在新的Windows UWP程序中,引入了一个新的API库: Win2D。它是一个d2d的封装,可以直接使用C#来快速实现高效2D绘图了。这个API虽然在Win8.1时代就开始着手开发了,但最近才完善了下来。本文这里就简单的介绍一下它的基本用法:
安装
Win2D并不是Win10 SDK里面的一部分,需要从Nuget上安装,在程序包管理器里直接安装Win2D.uwp即可。
PM> Install-Package Win2D.uwp
这个是Win10下的库,Win8下需要使用Win2D.win81库。安装完后在Project.json中可以看到相应的库依赖:

示例:
Win2D引入了一个新的画布:Microsoft.Graphics.Canvas.UI.Xaml.CanvasControl,所有的绘制必须在它上面进行。因此首先在XAML中添加CanvasControl作为底图:
xmlns:canvas="using:Microsoft.Graphics.Canvas.UI.Xaml"
<Grid>
<canvas:CanvasControl Draw="canvasControl_Draw" ClearColor="CornflowerBlue" />
</Grid>
然后响应其Draw事件,在里面添加绘制动作:
void canvasControl_Draw(CanvasControl sender, CanvasDrawEventArgs args)
{
args.DrawingSession.DrawEllipse(155, 115, 80, 30, Colors.Black, 3);
args.DrawingSession.DrawText("Hello, world!", 100, 100, Colors.Yellow);
}
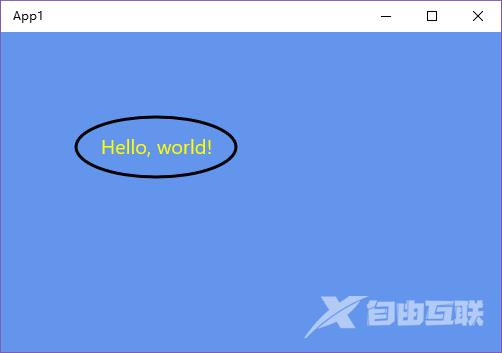
运行效果如下:

这种方式与WinForm和WPF中的自绘制比较像,只是一些API有些差异。
绘制API
前面使用了DrawingSesion下发绘制命令,和WPF中的DrawingContext差不多,就是一个绘制上下文。它主要的命令分为如下两种:DrawXXX和FillXXX。DrawXXX只是绘制图像,而FillXXX只填充图像,这里和WPF那种绘制和填充在一个API里的方式稍稍有点不同。
由于API并不多,这里列举了一下,基本上看着就知道怎么用了。
绘制图像
DrawCircle
DrawCachedGeometry
DrawEllipse
DrawGeometry
DrawImage
DrawInk
DrawLine
DrawRectangle
DrawRoundedRectangle
DrawText。
DrawTextLayout
填充图像
FillCircle
FillEllipse
FillGeometry
FillRectangle
FillRoundedRectangle
它的API还比较简单,基本上看着就知道怎么用,不过其中的DrawImage能传入一个IcanvasImage类型,而这个类型并不仅仅是图片,包括下面介绍的CanvasCommandList和Effect都是这种类型,使用的时候需要熟悉一下。
2D转换
2D绘图的过程中往往还伴随着一些平移,旋转等2D转换的操作,DrawingSession中提供了一个Transform属性可以传入一个3*2矩阵实现2D转换。
var ds = args.DrawingSession;
ds.Transform = Matrix3x2.CreateTranslation(new Vector2(200, 100));
ds.DrawText("A", 0, 0, Colors.White);
ds.Transform *= Matrix3x2.CreateRotation(12, new Vector2(200,80));
ds.DrawText("B", 0, 0, Colors.White);
CanvasCommandList
CanvasCommandList可以缓存一组绘制命令,然后统一绘制。它可以用于分块绘制,也可以用于减少重复绘制。
var renderTarget = new CanvasCommandList(sender);
using (var clds = renderTarget.CreateDrawingSession())
{
clds.DrawEllipse(155, 115, 80, 30, Colors.Black, 3);
clds.DrawText("Hello, world!", 100, 100, Colors.Yellow);
}
args.DrawingSession.DrawImage(renderTarget);
滤镜效果
Win2D的一个比较给力的特性就是支持滤镜特效,用它可以非常方便的实现常用的模糊、阴影等效果,这里以高斯模糊为例修改下上面的效果。
var cmdList = new CanvasCommandList(sender);
using (var clds = cmdList.CreateDrawingSession())
{
clds.DrawEllipse(155, 115, 80, 30, Colors.Black, 3);
clds.DrawText("Hello, world!", 100, 100, Colors.Yellow);
}
var effect = new GaussianBlurEffect();
effect.Source = cmdList;
args.DrawingSession.DrawImage(effect);
系统还内置了许多常用的滤镜效果,它们都以Effect结尾,放在Microsoft.Graphics.Canvas.Effects名字空间下。
绘制事件
除了前面用到的绘制的时候触发绘制操作的Draw事件外,还有一个比较常用的事件CreateResource,它在最开始加载控件的时候触发,往往用于初始化各种资源。
另外再来看看Draw事件的触发条件,它基本上和WPF的OnRender差不多,也就是说,一般在初次加载时会触发,改变窗口大小的时候会触发,拖动窗口时不会触发。如果要在后台控制其重绘也比较简单,但用其Invalidate方法即可。
到此这篇关于C#使用Win2D在UWP程序中实现2D绘图的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
