目录 一、时间选择器 二、自定义选择器 总结 一、时间选择器 首先这次用到的xml文件如下 activity_main.xml ?xml version="1.0" encoding="utf-8"?LinearLayout xmlns:android="http://schemas.android.com/apk/res/and
目录
- 一、时间选择器
- 二、自定义选择器
- 总结
一、时间选择器
首先这次用到的xml文件如下
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
android:gravity="center">
<TextView
android:id="@+id/tv_pickerview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textColor="@color/black"
android:textSize="30sp"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn"
android:layout_width="120dp"
android:layout_height="60dp"
android:backgroundTint="@color/teal_200"
app:cornerRadius="10dp"
android:text="获取日期"
android:textColor="@color/black"
android:textSize="20sp"
/>
<com.google.android.material.button.MaterialButton
android:id="@+id/btn_1"
android:layout_width="120dp"
android:layout_height="60dp"
android:backgroundTint="@color/teal_200"
app:cornerRadius="10dp"
android:text="自定义弹窗"
android:textColor="@color/black"
android:textSize="20sp"
/>
</LinearLayout>
xml布局文件比较简单,这里不再赘述,需要说的是底部弹窗不需要在布局文件申明,可以直接使 用Java代码来进行实现。
第一步引入相关依赖,这里使用的是Github比较好的一个开源项目
implementation'com.contrarywind:Android-PickerView:4.1.9'
第二步书写相关Java代码,以及相关的设置
TimePickerView pvTime = new TimePickerBuilder(MainActivity.this, new OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
tv_pickerview.setText(getTime(date));
}
})
.setTimeSelectChangeListener(new OnTimeSelectChangeListener() {
@Override
public void onTimeSelectChanged(Date date) {
}
})
.setType(new boolean[]{true, true, true, true, true, true})
.setItemVisibleCount(6)
.setLineSpacingMultiplier(2.0f)
.isAlphaGradient(true)
.build();
pvTime.show();
private String getTime(Date date) {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return format.format(date);
}
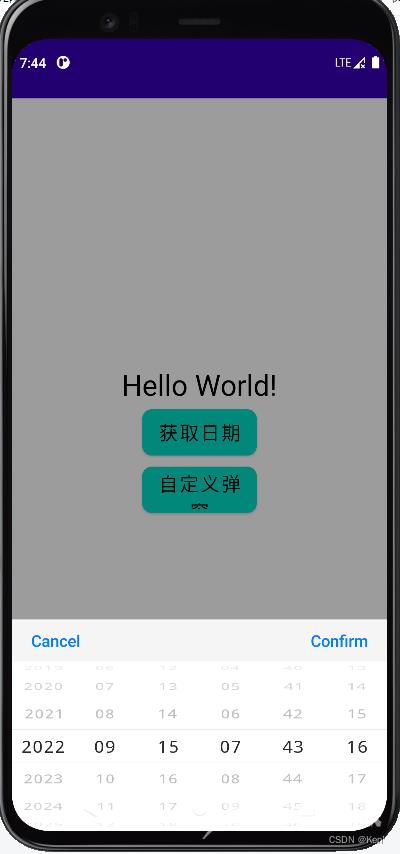
然后运行程序,就可以实现了

二、自定义选择器
相关Java代码如下
//自定义底部弹窗
btn_1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initData();
OptionsPickerView pvOptions = new OptionsPickerBuilder(MainActivity.this, new OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
String date = options1Items.get(options1) + " " + options2 + "时 " + options3 + "分";
//在此获取选择到的内容
tv_pickerview.setText(date);
}
})
.setTitleText("选择时间")
.setContentTextSize(16)
.build();
pvOptions.setPicker(options1Items, options2Items, options3Items);
pvOptions.show();
}
});
private void initData() {
options1Items.clear();
//加入第一个列表数据
options1Items.add("上午");
options1Items.add("下午");
List<String> a = new ArrayList<>();
List<String> b = new ArrayList<>();
List<List<String>> c = new ArrayList<>();
//创建最后一个列表数据(分)
for (int i = 0; i < 60; i++) {
if (i < 10) {
a.add("0" + i + "分");
} else {
a.add(i + "分");
}
}
//创建第二个列表数据(时),同时将最后一个列表数据加入c,加入次数为第二个列表的大小
for (int i = 0; i <= 12; i++) {
if (i < 10) {
b.add("0" + i + "时");
} else {
b.add(i + "时");
}
c.add(a);
}
//将第二个列表数据加入options2Itmes,加入次数为options1Items的大小
for (int j = 0; j < options1Items.size(); j++) {
options2Items.add(b);
}
//将第三个列表数据加入options3Items,加入次数为第二个列表数据的长度
for (int i = 0; i < b.size(); i++) {
options3Items.add(c);
}
}
运行结果如下

完整代码如下:
package com.example.pickerviewtest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.bigkoo.pickerview.builder.OptionsPickerBuilder;
import com.bigkoo.pickerview.builder.TimePickerBuilder;
import com.bigkoo.pickerview.listener.OnOptionsSelectListener;
import com.bigkoo.pickerview.listener.OnTimeSelectChangeListener;
import com.bigkoo.pickerview.listener.OnTimeSelectListener;
import com.bigkoo.pickerview.view.OptionsPickerView;
import com.bigkoo.pickerview.view.TimePickerView;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
public class MainActivity extends AppCompatActivity {
TextView tv_pickerview;
Button btn;
Button btn_1;
private final List<String> options1Items = new ArrayList<>();
private final List<List<String>> options2Items = new ArrayList<>();
private final List<List<List<String>>> options3Items = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_pickerview = findViewById(R.id.tv_pickerview);
btn = findViewById(R.id.btn);
btn_1 = findViewById(R.id.btn_1);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TimePickerView pvTime = new TimePickerBuilder(MainActivity.this, new OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
tv_pickerview.setText(getTime(date));
}
})
.setTimeSelectChangeListener(new OnTimeSelectChangeListener() {
@Override
public void onTimeSelectChanged(Date date) {
}
})
.setType(new boolean[]{true, true, true, true, true, true})
.setItemVisibleCount(6)
.setLineSpacingMultiplier(2.0f)
.isAlphaGradient(true)
.build();
pvTime.show();
}
});
//自定义底部弹窗
btn_1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initData();
OptionsPickerView pvOptions = new OptionsPickerBuilder(MainActivity.this, new OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
String date = options1Items.get(options1) + " " + options2 + "时 " + options3 + "分";
//在此获取选择到的内容
tv_pickerview.setText(date);
}
})
.setTitleText("选择时间")
.setContentTextSize(16)
.build();
pvOptions.setPicker(options1Items, options2Items, options3Items);
pvOptions.show();
}
});
}
private String getTime(Date date) {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return format.format(date);
}
private void initData() {
options1Items.clear();
//加入第一个列表数据
options1Items.add("上午");
options1Items.add("下午");
List<String> a = new ArrayList<>();
List<String> b = new ArrayList<>();
List<List<String>> c = new ArrayList<>();
//创建最后一个列表数据(分)
for (int i = 0; i < 60; i++) {
if (i < 10) {
a.add("0" + i + "分");
} else {
a.add(i + "分");
}
}
//创建第二个列表数据(时),同时将最后一个列表数据加入c,加入次数为第二个列表的大小
for (int i = 0; i <= 12; i++) {
if (i < 10) {
b.add("0" + i + "时");
} else {
b.add(i + "时");
}
c.add(a);
}
//将第二个列表数据加入options2Itmes,加入次数为options1Items的大小
for (int j = 0; j < options1Items.size(); j++) {
options2Items.add(b);
}
//将第三个列表数据加入options3Items,加入次数为第二个列表数据的长度
for (int i = 0; i < b.size(); i++) {
options3Items.add(c);
}
}
}
总结
本节介绍这两个底部弹窗的具体实现,使用第三方开源库比较容易实现,在这里不多赘述。
到此这篇关于Android PickerView底部选择框实现流程详解的文章就介绍到这了,更多相关Android PickerView内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
