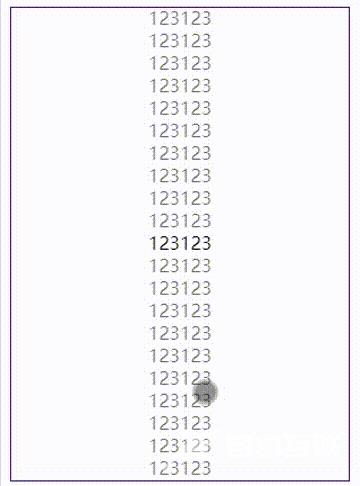
在封装日期选择器时,需要选中时字体颜色加深,先看一下实现后的效果 可以看到加深的不是整个文字,而是中间那片区域今天聊的重点不在选择器的封装,主要看这个样式效果,想了
在封装日期选择器时,需要选中时字体颜色加深,先看一下实现后的效果

可以看到加深的不是整个文字,而是中间那片区域今天聊的重点不在选择器的封装,主要看这个样式效果,想了解此组件的实现思路可以看之前的文章日期选择器实现思路:
1.首先它是进入所在区域颜色就会加深,不是整个字体,所以我们就不能从选中是改变文字样式着手了,看到是区域首先想到的就是蒙层了
2. 可是蒙层实现中间颜色变浅容易,就加蒙层+透明+定位就好,那如何加蒙层中间颜色反而变深呢,如果纠结从选中部分解决颜色加深的效果将会陷入深思。。。
3. 我们知道颜色变浅色容易那就让除了中间选中部分之外的都加蒙层使颜色变浅,到选中部分的自然都是深色了
4. 确定了要给上下加蒙层之后,又有问题需要考虑,如果加了蒙层在上面,还可以触发touchmove滚动吗?这里就想到了sticky定位
首先sticky不会脱离流文档,那么触发touchmove依旧是触发的此盒子内
代码实现:
//html结构
<body>
<div class="box">
<p class="top"></p>
<p class="one">123123</p>
.....此处省略很多个
<p class="one">123123</p>
<p class="bottom"></p>
</div>
</body>
//样式
<style>
.box{
margin-top: 100px;
height: 420px;
width: 300px;
position: relative;
background-color: fff;
overflow: auto;
border: indigo 1px solid;
}
p{
margin:0;
height: 20px;
text-align: center;
}
//上下和加一个蒙层 背景白色 加上透明度 使遮挡的文字颜色变浅
.top{
height: 200px;
background-color: #fff;
position: sticky; //*******关键代码
top: 0; //*******关键代码
opacity: .4; //*******关键代码
}
.bottom{
height: 200px;
background-color: #fff;
position: sticky;
bottom: 0;
opacity: .4;
}
</style>
实现效果:

到此这篇关于css实现滚动时选中区域字体颜色加深的示例代码的文章就介绍到这了,更多相关css选中区域字体颜色加深内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
