需求:给vue项目加一个外壳(electron),顾名思义也就是使用electron应用程序运行vue项目,直接将写好上线的vue项目在线地址放入electron程序中即可
操作步骤:
1、构建:构建应用程序首先要先安装electron相关依赖包以及搭建框架。在这里就不详细赘述了,直接上官网看文档https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
2、打包:此时就到了重要的时候,官方指定的是使用脚手架打包-----Electron Forge
https://www.electronforge.io/
首先安装Electron Forge
使用npm
npm install --save-dev @electron-forge/cli
npx electron-forge import✔ Checking your system
✔ Initializing Git Repository
✔ Writing modified package.json file
✔ Installing dependencies
✔ Writing modified package.json file
✔ Fixing .gitignoreWe have ATTEMPTED to convert your app to be in a format that electron-forge understands.
Thanks for using "electron-forge"!!!
使用yarn
yarn add --dev @electron-forge/cli
npx electron-forge import✔ Checking your system
✔ Initializing Git Repository
✔ Writing modified package.json file
✔ Installing dependencies
✔ Writing modified package.json file
✔ Fixing .gitignoreWe have ATTEMPTED to convert your app to be in a format that electron-forge understands.
Thanks for using "electron-forge"!!!
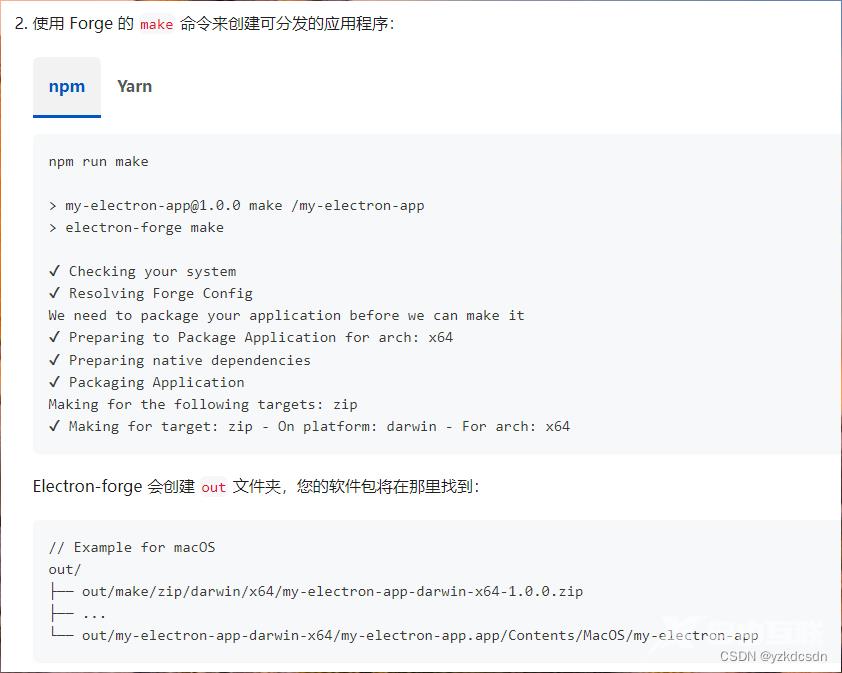
其次使用make命令来创建可分发的应用程序,官方文档也说的很清楚

3、最后直接赋上具体代码

icon为我所创建应用程序图标,out为输出目录,其打包所有配置均在main.js中进行
展示main.js,个别需注意:
–url为vue项目在线地址
–mainWindow为所创建应用程序打开的弹框
–BrowserWindow为官方api具体操作看这里https://www.electronjs.org/zh/docs/latest/api/browser-window
–图中还自定义了打开应用程序窗口顶部菜单,虽然最后没有使用,但是有需要的也可以打开注释
main.js
// main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow, Menu } = require('electron')
const path = require('path')
const url = 'http://xxxxxxxxxx'
//清理缓存
const clearObj = {
storages: [
'appcache',
'filesystem',
'indexdb',
'localstorage',
'shadercache',
'websql',
'serviceworkers',
'cachestorage'
],
};
const createWindow = () => {
// Create the browser window.
//取消顶部菜单栏
// Menu.setApplicationMenu(null)
const mainWindow = new BrowserWindow({
maximizable: true,
show: false,
// frame: false,
autoHideMenuBar: true,
webPreferences: {
// preload: path.join(__dirname, 'preload.js'),
partition: String(+new Date())
},
})
// 加载 index.html
// mainWindow.loadFile(url)
mainWindow.setTitle("名字标题");
mainWindow.loadURL(url);
mainWindow.on('close', (event) => {
mainWindow.webContents.session.clearStorageData(clearObj);
mainWindow.reload();
})
mainWindow.maximize();
//自定义菜单
// const template = [
// {
// label: '重载',
// accelerator: 'CmdOrCtrl+R',
// click: (item, mainWindow) => {
// if (mainWindow) {
// // 重载之后, 刷新并关闭所有之前打开的次要窗体
// if (mainWindow.id == 1) {
// BrowserWindow.getAllWindows().forEach((win) => {
// if (win.id > 1) win.close();
// });
// }
// mainWindow.webContents.session.clearStorageData(clearObj, () => {
// mainWindow.reload();
// })
// }
// },
// },
// {
// label: '清除缓存数据',
// accelerator: 'CmdOrCtrl+Shift+Delete',
// click: (item, mainWindow) => {
// if (mainWindow) {
// mainWindow.webContents.session.clearStorageData(clearObj);
// mainWindow.reload();
// }
// }
// },
// ]
// const menu = Menu.buildFromTemplate(template)
// Menu.setApplicationMenu(menu)
// 打开开发工具
// mainWindow.webContents.openDevTools()
mainWindow.webContents.closeDevTools();
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. 也可以拆分成几个文件,然后用 require 导入。
4、最后就是生成的应用程序的配置信息修改–package.json
在package.json中的config中添加如下代码:
即forge下的packagerConfig中含有版本,名字,创作人,图标等配置信息
"config": {
"forge": {
"packagerConfig": {
"appVersion": "1.1.3",
"name": "你的应用程序名字",
"appCopyright": "姓名",
"icon": "应用程序logo"
},
"makers": [
{
"name": "@electron-forge/maker-squirrel",
"config": {
"name": "my_electron_app"
}
},
{
"name": "@electron-forge/maker-zip",
"platforms": [
"darwin"
]
},
{
"name": "@electron-forge/maker-deb",
"config": {}
},
{
"name": "@electron-forge/maker-rpm",
"config": {}
}
]
}
}
5、当然打包electron程序有很多种方法,比如:
electron-packager
electron-builder
Electron-Forge脚手架
Electron-Vue脚手架
等等,选择适合自己项目需求的才是最实用的。
到此这篇关于Vue electron零基础使用教程的文章就介绍到这了,更多相关Vue electron内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
