目录 excel文件预览 word文件预览 pdf文件预览 一、查看word 引用mammoth.js 二、查看Excel 引用sheetjs 写的项目 1.页面 2.数据 补充:vue移动端实现word在线预览 总结 excel文件预览 word文件预览
目录
- excel文件预览
- word文件预览
- pdf文件预览
- 一、查看word
- 引用mammoth.js
- 二、查看Excel
- 引用sheetjs
- 写的项目
- 1.页面
- 2.数据
- 补充:vue移动端实现word在线预览
- 总结
excel文件预览

word文件预览

pdf文件预览

一、查看word
引用mammoth.js
安装 npm install --save mammoth
引入import mammoth from “mammoth”;
1.页面
<div id="wordView" v-html="vHtml"/></div>
2.数据
data() {
return {
vHtml: "",
wordURL:'' //文件地址,看你对应怎末获取、赋值
};
},
created() {
// 具体函数调用位置根据情况而定
this.readExcelFromRemoteFile(this.wordURL);
}
methods:{
// 在线查看word文件
readExcelFromRemoteFile: function (url) {
var vm = this;
var xhr = new XMLHttpRequest();
xhr.open("get", url, true);
xhr.responseType = "arraybuffer";
xhr.onload = function () {
if (xhr.status == 200) {
mammoth
.convertToHtml({ arrayBuffer: new Uint8Array(xhr.response) })
.then(function (resultObject) {
vm.$nextTick(() => {
// document.querySelector("#wordView").innerHTML =
// resultObject.value;
vm.vHtml = resultObject.value;
});
});
}
};
xhr.send();
},
}
二、查看Excel
引用sheetjs
安装 npm install --save xlsx
引入import XLSX from “xlsx”;
1.页面
<!-- excel查看详情 -->
<div id="table" v-if="!isWord">
<el-table :data="excelData" style="width: 100%">
<el-table-column
v-for="(value, key, index) in excelData[2]"
:key="index"
:prop="key"
:label="key"
></el-table-column>
</el-table>
</div>
2.数据
data() {
return {
excelData: [],
workbook: {},
excelURL: "", //文件地址,看你对应怎末获取、赋值
};
},
created() {
// 具体函数调用位置根据情况而定
this.readWorkbookFromRemoteFile(this.wordURL);
}
methods:{
// 在线查看excel文件
readWorkbookFromRemoteFile: function (url) {
var xhr = new XMLHttpRequest();
xhr.open("get", url, true);
xhr.responseType = "arraybuffer";
let _this = this;
xhr.onload = function (e) {
if (xhr.status === 200) {
var data = new Uint8Array(xhr.response);
var workbook = XLSX.read(data, { type: "array" });
console.log("workbook", workbook);
var sheetNames = workbook.SheetNames; // 工作表名称集合
_this.workbook = workbook;
_this.getTable(sheetNames[0]);
}
};
xhr.send();
},
getTable(sheetName) {
console.log(sheetName);
var worksheet = this.workbook.Sheets[sheetName];
this.excelData = XLSX.utils.sheet_to_json(worksheet);
console.log(this.excelData);
},
}
写的项目
1.页面
<el-dialog
title="预览"
append-to-body
:visible.sync="dialog.dialogVisible"
>
<div :class="[checkClass]" class="check" />
<div v-if="dialog.isPdf" v-loading="iframeLoading" class="pdfClass">
<iframe
:src="dialog.src"
type="application/x-google-chrome-pdf"
/>
</div>
<!-- <div v-else-if="dialog.isExcel" class="excelClass" v-html="excelHtml" /> -->
<div v-else-if="dialog.isExcel">
<el-table
:data="excelData"
border
stripe
:header-cell-style="{'background':'#F5F4F7'}"
>
<el-table-column
type="index"
label="序号"
width="60"
:resizable="false"
align="center"
/>
<el-table-column
v-for="(value, key, index) in excelData[0]"
:key="index"
:prop="key"
:label="key"
/>
</el-table>
</div>
<div v-else-if="dialog.isWord" class="wordClass" v-html="wordHtml" />
<div v-else class="imgfile">
<img
:src="dialog.src"
alt=""
>
</div>
</el-dialog>
2.数据
<script>
import { uploadFile, downloadFileByUniq, downloadFileByFileNames, downloadFileByUniq2 } from '@/base/api/common/'
import XLSX from 'xlsx'
import mammoth from 'mammoth'
export default {
data() {
return {
excelHtml: '',
wordHtml: '',
excelData: [],
dialog: {
dialogVisible: false,
src: '',
isPdf: false,
isExcel: false,
isWord: false
},
}
methods: {
// 预览
previewFn(item) {
if (!(item.url.includes('.png') || item.url.includes('.jpg') || item.url.includes('.jpeg') || item.url.includes('.bmp') || item.url.includes('.JPG') || item.url.includes('.PNG') || item.url.includes('.JPEG') || item.url.includes('.BMP') || item.url.includes('.pdf') || item.url.includes('.txt') || item.url.includes('.xls') || item.url.includes('.doc'))) {
this.$message.error('文件类型不支持预览')
return false
}
if (item.url.includes('.pdf') || item.url.includes('.txt')) {
this.dialog.isPdf = true
this.dialog.isExcel = false
this.dialog.isWord = false
this.dialog.src = ''
this.iframeLoading = true
downloadFileByUniq(
encodeURIComponent(item.url)
).then(res => {
const blob = new Blob([res], { type: item.url.includes('.pdf') ? 'application/pdf;' : '' })
const href = window.URL.createObjectURL(blob)
this.dialog.src = href
}).finally(() => {
this.iframeLoading = false
})
} else if (item.url.includes('.xls')) {
this.dialog.isExcel = true
this.dialog.isWord = false
this.dialog.isPdf = false
downloadFileByUniq2(
encodeURIComponent(item.url)
).then(data => {
const workbook = XLSX.read(new Uint8Array(data), { type: 'array' }) // 解析数据
var worksheet = workbook.Sheets[workbook.SheetNames[0]] // workbook.SheetNames 下存的是该文件每个工作表名字,这里取出第一个工作表
// this.excelHtml = XLSX.utils.sheet_to_html(worksheet) // 渲染成html
const sheet2JSONOpts = {
/** Default value for null/undefined values */
defval: ''// 给defval赋值为空的字符串,不然没值的这列就不显示
}
// 渲染成json
this.excelData = XLSX.utils.sheet_to_json(worksheet, sheet2JSONOpts)
console.log(this.excelData)
})
} else if (item.url.includes('.doc')) {
var vm = this
this.dialog.isWord = true
this.dialog.isExcel = false
this.dialog.isPdf = false
downloadFileByUniq2(
encodeURIComponent(item.url)
).then(data => {
mammoth.convertToHtml({ arrayBuffer: new Uint8Array(data) })
.then(function(resultObject) {
vm.$nextTick(() => {
vm.wordHtml = resultObject.value
})
})
})
} else {
this.dialog.isPdf = false
this.dialog.isExcel = false
this.dialog.isWord = false
this.dialog.src = item.downloadUrl
}
this.dialog.dialogVisible = true
this.checkClass = 'check' + item.intinvoicestatus
},}
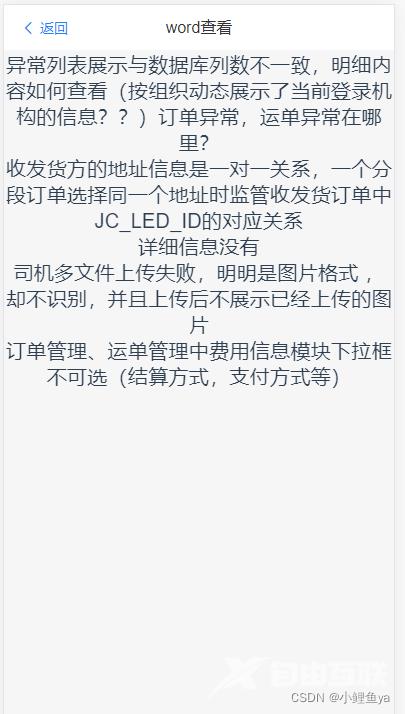
补充:vue移动端实现word在线预览
word预览同样要使用插件,这里使用的是mammoth插件,首先vue项目引入:
npm install mammoth
在预览的页面导入
import mammoth from ‘mammoth’
同样的也引用了手势缩放和移动,在我pdf预览那篇文章有说明手势的操作,使用的AlloyFinger 手势插件。
html代码
<template>
<div class="excel-container">
<van-nav-bar
left-text="返回"
title="word查看"
left-arrow
:fixed="true"
:placeholder="true"
@click-left="back"
/>
<div ref="docPreview"></div>
</div>
</template>
js代码
同样的,在本地测试,把word文件放在static文件夹下,然后将url地址换成你static文件夹下的路径。
<script>
import mammoth from 'mammoth'
import AlloyFinger from "../../../static/js/alloyfinger.js";
import transform from "../../../static/js/transform.js";
import To from "../../../static/js/to.js";
export default {
data () {
return {
id: '',
url:"",// excel文件地址
goPath: '', //将要去的界面
}
},
beforeRouteEnter (to, from, next) { //监听从哪个页面过来
let path = from.fullPath;
next(vm => vm.setPath(path));
},
created(){
this.getParams()
},
mounted () {
this.previewFile();
this.getData();
},
methods: {
setPath(path) {
this.goPath = path.split("/")[1];
},
//返回键
back() {
this.$router.push({
name: this.goPath,
params: {
id: this.id
}
})
},
getParams() {
// 取到路由带过来的参数
let routerParams = this.$route.params.id
// 将数据放在当前组件的数据内
this.id = routerParams
this.url = this.$route.params.url
},
previewFile() {
let _this=this;
try {
var xhr = new XMLHttpRequest();
xhr.open("GET", this.url);
xhr.responseType = "arraybuffer";
xhr.onload = function(e) {
var arrayBuffer = xhr.response; //arrayBuffer
mammoth
.convertToHtml({ arrayBuffer: arrayBuffer })
.then(displayResult)
.done();
function displayResult(result) {
_this.$refs.docPreview.innerHTML = result.value || "";
}
};
xhr.send();
} catch (e) {
console.log(e);
_this.$emit("errorPreview");
}
},
getData() {
let that = this;
let element = that.$refs.docPreview;
Transform(element);
var initScale = 1;
this.af = new AlloyFinger(element, {
// rotate: function (evt) { //实现旋转
// element.rotateZ += evt.angle;
// },
multipointStart: function () {
initScale = element.scaleX;
},
pinch: function (evt) { //实现缩放
element.scaleX = element.scaleY = initScale * evt.zoom;
},
pressMove: function (evt) { //实现移动
element.translateX += evt.deltaX;
element.translateY += evt.deltaY;
evt.preventDefault();
},
});
},
}
}
</script>
效果


总结
到此这篇关于vue在线预览word、excel、pdf、txt、图片的文章就介绍到这了,更多相关vue在线文件预览内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
