目录 一、问题描述 二、实现方法 2.1、先注册单元格绘制方法 2.2、编写给指定单元格绘制进度条的方法 2.3、使用给指定单元格绘制进度条方法 三、相关内容 3.1、给单元格设置百分比
目录
- 一、问题描述
- 二、实现方法
- 2.1、先注册单元格绘制方法
- 2.2、编写给指定单元格绘制进度条的方法
- 2.3、使用给指定单元格绘制进度条方法
- 三、相关内容
- 3.1、给单元格设置百分比
一、问题描述
在我们使用Winform配合DevExpress进行开发表格时,表格中的涉及到百分比数据的内容除了显示百分比的数字内容外,还希望搭配显示进度条效果(且低于百分之60的内容用红色表示不合格,高于百分之60的用绿色表示),这样百分比的显示效果更加清晰直观。


二、实现方法
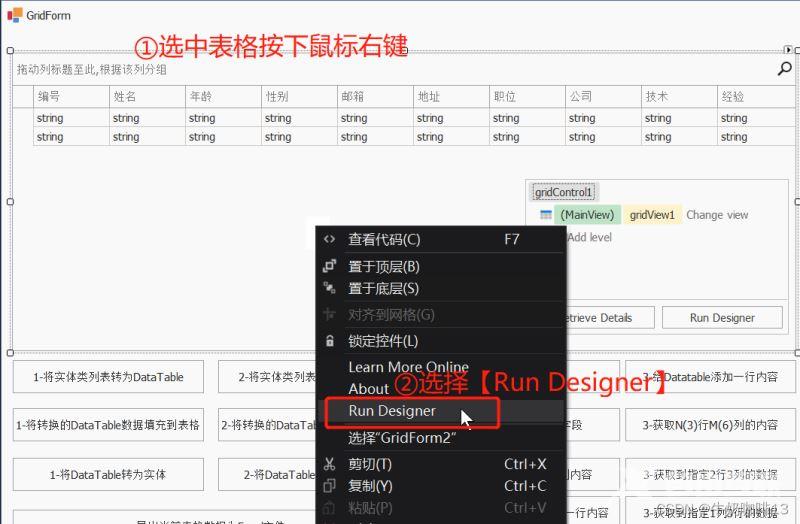
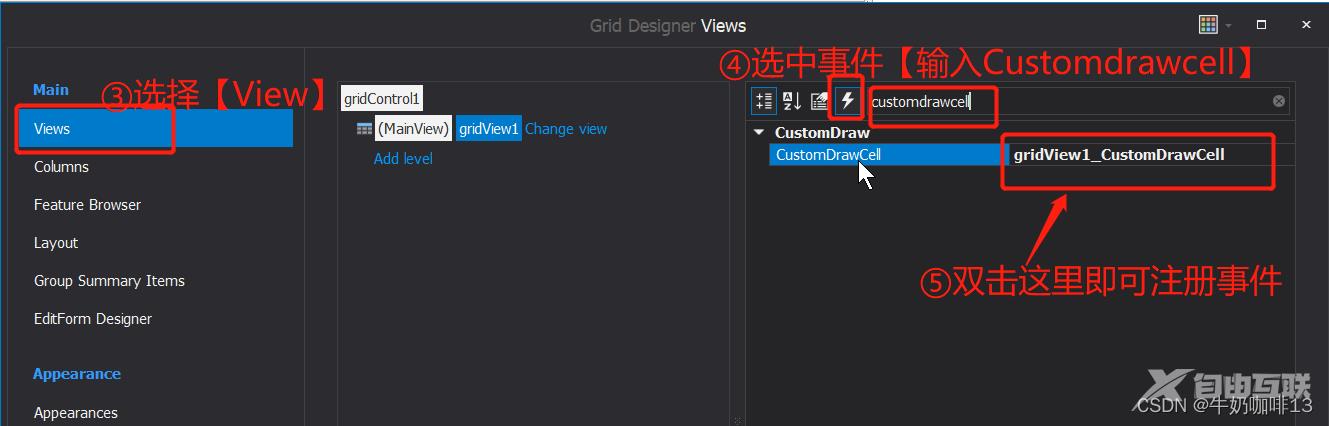
2.1、先注册单元格绘制方法


2.2、编写给指定单元格绘制进度条的方法
#region 给表格指定列绘制进度条
/// <summary>
/// 给指定列绘制进度条
/// </summary>
/// <param name="gridView">GridView控件</param>
/// <param name="columnFieldName">需绘制进度条列的字段名称</param>
/// <param name="warningValue">警告值(用于区分不同的颜色)</param>
/// <param name="beforeWaringValueColor">警告值前的进度条颜色</param>
/// <param name="afterWaringValueColor">警告值后的进度条颜色</param>
public static void DrawProgressBarToColumn(DevExpress.XtraGrid.Views.Grid.GridView gridView, string columnFieldName,
double warningValue = 60, Brush beforeWaringValueColor = null, Brush afterWaringValueColor = null)
{
var column = gridView.Columns[columnFieldName];
if (column == null) return;
column.AppearanceCell.Options.UseTextOptions = true;
//设置该列显示文本内容的位置(这里默认居中)
column.AppearanceCell.TextOptions.HAlignment = HorzAlignment.Center;
//绘制事件方法(前提需要先注册才能够接收到参数使用)
gridView.CustomDrawCell += (s, e) =>
{
if (e.Column.FieldName == columnFieldName)
{
DrawProgressBar(e, warningValue, beforeWaringValueColor, afterWaringValueColor);
e.Handled = true;
DrawEditor(e);
}
};
}
/// <summary>
/// 绘制进度条
/// </summary>
/// <param name="e">单元格绘制事件参数</param>
/// <param name="warningValue">警告值(用于区分不同的颜色)</param>
/// <param name="beforeWaringValueColor">警告值前的进度条颜色</param>
/// <param name="afterWaringValueColor">警告值后的进度条颜色</param>
public static void DrawProgressBar(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e, double warningValue = 60,
Brush beforeWaringValueColor = null, Brush afterWaringValueColor = null)
{
string tmpValue = e.CellValue.ToString();
float percent = 0;
if (!string.IsNullOrEmpty(tmpValue))
{
float.TryParse(tmpValue, out percent);
}
int width = 0;
if (percent >2)
{
width = (int)(Math.Abs(percent / 100) * e.Bounds.Width);
}
else
{
width = (int)(Math.Abs(percent) * e.Bounds.Width);
}
Rectangle rect = new Rectangle(e.Bounds.X, e.Bounds.Y, width, e.Bounds.Height);
Brush b = Brushes.Green;
if (afterWaringValueColor != null)
{
b = afterWaringValueColor;
}
if (percent < warningValue)
{
if (beforeWaringValueColor == null)
{
b = Brushes.Red;
}
else
{
b = beforeWaringValueColor;
}
}
e.Graphics.FillRectangle(b, rect);
}
/// <summary>
/// 绘制单元格
/// </summary>
/// <param name="e">单元格绘制事件参数</param>
public static void DrawEditor(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
{
DevExpress.XtraGrid.Views.Grid.ViewInfo.GridCellInfo cell = e.Cell as DevExpress.XtraGrid.Views.Grid.ViewInfo.GridCellInfo;
Point offset = cell.CellValueRect.Location;
DevExpress.XtraEditors.Drawing.BaseEditPainter pb = cell.ViewInfo.Painter as DevExpress.XtraEditors.Drawing.BaseEditPainter;
AppearanceObject style = cell.ViewInfo.PaintAppearance;
if (!offset.IsEmpty)
cell.ViewInfo.Offset(offset.X, offset.Y);
try
{
pb.Draw(new DevExpress.XtraEditors.Drawing.ControlGraphicsInfoArgs(cell.ViewInfo, e.Cache, cell.Bounds));
}
finally
{
if (!offset.IsEmpty)
{
cell.ViewInfo.Offset(-offset.X, -offset.Y);
}
}
}
#endregion
2.3、使用给指定单元格绘制进度条方法
注意:在使用给指定单元格绘制进度条方法时(如果数字都是小于1的那么警告值也是需要小于1;如果是大于1的则按照需要设置即可)。
使用方法语法
DrawProgressBarToColumn(gridView组件名称, 需要绘制进度条的单元格字段, 警告值,警告值前的进度条颜色,警告值后的进度条颜色);
示例1
DrawProgressBarToColumn(gridView1, "Age", 0.6,Brushes.OrangeRed,Brushes.LawnGreen);
示例2
DrawProgressBarToColumn(gridView1, "Age", 0.6, new SolidBrush(Color.FromArgb(236, 65, 65)), new SolidBrush(Color.FromArgb(45, 115, 186)));
三、相关内容
3.1、给单元格设置百分比
/// <summary>
/// 设置表格指定单元格都使用百分比
/// </summary>
/// <param name="gridView">gridView组件</param>
/// <param name="columnName">列名称</param>
public static void SetPercentage(GridView gridView, string columnName)
{
if (gridView != null && gridView.Columns.Count > 0 && !string.IsNullOrEmpty(columnName))
{
gridView.Columns[columnName].DisplayFormat.FormatType = FormatType.Numeric;
gridView.Columns[columnName].DisplayFormat.FormatString = "P2";
}
}
上面这个代码实现的是将小数转为百分比显示【比如将小数(0.3)使用后就转为(30%)显示】
/// <summary>
/// 给表格指定单元格都保留2位小数后添加%号
/// </summary>
/// <param name="gridView"></param>
/// <param name="startColumnIndex"></param>
/// <param name="endColumnIndex"></param>
public static void SetResreserveTwoBitAndPercentageChar(GridView gridView, int startColumnIndex, int endColumnIndex)
{
if (gridView != null && gridView.Columns.Count > 0 &&
startColumnIndex > 0 && endColumnIndex > 0 &&
endColumnIndex <= gridView.Columns.Count)
{
for (int i = startColumnIndex; i <= endColumnIndex; i++)
{
gridView.Columns[i].DisplayFormat.FormatType = FormatType.Numeric;
gridView.Columns[i].DisplayFormat.FormatString = $"{0:N2}'%'";
}
}
}
上面这个代码实现的是给数字添加百分号符号显示【比如将小数(86.2356)使用后就转为(86.24%)显示】
以上就是C#实现给DevExpress中GridView表格指定列添加进度条的详细内容,更多关于C# DevExpress GridView表格添加进度条的资料请关注自由互联其它相关文章!
