本文实例为大家分享了Qt事件过滤实现点击图片放大和缩小的具体代码,供大家参考,具体内容如下 Qt事件过滤实现点击图片的放大查看 标签(空格分隔): eventFilter 事件过滤 一、项
本文实例为大家分享了Qt事件过滤实现点击图片放大和缩小的具体代码,供大家参考,具体内容如下
Qt事件过滤实现点击图片的放大查看
标签(空格分隔): eventFilter 事件过滤
一、项目内容
新建桌面应用程序testEventFilter,类名EventFilter,基类QDialog,不勾选界面文件,通过监视三个蝴蝶标签的事件达到鼠标按下时图片放大(缩小)的效果。
二、项目实现
- Eventfilter.h重写事件过滤槽函数,并添加相应的成员数据。
#ifndef EVENTFILTER_H
#define EVENTFILTER_H
#include <QLabel>
#include <QImage>
#include <QDialog>
class EventFilter : public QDialog
{
Q_OBJECT
public:
EventFilter(QWidget *parent = nullptr,Qt::WindowFlags f=0);
~EventFilter();
public slots:
bool eventFilter(QObject *watched, QEvent *event) override;
private:
QLabel *m_label1; //显示图片1
QLabel *m_label2; //显示图片2
QLabel *m_label3; //显示图片3
QLabel *m_stateLabel; //用于显示按下、松开的是哪一张图片
QImage m_image1;
QImage m_image2;
QImage m_image3;
};
#endif // EVENTFILTER_H
- 构造函数(创建布局、加载图片、设置图片、给部件添加布局、给图片标签布局安装事件过滤,指定当前窗体对象为监视事件的对象)
EventFilter::EventFilter(QWidget *parent,Qt::WindowFlags f)
: QDialog(parent,f)
{
setWindowTitle("事件过滤");
m_label1=new QLabel;
m_label2=new QLabel;
m_label3=new QLabel;
m_stateLabel=new QLabel(QString("鼠标按下标志"));
m_stateLabel->setAlignment(Qt::AlignHCenter); //设置标签居中显示
//加载图片
m_image1.load(QString("../fly1.png")); //图片存在默认Debug目录的上一级目录
m_image2.load(QString("../fly2.png"));
m_image3.load(QString("../fly3.png"));
//给标签设置图片
m_label1->setPixmap(QPixmap::fromImage(m_image1));
m_label2->setPixmap(QPixmap::fromImage(m_image2));
m_label3->setPixmap(QPixmap::fromImage(m_image3));
//设置水平布局、垂直布局
QHBoxLayout *hLayout=new QHBoxLayout;
hLayout->addWidget(m_label1);
hLayout->addWidget(m_label2);
hLayout->addWidget(m_label3);
QVBoxLayout *mainLayout=new QVBoxLayout(this);
mainLayout->addLayout(hLayout);
mainLayout->addWidget(m_stateLabel);
resize(m_image2.width()*3,m_image2.height()*2);//调整窗口的大小
//给图片标签安装事件过滤,指定当前窗体对象为监视事件的对象
m_label1->installEventFilter(this);
m_label2->installEventFilter(this);
m_label3->installEventFilter(this);
}
- 重写事件过滤槽函数,watched为被监视对象,通过判断watched对象是m_label1、m_label2、m_label3,判断事件对象event的类型,再对图片和标签进行单独的处理。
//重写事件过滤槽函数,watched为被监视对象
bool EventFilter::eventFilter(QObject *watched, QEvent *event)
{
QMatrix matrix;
QImage tempImage;//保存放大过后的图片
matrix.scale(2.0,2.0);//放大两倍
if(watched==m_label1){
//事件类型是鼠标按下事件
if(event->type()==QEvent::MouseButtonPress){
QMouseEvent *mouseEvent=reinterpret_cast<QMouseEvent*>(event);
if(mouseEvent->button()==Qt::LeftButton){
m_stateLabel->setText("鼠标左键按下图片1");
}else if(mouseEvent->button()==Qt::MidButton){
m_stateLabel->setText("鼠标中键按下图片1");
}else if(mouseEvent->button()==Qt::RightButton){
m_stateLabel->setText("鼠标右键按下图片1");
}
//转换图片的比例
tempImage=m_image1.transformed(matrix);
m_label1->setPixmap(QPixmap::fromImage(tempImage));
}
//鼠标松开事件
if(event->type()==QEvent::MouseButtonRelease){
m_stateLabel->setText("鼠标松开图片1");
m_label1->setPixmap(QPixmap::fromImage(m_image1));//鼠标松开返回本身图片的大小
}
}
//m_label2、m_label2的处理过程同m_label1相同
else if(watched==m_label2){
if(event->type()==QEvent::MouseButtonPress){
QMouseEvent *e=reinterpret_cast<QMouseEvent*>(event);
if(e->buttons()&Qt::LeftButton){
m_stateLabel->setText("鼠标左键按下图片2");
}else if(e->buttons()&Qt::MidButton){
m_stateLabel->setText("鼠标中键按下图片2");
}else if(e->buttons()&Qt::RightButton){
m_stateLabel->setText("鼠标右键按下图片2");
}
tempImage=m_image2.transformed(matrix);
m_label2->setPixmap(QPixmap::fromImage(tempImage));
}
if(event->type()==QEvent::MouseButtonRelease){
m_stateLabel->setText("鼠标松开图片2");
m_label2->setPixmap(QPixmap::fromImage(m_image2));
}
}
else if(watched==m_label3){
if(event->type()==QEvent::MouseButtonPress){
QMouseEvent *e=reinterpret_cast<QMouseEvent*>(event);
if(e->buttons()&Qt::LeftButton){
m_stateLabel->setText("鼠标左键按下图片3");
}else if(e->buttons()&Qt::MidButton){
m_stateLabel->setText("鼠标中键按下图片3");
}else if(e->buttons()&Qt::RightButton){
m_stateLabel->setText("鼠标右键按下图片3");
}
tempImage=m_image3.transformed(matrix);
m_label3->setPixmap(QPixmap::fromImage(tempImage));
}
if(event->type()==QEvent::MouseButtonRelease){
m_stateLabel->setText("鼠标松开图片3");
m_label3->setPixmap(QPixmap::fromImage(m_image3));
}
}
//事件交给上层对话框进行处理
return QDialog::eventFilter(watched,event);
}
三、效果
- 点击任意一张图片(鼠标不松开)均可放大查看;
- 鼠标松开,图片返回原来的大小
- 标签m_stateLabel 提示当前操作的图片类型
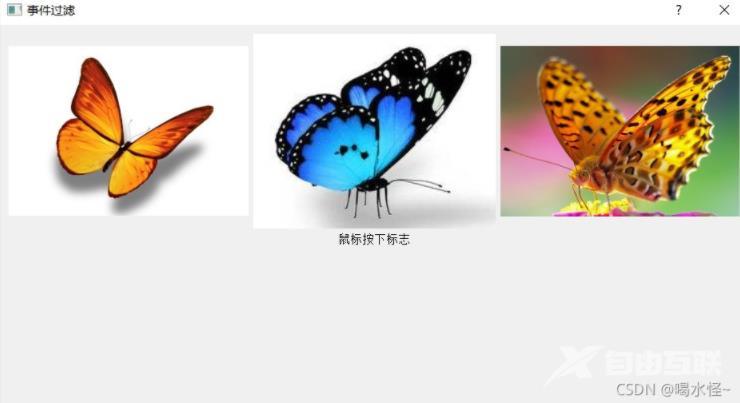
1、初始化图片:

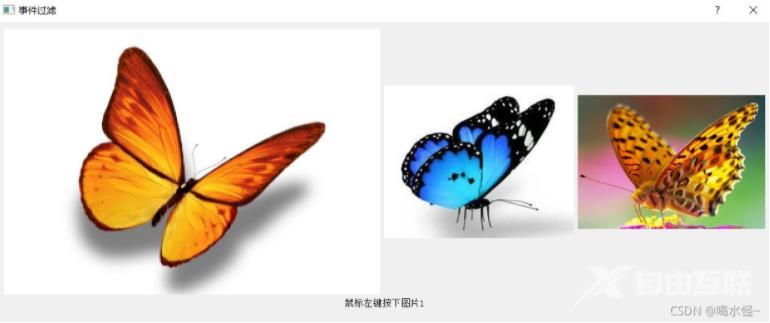
2、点击图片1:

3、点击图片2:

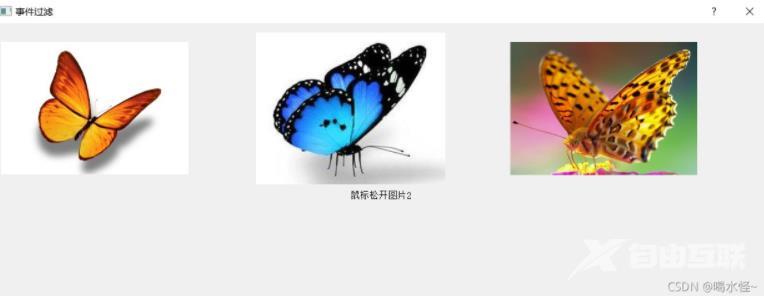
4、鼠标松开第二张图片:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
