最近复习了一下CSS相关的知识点,对于CSS中经典的边距重叠问题进行了梳理总结,目的是检验复习效果,也希望对他人有所帮助,疏漏之处还请各位前端老鸟们不吝赐教。 提出问题:在
最近复习了一下CSS相关的知识点,对于CSS中经典的边距重叠问题进行了梳理总结,目的是检验复习效果,也希望对他人有所帮助,疏漏之处还请各位前端老鸟们不吝赐教。
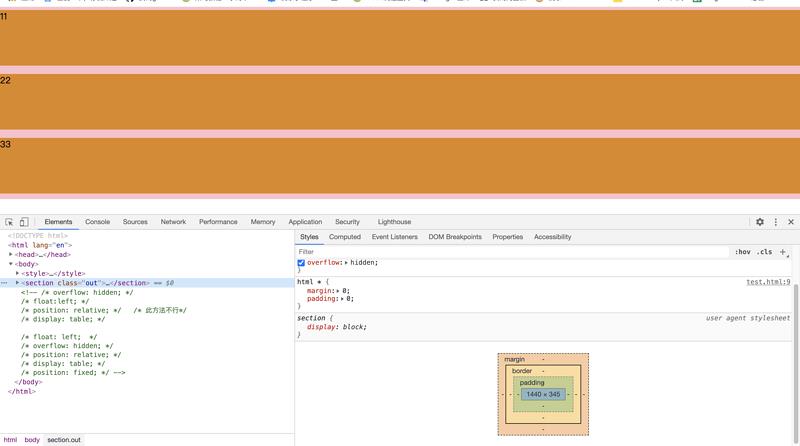
提出问题:在使用CSS排版布局时,会发现兄弟或者父子节点设置的上下外边距会发生重叠现象,如下图所示
<style>
.out {
width: 100%;
background-color: pink;
}
.out>div {
height: 100px;
width: 100%;
background-color: rgb(223, 136, 23);
margin: 5px 0 10px;
}
</style>
<section class="out">
<div>11</div>
<div>22</div>
<div>33</div>
</section>

当我们查看整个section的高度时,其实本应该是345px的,由于父子和兄弟的外边距的重叠,会发现高度为320px。那么如何在实际应用中解决这个问题呢?
创建BFC(全程块级格式化上下文)可以解决这个问题,首先明确下BFC的原理
BFC内的元素与外界元素之间互不影响,是一个相对独立的封闭区域;
相邻的BFC之间不会发生垂直边距的重叠,也就是说,想要元素外边距不重叠,就要创建一个BFC区域;
BFC区域不会与浮动元素的box重叠;
BFC在计算高度时,浮动元素也会被算在内;
如何创建BFC?
1.设置overflow属性不为visible;
2.float不为none;
3.position的值不为static或者是relative;
4.display属性为table时;
<style>
.out {
width: 100%;
background-color: pink;
overflow: hidden;
}
.out>div {
height: 100px;
width: 100%;
background-color: rgb(223, 136, 23);
margin: 5px 0 10px;
/* overflow: hidden; */
float: left;
}
</style>
<section class="out">
<div>11</div>
<div>22</div>
<div>33</div>
</section>

当我们再次查看section的高度的时候,会发现高度已经恢复345px了,同时也证明了BFC计算高度时,会把浮动的子元素的高度也算在内;
到此这篇关于详解CSS边距重叠与解决方案探究的文章就介绍到这了,更多相关CSS边距重叠内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
