目录 Text 基本使用 富文本显示 文字部分可选 可点击文字 TextField BasicTextField Text 文字是任何界面必须的元素,Compose Text 可组合项,通过设置文字、大小、颜色可以实现各种文字效果。
目录
- Text
- 基本使用
- 富文本显示
- 文字部分可选
- 可点击文字
- TextField
- BasicTextField
Text
文字是任何界面必须的元素,Compose Text 可组合项,通过设置文字、大小、颜色可以实现各种文字效果。
Text的基本用法如下:
@Composable
fun Text(
//要显示的文字
text: String,
//修饰符
modifier: Modifier = Modifier,
//文字颜色
color: Color = Color.Unspecified,
//文字大小
fontSize: TextUnit = TextUnit.Unspecified,
//文字样式,正常或者斜体
fontStyle: FontStyle? = null,
//字重,范围:1~1000之间
fontWeight: FontWeight? = null,
//字体
fontFamily: FontFamily? = null,
//字幕之间间距
letterSpacing: TextUnit = TextUnit.Unspecified,
//文字装饰,下划线、中划线或者None
textDecoration: TextDecoration? = null,
//文字对齐方式
textAlign: TextAlign? = null,
//行高
lineHeight: TextUnit = TextUnit.Unspecified,
//溢出处理方式,裁剪、省略号或者正常显示
overflow: TextOverflow = TextOverflow.Clip,
//是否处理换行符
softWrap: Boolean = true,
//最大行数
maxLines: Int = Int.MAX_VALUE,
//计算文本布局时的回调
onTextLayout: (TextLayoutResult) -> Unit = {},
//文本样式,颜色、字体等
style: TextStyle = LocalTextStyle.current
)
基本使用
@Composable
fun TextCommon() {
Text(
"Hello World",
color = Color.Blue,
fontSize = 30.sp,
fontWeight = FontWeight.Bold,
textAlign = TextAlign.Center,
modifier = Modifier
.width(150.dp)
.background(Color(0xff44D1FD)),
fontFamily = FontFamily.SansSerif,
fontStyle = FontStyle.Italic,
textDecoration = TextDecoration.LineThrough,
style = TextStyle.Default
)
}
通过简单设置字体、颜色、文字大小 等就能满足我们的基本要求。
效果如下:

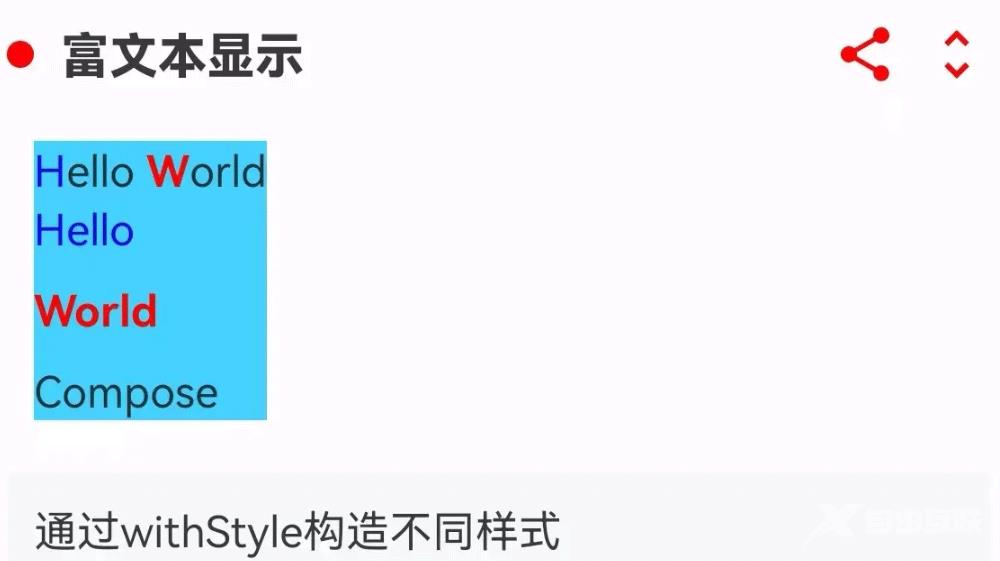
富文本显示
如果需要显示不同的文字样式,就必须用到 AnnotatedString,通过 buildAnnotatedString()可以实现各种富文本的显示。
@Composable
fun RichText() {
Text(
buildAnnotatedString {
withStyle(style = SpanStyle(color = Color.Blue)) {
append("H")
}
append("ello ")
withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) {
append("W")
}
append("orld")
withStyle(style = ParagraphStyle(lineHeight = 30.sp)) {
withStyle(style = SpanStyle(color = Color.Blue)) {
append("Hello\n")
}
withStyle(
style = SpanStyle(
fontWeight = FontWeight.Bold,
color = Color.Red
)
) {
append("World\n")
}
append("Compose")
}
}, modifier = Modifier.padding(start = 10.dp).background(Color(0xff44D1FD))
)
}
通过buildAnnotatedString() + withStyle() 设置不同位置的,显示不同效果。
效果如下:

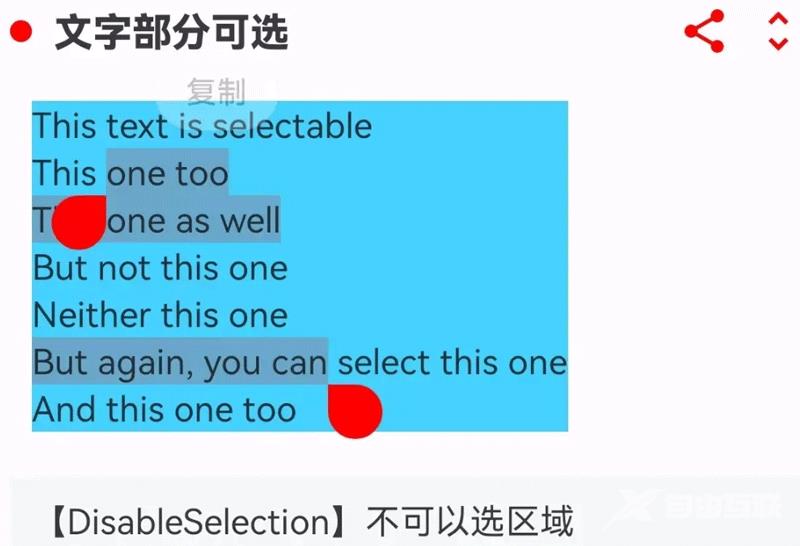
文字部分可选
@Composable
fun PartiallySelectableText() {
SelectionContainer {
Column(modifier = Modifier.padding(start = 10.dp).background(Color(0xff44D1FD))) {
Text("This text is selectable")
Text("This one too")
Text("This one as well")
DisableSelection {
Text("But not this one")
Text("Neither this one")
}
Text("But again, you can select this one")
Text("And this one too")
}
}
}
默认情况下,Compose可组合项不可以选择,要启用选择,需要使用SelectionContainer包裹文字组合。你也可以选择在部分区域禁止选择,DisableSelection包裹文字部分就可以实现部分不可选。效果如下:

可点击文字
@Composable
fun AnnotatedClickableText() {
val context = LocalContext.current
val annotatedText = buildAnnotatedString {
append("Click ")
pushStringAnnotation(tag = "URL", annotation = "https://developer.android.com")
withStyle(style = SpanStyle(color = Color.Blue, fontWeight = FontWeight.Bold)) {
append("here")
}
pop()
}
ClickableText(
modifier = Modifier.padding(start = 10.dp).background(Color(0xff44D1FD)),
text = annotatedText,
onClick = { offset ->
annotatedText.getStringAnnotations(tag = "URL", start = offset, end = offset)
.firstOrNull()?.let { annotation ->
// If yes, we log its value
Log.d("Clicked URL", annotation.item)
val uri = Uri.parse(annotation.item)
val intent = Intent(Intent.ACTION_VIEW, uri)
context.startActivity(intent)
}
}
)
}
通过pushStringAnnotation() 设置tag,然后在ClickableText 的onClick 回调处理点击事件。效果如下:

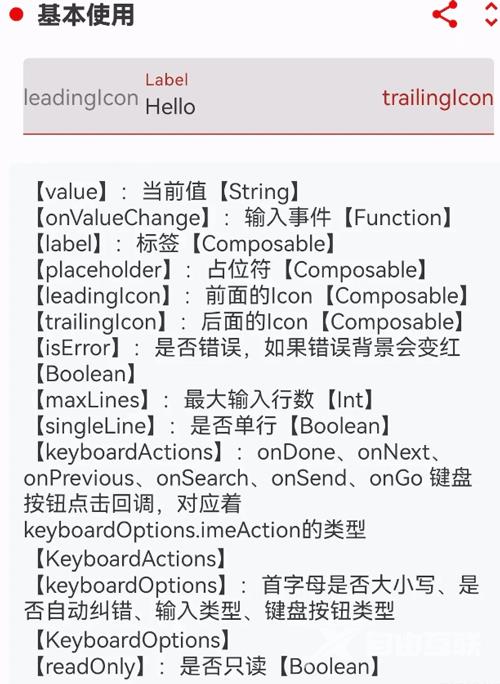
TextField
TextField 允许用户输入文字,TextField 是 BasicTextField 的简单封装,包含了各种装饰。
@Composable
fun SimpleFilledTextField() {
var text by remember { mutableStateOf("Hello") }
TextField(
value = text,
onValueChange = { text = it },
label = { Text("Label") },
placeholder = { Text("placeholder") },
leadingIcon = { Text("leadingIcon") },
trailingIcon = { Text("trailingIcon") },
isError = true,
modifier = Modifier
.padding(start = 10.dp, end = 10.dp)
.fillMaxWidth(),
maxLines = 10,
singleLine = false,
keyboardActions = KeyboardActions(
onDone = {
},
onNext = {
},
onPrevious = {
},
onSearch = {
},
onSend = {
},
onGo = {
}
),
keyboardOptions = KeyboardOptions(
capitalization = KeyboardCapitalization.Characters,
autoCorrect = true,
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Search
),
readOnly = false
)
}

BasicTextField
@Composable
fun Search() {
var key by remember {
mutableStateOf("")
}
Box(modifier = Modifier.padding(end = 35.dp)) {
Row(
modifier = Modifier
.padding(top = 10.dp, bottom = 10.dp)
.fillMaxSize()
.clip(CircleShape)
.background(Color.White),
verticalAlignment = Alignment.CenterVertically
) {
Icon(
painter = painterResource(id = com.zjp.common.R.drawable.search),
contentDescription = "search", tint = Color.Gray,
modifier = Modifier.padding(start = 10.dp)
)
BasicTextField(
value = key,
onValueChange = {
key = it
},
modifier = Modifier
.fillMaxWidth()
.padding(start = 10.dp, end = 30.dp)
.align(Alignment.CenterVertically),
textStyle = TextStyle(
textAlign = TextAlign.Justify,
fontSize = 20.sp,
color = Color.Black.copy(alpha = 0.8f)
),
singleLine = true,
cursorBrush = SolidColor(Color.Red),
keyboardActions = KeyboardActions(
onSearch = {
}
),
keyboardOptions = KeyboardOptions(
imeAction = ImeAction.Search
),
decorationBox = { innerTextField ->
Box() {
if (key.isEmpty()) {
Text("搜点啥", color = Color.Gray, fontSize = 20.sp)
}
innerTextField() //<-- Add this
}
}
)
}
if (key.isNotEmpty()) {
Icon(
painter = painterResource(id = android.R.drawable.ic_menu_close_clear_cancel),
contentDescription = "close",
modifier = Modifier
.align(Alignment.CenterEnd)
.padding(end = 10.dp)
.clickable { key = "" },
tint = Color.Gray
)
}
}
}
与TextField 相比,BasicTextField 没有 leadingIcon、placeholder、trailingIcon 等装饰,你可以通过配合其他科组合项,实现不同的效果。
简单搜索框效果如下:

到此这篇关于Jetpack Compose Text的基本使用的文章就介绍到这了,更多相关Jetpack Compose Text 内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
