1、准备工作:音乐、开发工具VS stdio及图形库工具 2、设计思路:先加载音乐,再通过点击不同的按钮执行不同的操作(播放音乐,暂停音乐、继续播放、结束播放) 绘制按钮我们通过
1、准备工作:音乐、开发工具VS stdio及图形库工具
2、设计思路:先加载音乐,再通过点击不同的按钮执行不同的操作(播放音乐,暂停音乐、继续播放、结束播放)
绘制按钮我们通过一个按钮button类来操作,这样数据会存在一些必要的访问数据权限,并可以将多个函数声明写在同一个类中,调用只需使用 " 类名.函数名 “即可调用里面的函数
按钮类头文件:-----button.h
#include "graphics.h"
#include <iostream>
#include <string>
using namespace std;
class Button
{
public:
void Show();
void InitButton(int xx, int yy, int ww, int hh, COLORREF color, string text);
bool InButton(ExMessage message);
bool OnClickButton(ExMessage message);
private:
int x;
int y;
int w;
int h;
COLORREF curColor;
COLORREF oldColor;
string str;
};
写类中函数的定义(即写函数的函数体) ----button.cpp
注意:在类外写类内部函数的定义时,需要加类名限定
1、初始化按钮的一些参数:如按钮的长宽高、颜色和按钮上的文字内容:
void Button::InitButton(int xx, int yy, int ww, int hh, COLORREF color, string text)
{
x = xx;
y = yy;
w = ww;
h = hh;
curColor = color;
oldColor = color;
str = text;
}
2、绘制矩形按钮:
void Button::Show()
{
//矩形框
setfillcolor(curColor);
solidrectangle(x, y, x + w, y + h);
//文字
settextstyle(15, 0, "FZZJ-XHFTJW.TTF");
//1、求文字所在矩形的宽高
int textw = textwidth(str.c_str());
int texth = textheight(str.c_str());
//2、求h1 w1
//(w - textw) / 2 <=> w1
//(h - texth) / 2 <=> h1
//3、求出文字所在矩形左上角的坐标
int xx = x+(w - textw) / 2;
int yy = y+(h - texth) / 2;
setbkmode(TRANSPARENT);
settextcolor(BLACK);
outtextxy(xx, yy, str.c_str());
}
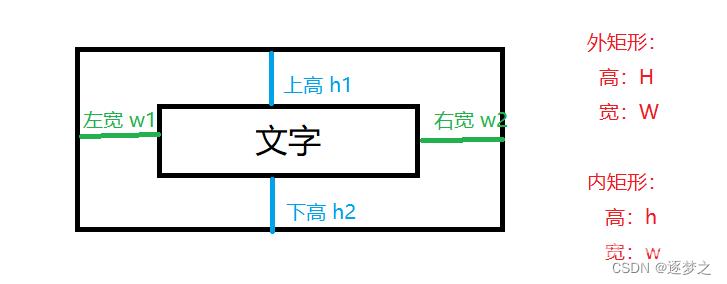
注意:这里有一个文字在矩形框中居中显示的:
如何将文字在矩形框中居中显示?
如图:要使文字在矩形中居中显示: h1=h2 ; w1=w2

步骤:
1、求出文字的 高(textwidth(文字)) 与 宽(text(文字)) 返回的是一个整数
2、求出h1、w1的值
3、外矩形的宽高分别加上w1,h1就是需要绘制里面文字所在的矩形框的左上角的坐标。绘制一个矩形只需直到矩形左上角的坐标和矩形的宽高即可绘制绘制一个矩形。
4、判断鼠标是否在按钮中---在矩形中矩形显示一种颜色,不在显示另外一种颜色
bool Button::InButton(ExMessage message)
{
if (message.x >= x && message.x <= x + w && message.y >= y && message.y <= y + h)
{
curColor = RGB(236, 244, 255);
return true;
}
curColor = oldColor;
return false;
}
5、判断鼠标是否点击矩形框
bool Button::OnClickButton(ExMessage m)
{
if (InButton(m) && m.message == WM_LBUTTONDOWN)
{
return true;
}
return false;
}
主函数---main
加载音乐,绘制按钮,按钮消息的制作,显示界面等
#include "button.h"
#include <mmsystem.h>
#pragma comment(lib,"winmm.lib")
int main()
{
initgraph(800, 600);
IMAGE mm;
loadimage(&mm, "mm.jpg",800,600);
Button* play = new Button;
play->InitButton(5, 5, 100, 25, RGB(204, 213, 240), "播放(play)");
Button* pause = new Button;
pause->InitButton(110, 5, 100, 25, RGB(204, 213, 240), "暂停(pause)");
Button* resume = new Button;
resume->InitButton(215, 5, 100, 25, RGB(204, 213, 240), "继续(resume)");
Button* stop = new Button;
stop->InitButton(320, 5, 100, 25, RGB(204, 213, 240), "停止(stop)");
ExMessage m;
BeginBatchDraw();
while (1)
{
putimage(0, 0, &mm);
peekmessage(&m);
play->Show();
if (play->OnClickButton(m))
{
mciSendString("open 1.mp3", 0, 0, 0);
mciSendString("play 1.mp3", 0, 0, 0);
}
pause->Show();
if (pause->OnClickButton(m))
{
mciSendString("pause 1.mp3", 0, 0, 0);
}
resume->Show();
if (resume->OnClickButton(m))
{
mciSendString("resume 1.mp3", 0, 0, 0);
}
stop->Show();
if (stop->OnClickButton(m))
{
mciSendString("close 1.mp3", 0, 0, 0);
}
FlushBatchDraw();
}
EndBatchDraw();
closegraph();
return 0;
}
到此这篇关于C++音乐播放按钮的封装过程详解的文章就介绍到这了,更多相关C++封装内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
