目录
- 场景
- 需求
- 开发环境
- 开发工具
- 实现代码
- 实现效果
- 代码解析
场景
现在90%的管理系统都是在用上左右这种布局方式,真可谓是经典永流传。不过,由于现在基本都是Web做的后台管理系统,所以样式、效果等控制起来都比较方便。但是在WinForm上就很头疼了,现在还有很大一部分的的布局是采用的上下或者上中下的布局方式,也有一些由于使用了第三方的控件,做了上左右的布局,我本人也是。即便做了好多年Winform了,也没做过原生上左右布局的主页面。
前一段时间突然想起来做个小工具,想着就搭个架子出来吧,一直以为使用Mid属性会很容易实现,现实却告诉我想的太简单了。
上面的菜单栏和下面的提示栏不用多说。中间左右布局使用splitContainer即可,当我满心欢喜的把窗口放到panel2中的时候,才发现一个严重的问题,带边框的窗体太丑了,去掉边框的话,没办法对页面进行更好的管理。而使用Menu的一些属性监听不到panel中的Form,只能玩Mdi。
需求
所以,综上场景所述,结合现在的Web后台管理系统(Tab布局)。而且就连Win11和Win10都有一些插件支持资源管理器Tab标签了,何不简单点直接使用TabControl来实现呢?既方便管理了窗体,又在一定程度解决了窗体的边框样式问题。
开发环境
.NET Framework版本:4.5
开发工具
Visual Studio 2013
实现代码
System.Windows.Forms.ContextMenuStrip MenuStrip = new ContextMenuStrip();
public UserTabPage()
{
InitializeComponent();
DrawMode = TabDrawMode.OwnerDrawFixed;
SizeMode = TabSizeMode.Fixed;
ItemSize = new Size(100, 24);
MenuStrip.Items.Add(new System.Windows.Forms.ToolStripLabel("关闭其他", null, false, (s, e) =>
{
for (int i = 0; i < TabPages.Count; i++)
{
if (i != SelectedIndex)
{
TabPages.RemoveAt(i);
i--;
}
}
}));
MenuStrip.Items.Add(new System.Windows.Forms.ToolStripLabel("关闭所有", null, false, (s, e) =>
{
for (int i = 0; i < TabPages.Count; i++)
{
TabPages.RemoveAt(i);
i--;
}
}));
}
protected override void OnDrawItem(DrawItemEventArgs e)
{
base.OnDrawItem(e);
try
{
Rectangle rect = GetTabRect(e.Index);
string title = TabPages[e.Index].Text;
if (title.Length > 5)
{
title = title.SubStringByte(10) + "..";
}
Brush brush = new SolidBrush(Color.Black);
Font font = new Font("宋体", 10);
e.Graphics.DrawString(title, font, brush, new PointF(rect.X + 2, rect.Y + 5));
e.Graphics.DrawString("X", font, new SolidBrush(Color.OrangeRed), new Point((e.Index + 1) * rect.Width - 15, rect.Y + 5));
Point x1 = new Point(rect.X, rect.Height);
Point x2 = new Point((e.Index + 1) * rect.Width, rect.Height);
if (e.Index == SelectedIndex)
{
e.Graphics.DrawLine(new Pen(Color.Red, 1), x1, x2);
}
else
{
e.Graphics.DrawRectangle(new Pen(Color.White, 1), rect);
}
}
catch { }
}
protected override void OnMouseClick(MouseEventArgs e)
{
base.OnMouseClick(e);
try
{
Point point = e.Location;
if (e.Button == MouseButtons.Left)
{
Rectangle rect = GetTabRect(SelectedIndex);
if (point.X >= (SelectedIndex + 1) * rect.Width - 15)
{
TabPages.Remove(SelectedTab);
}
}
else if (e.Button == MouseButtons.Right)
{
for (int i = 0; i < TabPages.Count; i++)
{
if (GetTabRect(i).Contains(point))
{
Point p = this.PointToScreen(new Point(e.X, e.Y));
SelectedIndex = i;
MenuStrip.Show(p);
return;
}
}
}
}
catch { }
}
private void MainForm_Load(object sender, EventArgs e)
{
TreeNode node = new TreeNode("Form1");
node.Name = "Form1";
treeMenu.Nodes.Add(node);
node = new TreeNode("Form2");
node.Name = "Form2";
treeMenu.Nodes.Add(node);
}
private void ShowForm(string name, string text)
{
try
{
foreach (TabPage page in tabForm.TabPages)
{
if (page.Text == text)
{
tabForm.SelectedTab = page;
return;
}
}
Type t = this.GetType();
Assembly ass = this.GetType().Assembly;
Type type = ass.GetType(Assembly.GetExecutingAssembly().GetName().Name + "." + name);
Form form = System.Activator.CreateInstance(type) as Form;
form.TopLevel = false;
form.Text = text;
form.FormBorderStyle = FormBorderStyle.None;
form.Dock = DockStyle.Fill;
TabPage tabPage = new TabPage(form.Text);
tabPage.AutoScroll = true;
tabPage.Controls.Add(form);
tabForm.TabPages.Add(tabPage);
tabForm.SelectedTab = tabPage;
form.Show();
}
catch (Exception ex)
{
throw ex;
}
}
private void treeMenu_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
if (!string.IsNullOrEmpty(e.Node.Name))
{
ShowForm(e.Node.Name, e.Node.Text);
}
}
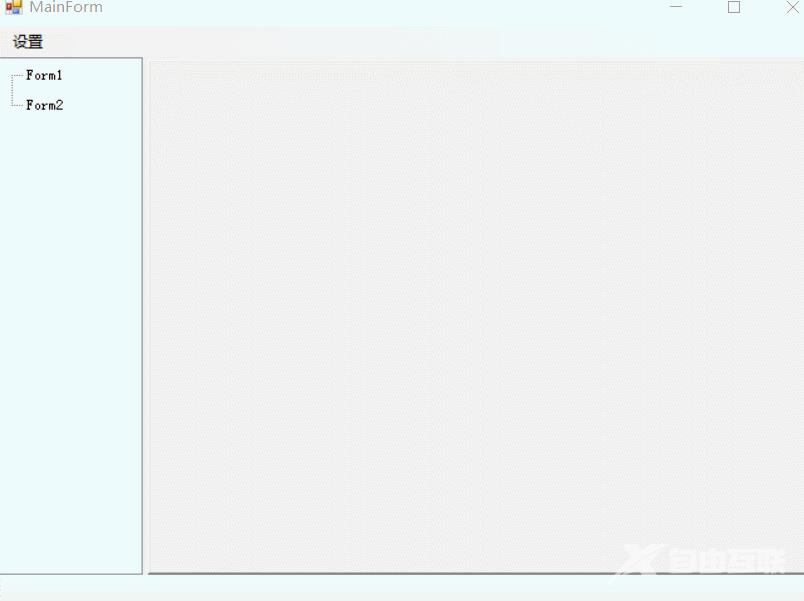
实现效果

代码解析
首先是写了个自定义控件,用来封装一些TabControl的操作,主要实现的有:tab页加关闭按钮,增加选中标记,增加右键菜单。
然后是主页面采用了硬编码的方式加载了菜单,其菜单显示值对应的是Text(自定义),Name对应的是Form的名称,然后通过反射显示页面到TabPage中。
到此这篇关于利用WinForm实现上左右布局的方法详解的文章就介绍到这了,更多相关WinForm上左右布局内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
