目录 echarts柱状图实现select下拉刷新数据 表格的下拉框中包含echarts图表的demo echarts柱状图实现select下拉刷新数据 废话少说,直接上代码 div月度 select id="year_data" option value="1" class="acti
目录
- echarts柱状图实现select下拉刷新数据
- 表格的下拉框中包含echarts图表的demo
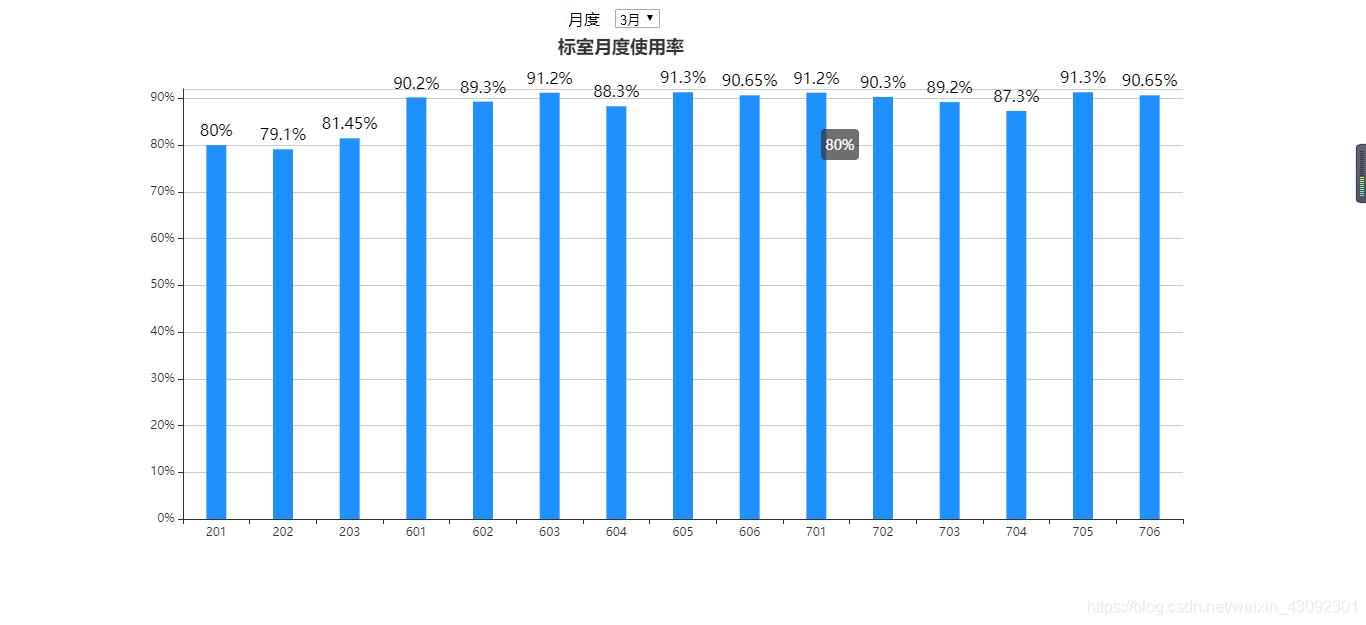
echarts柱状图实现select下拉刷新数据
废话少说,直接上代码
<div>月度
<select id="year_data">
<option value="1" class="active">3月</option>
<option value="2">4月</option>
</select>
</div>
<div id="chart_box" style="width: 1250px;height:550px;margin:0 auto;"></div>
<script src="js/bsyd.js"></script>
<script>
$(function () {//使用on进行事件绑定事件。
mychart1('year1');
$("select").on('click',function(){
if($("select").val()==1){
mychart1('year1');
}
else if($("select").val()==2){
// mychart1.clear();
mychart1('year2');
}
}) ;
$("#time_sec").on('click',function(){
//alert('请求时间段的数据');
myChart1.clear(); //清空原来的图表
mychart1('time_sec'); //重新加载图表,之前必须要清空原来的,否则没有动画效果
});
});
</script>
</body>
</html>
所需js
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('chart_box'));
function mychart1(time){
if(time=='year1'){
var renShu = [ 80.00, 79.10, 81.45, 90.20, 89.30, 91.20, 88.30, 91.30, 90.65, 91.20, 90.30, 89.20, 87.30, 91.30, 90.65];
}else if(time=='year2'){
var renShu = [ 50.00, 90.00, 61.45, 78, 59.30, 95.00, 88.30, 61.30, 43.00, 51.20, 92.00, 69.20, 78.00, 91.30, 94.00];
}else{
//请求时间段数据
//模拟时间段数据
alert(time);
var renShu = [80.00, 79.10, 81.45, 90.20, 89.30, 91.20, 88.30, 91.30, 90.65, 91.20, 90.30, 89.20, 87.30, 91.30, 90.65];
};
//配置及数据
optionyear = {
title: {
text : "标室月度使用率",
padding: [10, 100, 10, 500] , // 标题位置
subtext : ""
},
tooltip: {
formatter: '{c}%',
trigger: 'axis', //提示触发类型 'item':数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
//'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
//'none':什么都不触发。
show:true, //是否显示提示框组件 默认为true
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
data:['']
},
xAxis: [
{
type: 'category',
data: ["201","202","203","601","602","603","604","605","606","701","702","703","704","705","706"],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '',
min:0,
max:92.00,
splitNumber:10,
axisLabel: {
formatter: '{value}%',
}
},
],
series: [
{
name:'',
type:'bar', //bar表示柱状图
barWidth:20,
data:renShu,//数据
itemStyle: { //更多柱状图样式搜索API:series-bar.itemStyle
normal: {
color: '#1E90FF',//改变柱状的颜色
label: {
show: true, //开启显示
position: 'top', //在上方显示
formatter: '{c}%' , //百分比显示
textStyle: { //数值样式
color: 'black', //柱上数据颜色
fontSize: 16
}
}
}
},
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(optionyear);
}

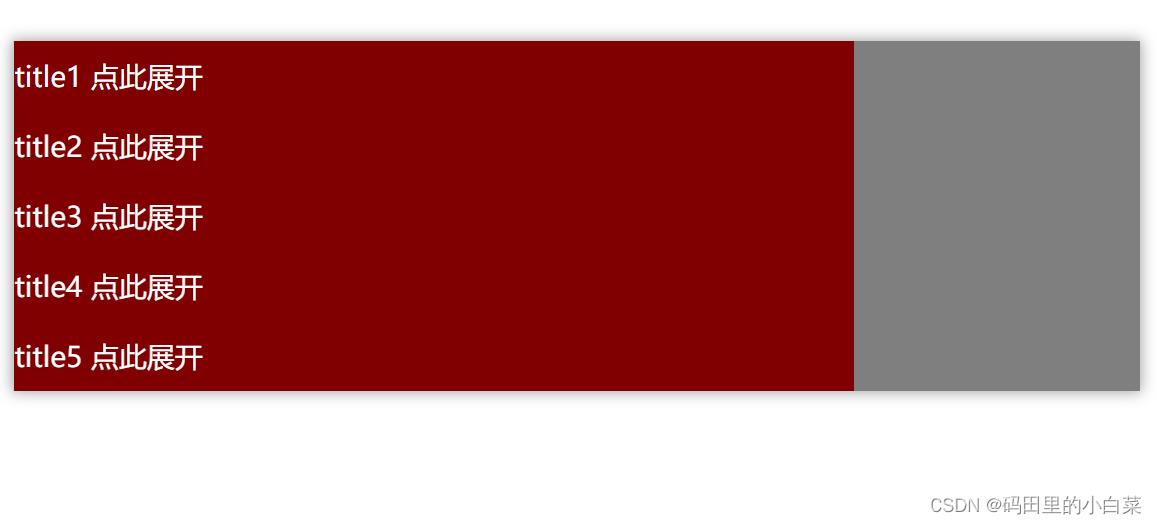
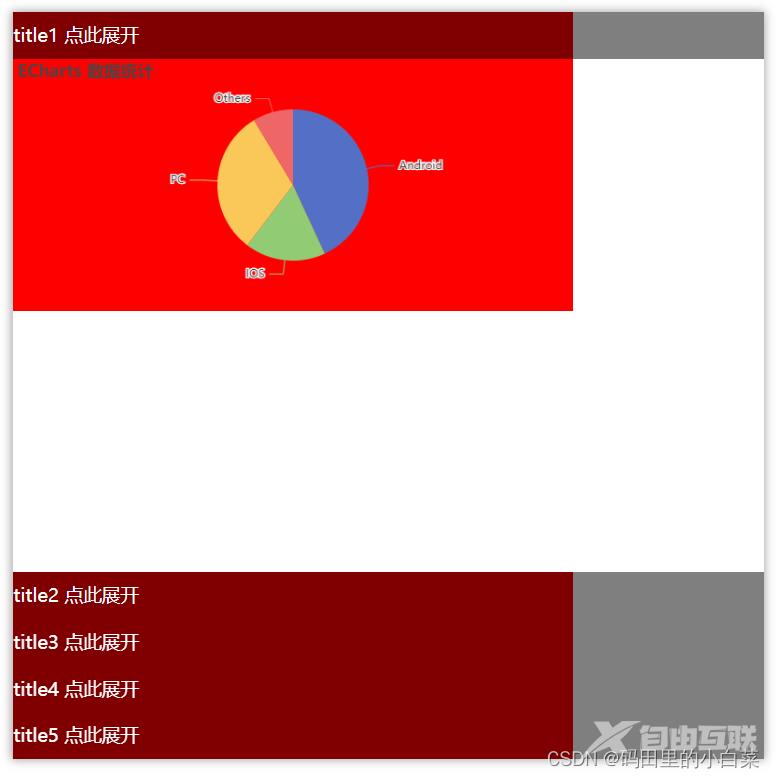
表格的下拉框中包含echarts图表的demo


右图为左图点击后的效果,下拉框中包含一个echarts图表
echarts.min.js和vue.js是分别从官网下载的文件,下载很方便,在此不做赘述。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="echarts.min.js"></script>
<script src="vue.js" type="text/javascript" charset="UTF-8"></script>
<style>
*{padding:0;margin:0;}
.img{width:600px;height:320px;background:#000;}
.img1{background:red;}
#box{
width:805px;
margin:100px auto;
overflow:hidden;
box-shadow:0 0 10px 1px rgba(0,0,0,0.35);
}
#box ul li{
float:left;
list-style:none;
width:100%;
height: 50px;
position:relative;
-webkit-transition:all .7s;
-moz-transition:all .7s;
-ms-transition:all .7s;
-o-transition:all .7s;
border-left:1px solid #ccc;
}
.title{
color:#fff;
font-size:20px;
width:100%;
background:rgba(0,0,0,0.5);
position:absolute;
top:0;
left:0;
line-height:50px;
}
.container{
width:600px;
height:270px;
position:absolute;
top:50px;
left:0;
}
#box .fill{height:600px;}
.iconclick {
display: inline-block;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li v-for="i in count" class="liget lige">
<a href=""><div class="img1 img"></div></a>
<div class="title">
<p class="iconclick">title{{i}}</p>
<span class="iconclick" @click="iconclick(i)">点此展开</span>
<div class="container"></div>
</div>
</li>
</ul>
</div>
<script type="text/javascript">
// var a=0;
var app=new Vue({
el:"#box",
data:{
count:5
},
methods:{
iconclick(i){
if (document.getElementsByClassName('lige')[i-1].className=='fill lige') {
document.getElementsByClassName('lige')[i-1].className='liget lige';
}else{
document.getElementsByClassName('lige')[i-1].className='fill lige';
}
}
}
});
var divs = document.querySelectorAll(".container");
for (var i=0;i<divs.length;i++){
myCharts = echarts.init(divs[i]);
//基于准备好的DOM,初始化echarts实例
//var myCharts = echarts.init(document.getElementById("container"));
//console.log(myCharts);
var option = {
title:{
text:"ECharts 数据统计"
},
series:[{
name:"访问量",
type:"pie",
radius:"60%",
data:[
{value:'500',name:'Android'},
{value:'200',name:'IOS'},
{value:'360',name:'PC'},
{value:'100',name:'Others'}
]
}]
};
//使用定制的配置项和数据显示图表
myCharts.setOption(option);
}
</script>
</body>
</html>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
