目录
- prettierrc的使用
- prettierrc规则配置
- 一些问题
代码的规范规则很多很繁琐,不可能每个都去手动修改,有时候一个页面能有上百个规范问题,那么这时候代码自动格式化就很有用了,最有名的就是prettierrc了。
当然还有其他的比如vue用的vetur、beautify格式化插件等。
格式化插件再配合eslint规范这样写出来的代码又好看效率又高,至于eslintrc的介绍可以点击=》eslintrc介绍及使用学习下,这样一个负责检查,一个负责改,完美!
prettierrc的使用
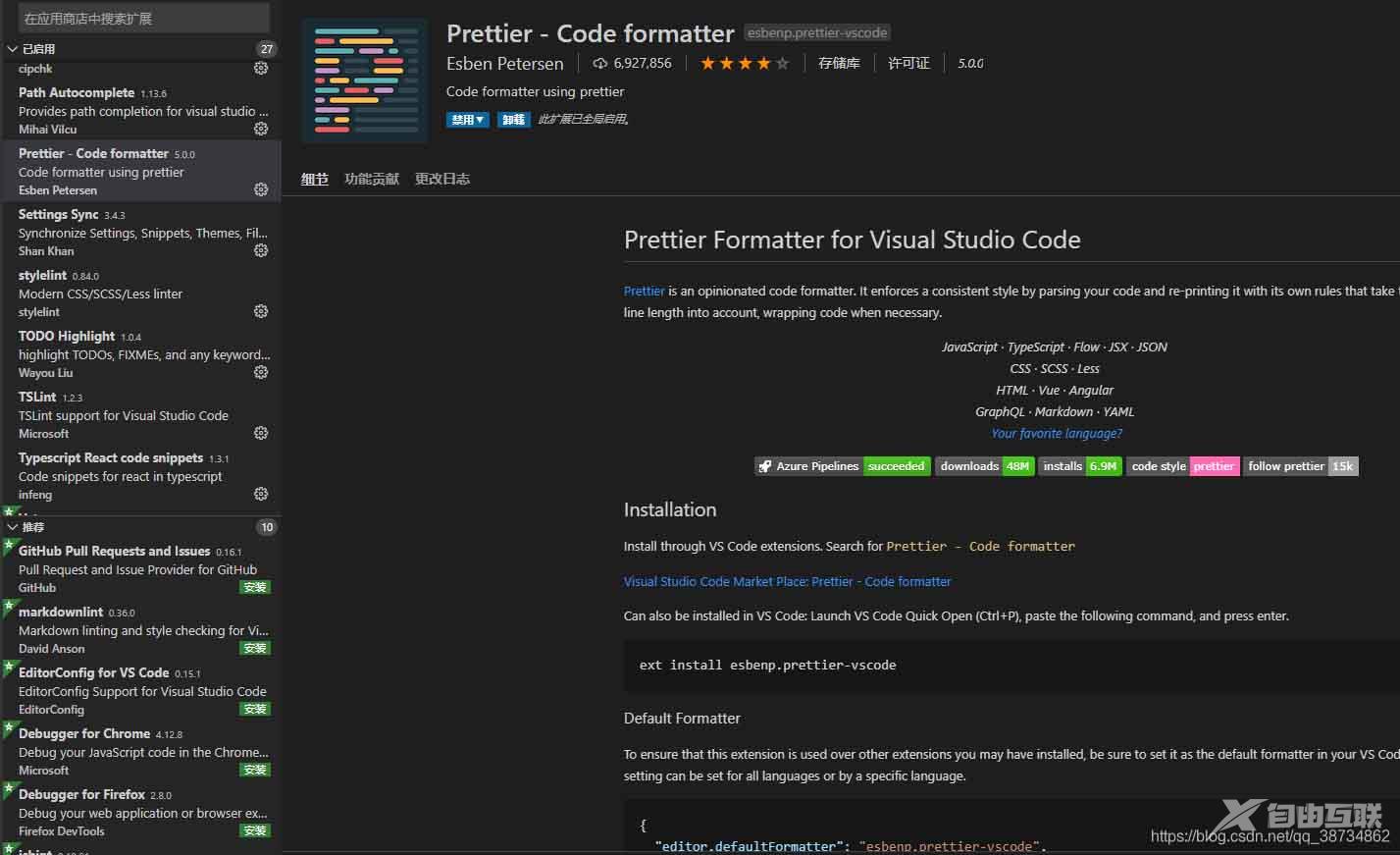
首先要做的就是在vscode安装prettierrc-代码格式化插件

然后要代码保存并格式化就需要在vscode的setting.json里加上下面这句话,这样每按下ctrl+S是代码会根据你配置的prettierrc规则进行格式化
规则遵循优先级关系:
项目根目录下的.prettierrc > setting.json里设置的 prettier规则
// #值设置为true时,每次保存的时候自动格式化;值设置为false时,代码格式化请按shift+alt+F "editor.formatOnSave": true,
prettierrc规则配置
规则的配置可以写在setting.json里,也可以在项目的根目录下创建 .prettierrc文件定制项目专属的规则。
HTML/CSS/JS/LESS 文件的 prettier 格式化规则
{
// 使能每一种语言默认格式化规则
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
/* prettier的配置 */
"prettier.printWidth": 120, // 超过最大值换行
"prettier.tabWidth": 2, // 缩进字节数
"prettier.useTabs": false, // 缩进不使用tab,使用空格
"prettier.semi": true, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.disableLanguages": ["vue"], // 不格式化vue文件,vue文件的格式化单独设置
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
"prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.jsxBracketSameLine": false, // 在jsx中把'>' 是否单独放一行
"prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号
"prettier.parser": "babylon", // 格式化的解析器,默认是babylon
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
"prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验
"prettier.trailingComma": "es5", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"prettier.tslintIntegration": false // 不让prettier使用tslint的代码格式进行校验
}
一些问题
有时候你会发现你创建的项目并不会主动的去进行规范检查,就像我创建koa2的项目的时候配置了prettier也不会有检查,这就需要在项目里安装一些依赖了。
以我koa2项目为例,我是去git上看了大神的案例项目后,在他们项目的package.json里看到的那些依赖项,有以下7个:
"eslint": "^7.2.0", "eslint-config-koa": "^2.0.2", "eslint-config-standard": "^14.1.1", "eslint-plugin-import": "^2.21.2", "eslint-plugin-node": "^11.1.0", "eslint-plugin-promise": "^4.2.1", "eslint-plugin-standard": "^4.0.1",
这个eslint的版本有点高,有时候会因为eslint版本太高项目报错,具体什么错我忘了,我一般使用的是5.8.0版本。
vue项目用的应该是eslint-config-vue;react项目用的应该是eslint-config-react。
这样项目的规范问题应该就解决。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
