1、准备源数据。 /// summary/// 记录基础信息/// /summarypublic class DetailInfo{ public DetailInfo() { this.ID = Guid.NewGuid().ToString(); } /// summary /// ID标识 /// /summary public string ID { get; set; } /// summary /// 名
1、准备源数据。
/// <summary>
/// 记录基础信息
/// </summary>
public class DetailInfo
{
public DetailInfo()
{
this.ID = Guid.NewGuid().ToString();
}
/// <summary>
/// ID标识
/// </summary>
public string ID { get; set; }
/// <summary>
/// 名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 描述信息
/// </summary>
public string Description { get; set; }
}
/// <summary>
/// 二级层次的列表
/// </summary>
public class Detail2Result : DetailInfo
{
public List<DetailInfo> Detail2List { get; set; }
}
2、绑定数据源
/// <summary>
/// 绑定数据源
/// </summary>
private void BindData()
{
//创建测试数据
var result1 = new Detail2Result()
{
Name = "测试1",
Description = "描述内容",
Detail2List = new List<DetailInfo>()
{
new DetailInfo()
{
Name = "111测试",
Description = "111描述内容"
},
new DetailInfo()
{
Name = "222测试",
Description = "222描述内容"
},
new DetailInfo()
{
Name = "333测试",
Description = "333描述内容"
}
}
};
var result2 = new Detail2Result()
{
Name = "测试2",
Description = "描述内容",
Detail2List = new List<DetailInfo>()
{
new DetailInfo()
{
Name = "111测试",
Description = "111描述内容"
},
new DetailInfo()
{
Name = "222测试",
Description = "222描述内容"
},
new DetailInfo()
{
Name = "333测试",
Description = "333描述内容"
}
}
};
//构造一个记录的集合
var list = new List<Detail2Result>() { result1, result2 };
//绑定数据源
this.gridControl.DataSource = list;
}
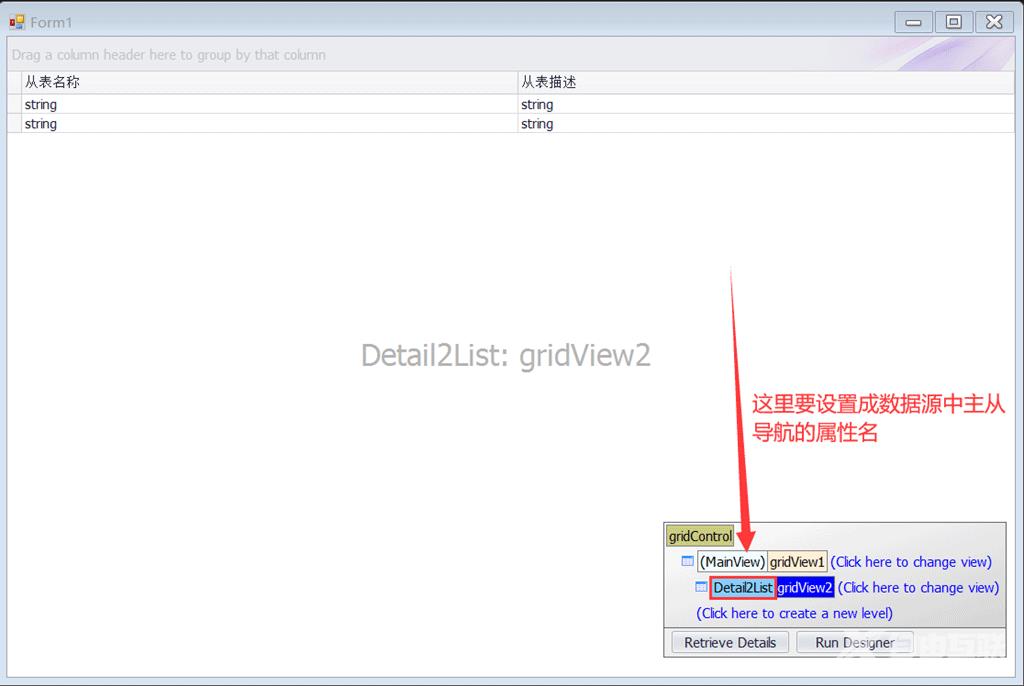
3、DevExpress的GridControl控件的设置
在主视图下添加一层视图为gridView2,并修改当前视图的 Change LeveName 为Detail2List (如果不修改结果是数据绑定失败)

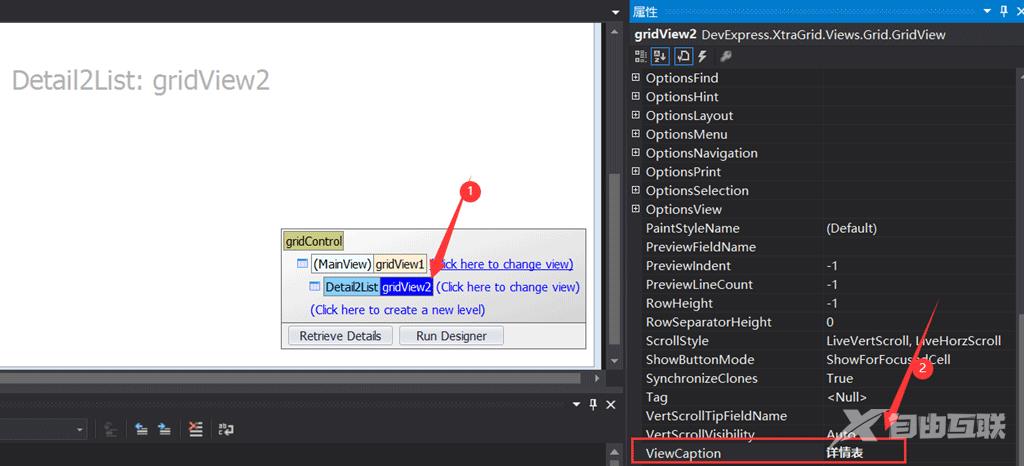
设置gridView2属性中的ViewCaption 属性。

4、效果

5、子表格获取行数据
DevExpress.XtraGrid.Views.Grid.GridView currentView = (DevExpress.XtraGrid.Views.Grid.GridView)this.gridControl.FocusedView; DetailInfo focusRow = currentView.GetFocusedRow() as DetailInfo; //用在事件中:currentView.GetRow(e.RowHandle) as DetailInfo; XtraMessageBox.Show(focusRow.Name);
到此这篇关于C#对XtraGrid控件实现主从表关系绑定的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
