {
0% {
background-position: 0px 0px;
}
100% {
background-position: -1600px 0px;
}
}
@keyframes bgcmove {
0% {
left: 0;
}
100% {
left: 50%;
transform: translateX(-50%);
}
}
@keyframes mountains {
0% {
background-position: 0px 0px;
}
100% {
background-position: -3840px 0px;
}
}
.mountain {
/*
这里定位定到父类的底部,得不到想要的结果
*/
position: absolute;
bottom: -601px;
width: 100%;
height: 200px;
background-image: url(../bg1.png);
animation: mountains 8s linear infinite;
}
.nav {
position: absolute;
bottom: -601px;
width: 200px;
height: 100px;
background-image: url(../bear.png);
/* background-size: 100% 100%; */
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
/* 值得注意的是steps与linear不可以混合使用 */
animation: bear .8s steps(8) infinite, bgcmove 3s linear forwards;
}
</style>
</head>
<body>
<div class="mountain"></div>
<div class="nav"></div>
</body>
</html>
2.城市热点图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 616px;
background: url(../map.png) no-repeat;
margin: 0 auto;
}
.city {
position: absolute;
top: 227px;
right: 193px;
color: #fff;
}
.tb {
top: 500px;
right: 80px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.city div[class^="pulse"] {
/* 保证我们小波纹在父盒子里面水平垂直居中 放大之后就会中心向四周发散 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
box-shadow: 0 0 12px #009dfd;
border-radius: 50%;
animation: pulse 1.2s linear infinite;
}
.city div.pulse2 {
animation-delay: 0.4s;
}
.city div.pulse3 {
animation-delay: 0.8s;
}
@keyframes pulse {
0% {}
70% {
/* transform: scale(5); 我们不要用scale 因为他会让 阴影变大*/
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
<div class="city tb">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
</div>
</body>
</html>
小熊奔跑,背景及小熊:

到此这篇关于 CSS中实现动画效果-附案例的文章就介绍到这了,更多相关 CSS中实现动画效果内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
