目录
- .eslintrc文件配置介绍
- 规则文档
- eslint问题如下
- 还有相关的案例说明
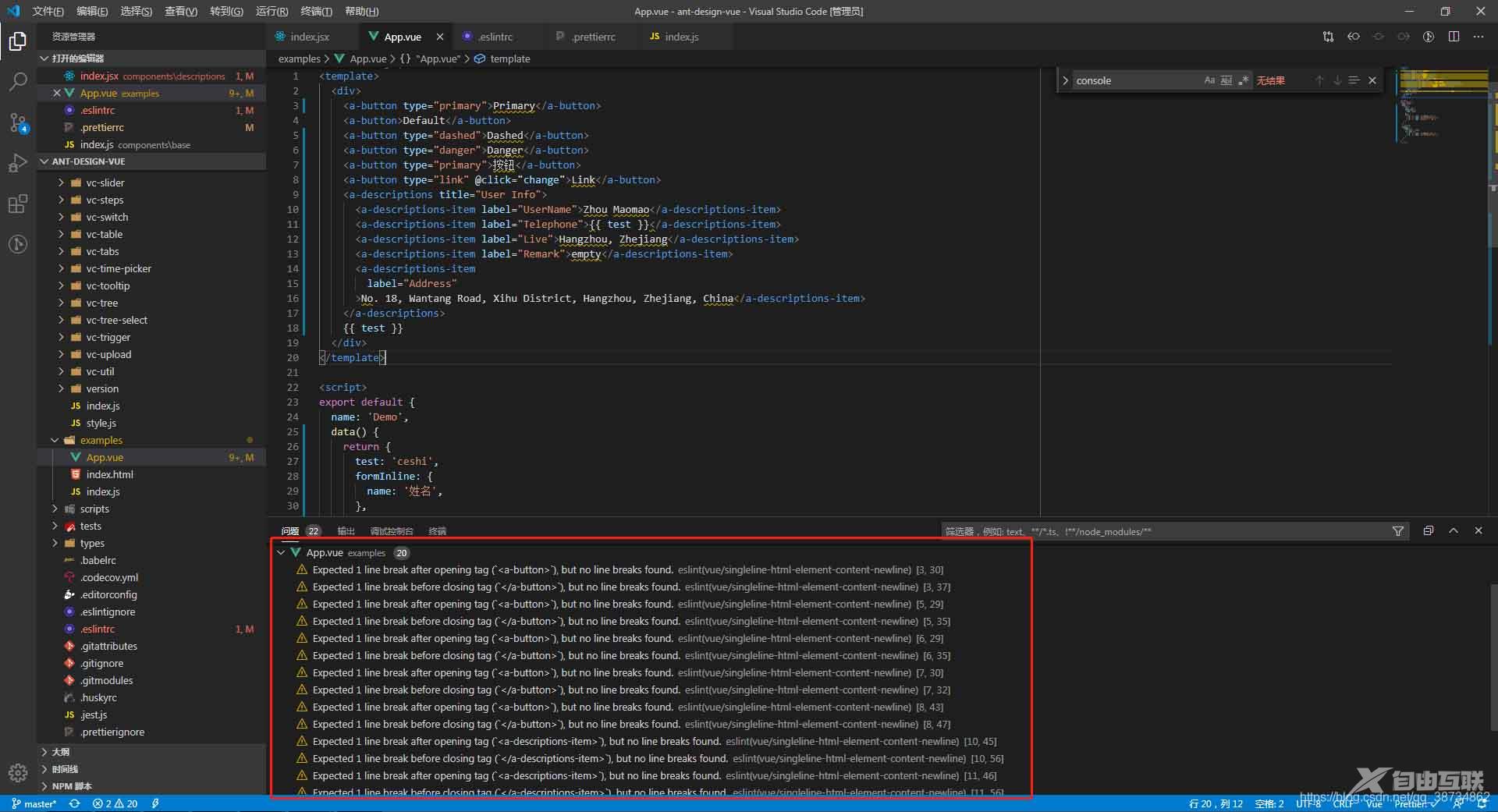
今天在运行antd-design-vue的源代码项目时,发现vscode有很多eslint的报错,原因是我使用了vetur插件的格式化,但是antd-design-vue源码有自定义的eslintrc和prettierrc配置,这些配置和vetur插件里默认的配置不一致导致的。
那么如果有强迫症,想消除这些检查报错我们就需要在源码自定义的eslintrc和prettierrc配置里修改相应的配置。
.eslintrc文件配置介绍
{
// 环境定义了预定义的全局变量。
"env": {
//环境定义了预定义的全局变量。更多在官网查看
"browser": true,
"node": true,
"commonjs": true,
"amd": true,
"es6": true,
"mocha": true
},
// JavaScript 语言选项
"parserOptions": {
// ECMAScript 版本
"ecmaVersion": 6,
"sourceType": "module", //设置为 "script" (默认) 或 "module"(如果你的代码是 ECMAScript 模块)。
//想使用的额外的语言特性:
"ecmaFeatures": {
// 允许在全局作用域下使用 return 语句
"globalReturn": true,
// impliedStric
"impliedStrict": true,
// 启用 JSX
"jsx": true,
"modules": true
}
},
//-----让eslint支持 JSX start
"plugins": [
"react"
],
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
//-----让eslint支持 JSX end
/**
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出),
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
"rules": {
// 可能的错误
// 禁止条件表达式中出现赋值操作符
"no-cond-assign": 2,
// 禁用 console
// ...其他规则
}
}
规则文档
eslint-plugin-vue规则文档地址:eslint-plugin-vue文档
通用的eslint规则可以看下:开发者文档
eslint问题如下

直接点击打开报错是给的外部链接,他会直接调到规则的说明下
还有相关的案例说明

在下面的Options里有这个规则的配置方法。直接复制进.eslintrc文件就行了,有时候ignores配置会报错,最简单的就是把这个报错的地方删了。
{
"vue/singleline-html-element-content-newline": ["error", {
"ignoreWhenNoAttributes": true,
"ignoreWhenEmpty": true,
"ignores": ["pre", "textarea", ...INLINE_ELEMENTS]
}]
}
Options下还有关于每个参数的介绍:
ignoreWhenNoAttributes … allows having contents in one line, when given element has no attributes. default true
ignoreWhenEmpty … disables reporting when element has no content. default true
ignores … the configuration for element
看不懂的可以翻译下,简单说就是详细的配置,正常不会用到,最重要的配置就是这个error,也可以简写‘2’,这样就开启规则,还可以设置off/warn,具体差别看上面的 .eslintrc文件配置介绍 ,这样你就可以配置属于你得代码规范了。
都看到这了,不妨再点进来学习下=》.prettierrc代码格式化配置介绍
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
