目录
- 问题场景
- 瞧瞧Live Templates
- Live Templates自定义customView指令
- Edit variables进一步优化
- 总结
问题场景
之前写过一篇文章: 2.@JvmOverloads快捷实现函数重载, 借助于Kotlin的默认参数+@JvmOverloads简化自定义View的构造方法编写:

简化是简化了,但是每次写这么一大堆还是感觉好烦啊,比如忘记AttributeSet类怎么拼写的了等等。这就得拿出我们的秘密武器Live Templates了。
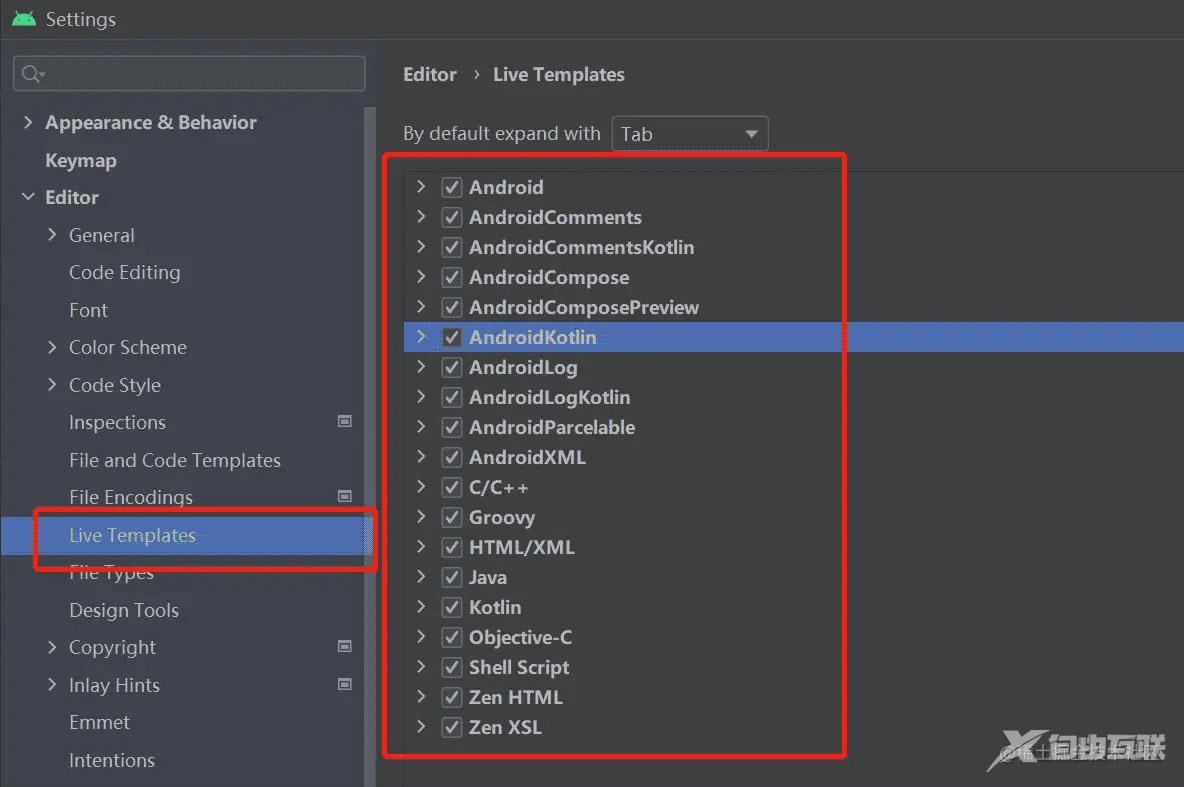
瞧瞧Live Templates

Live Templates可以简单理解为实时模板,代码编写中可以动态根据输入的关键字选择性的插入模板内容,比如常见的:

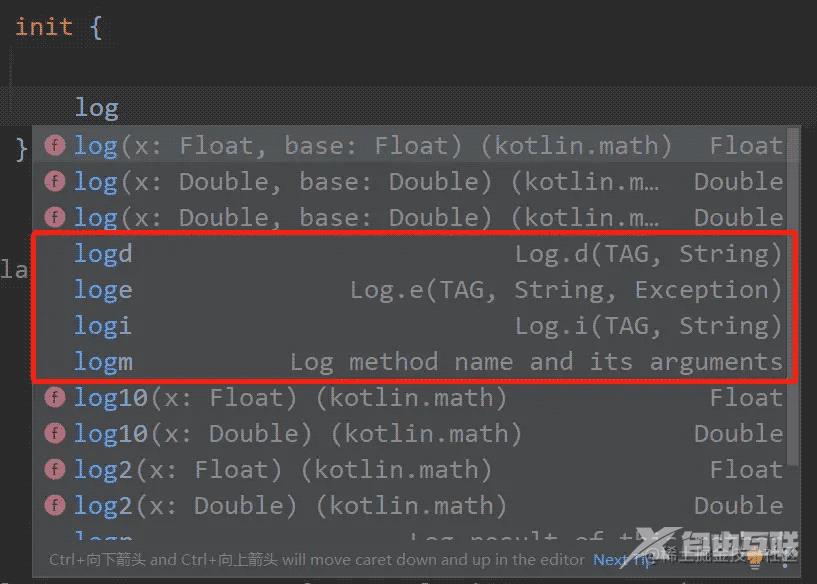
像我们常见的logd、logi、key、const、var、val等等快速生成模板代码的指定都是通过Live Templates进行实现的,比如:
logi

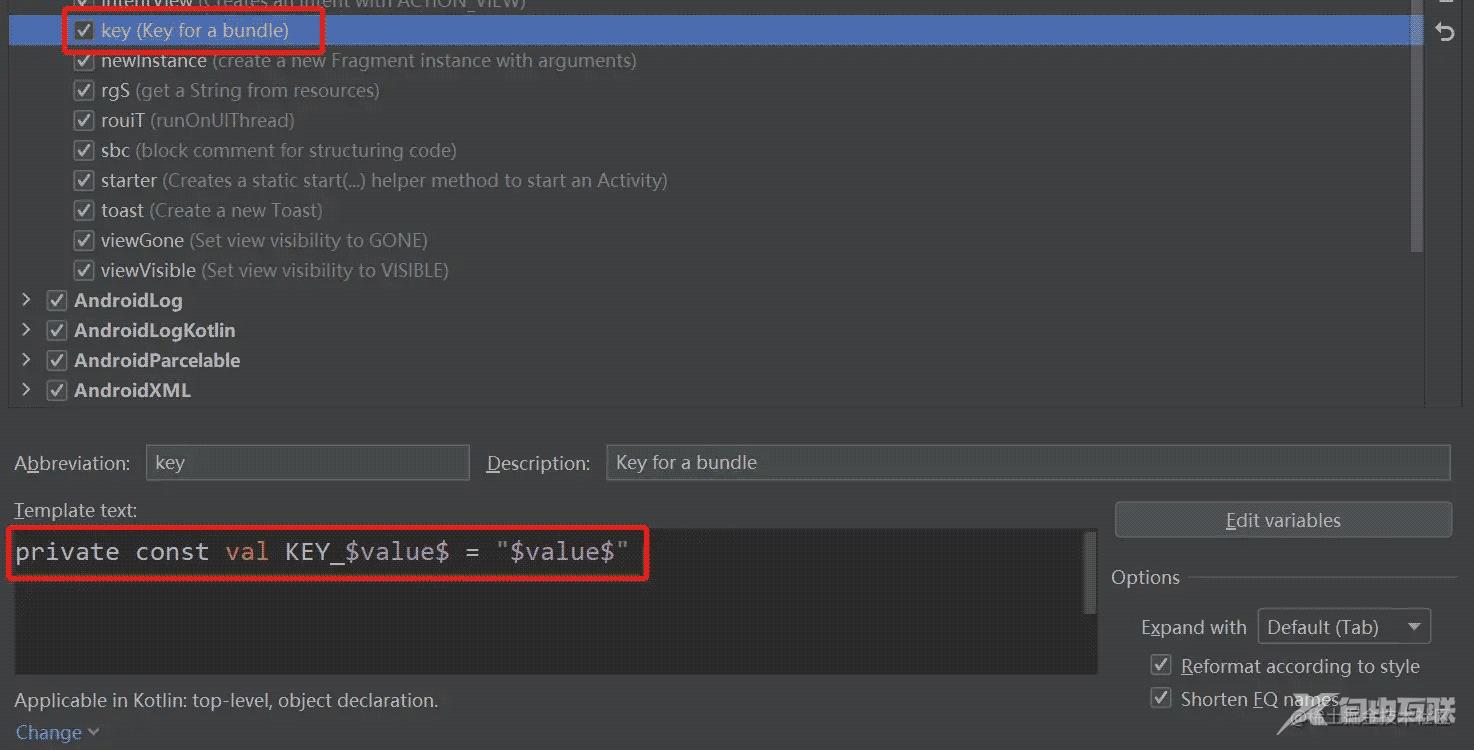
key

所以上面一大堆自定义View的构造方法的模板代码当然也可以使用Live Templates实现。
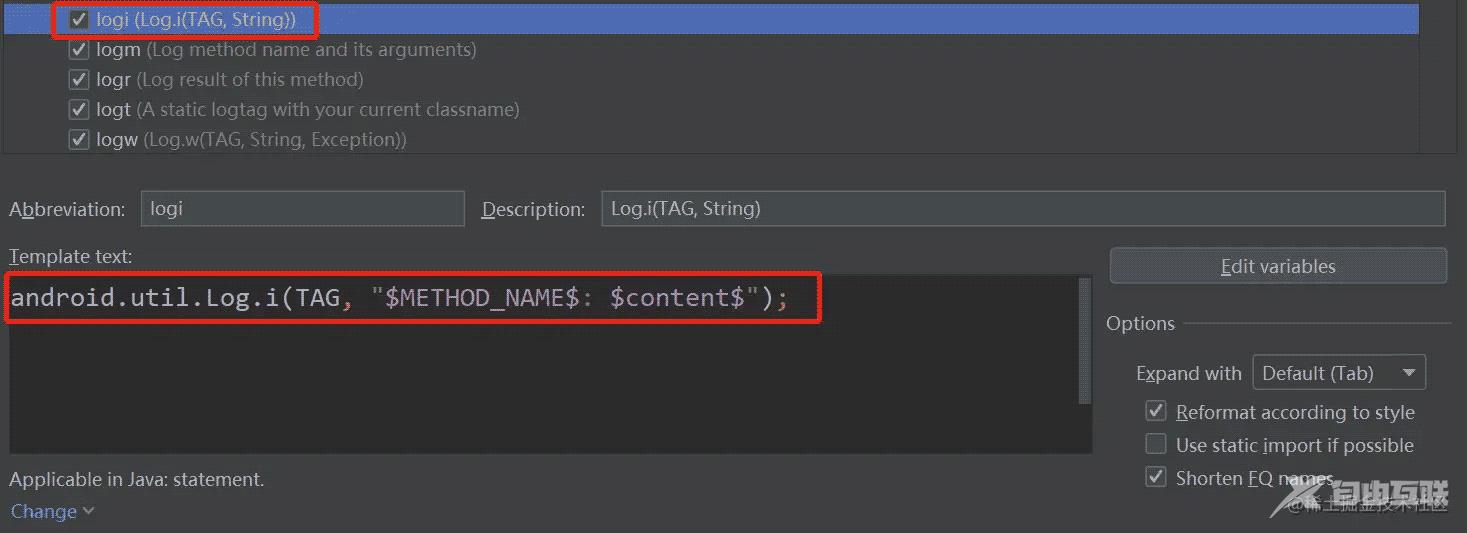
Live Templates自定义customView指令

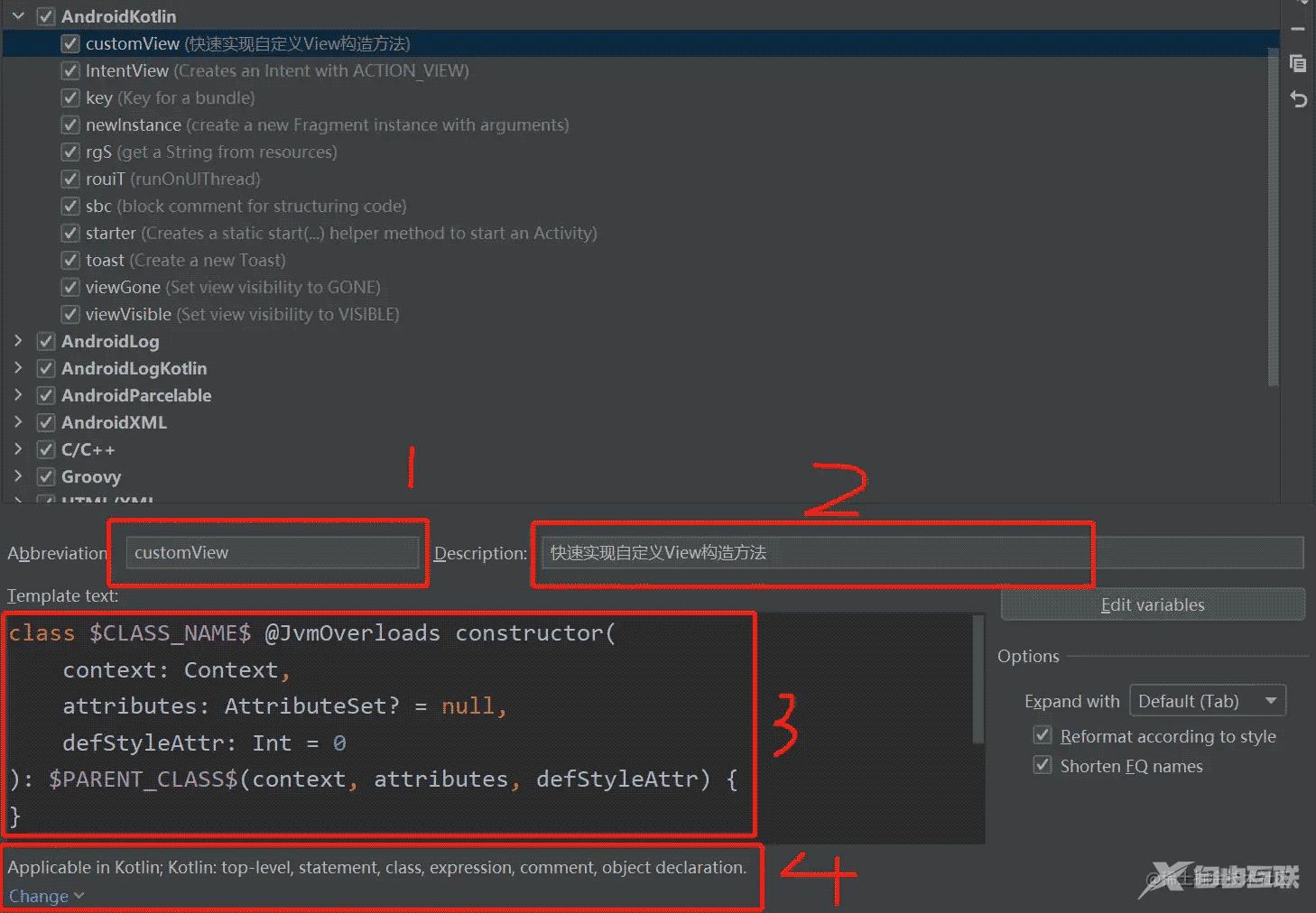
- 指定声明的指令名称;
- 对声明的指令的功能描述;
- 自定义View的模板代码,其中使用
$CLASS_NAME$、PARENT_CLASS分别代表自定义View的类名和继承的父类类名,相当于占位符,需要开发者调用该指令时手动编写指定,这里粘贴一份具体的内容,方便大家复制:
class $CLASS_NAME$ @JvmOverloads constructor(
context: Context,
attributes: AttributeSet? = null,
defStyleAttr: Int = 0
): $PARENT_CLASS$(context, attributes, defStyleAttr) {
}
指定该指令生效的文件范围,这个不设置指令可能不会生效,比如当前我指定的为kotlin:

经过上面的配置customView指令就生效了,我们看下效果:

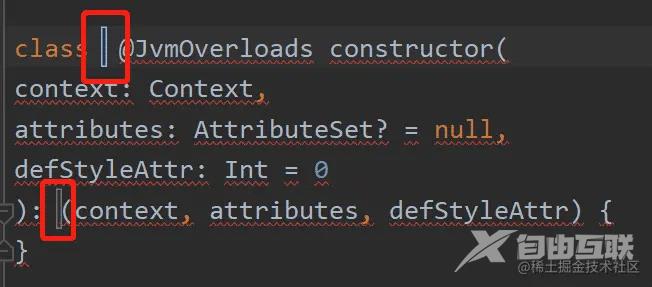
当从弹出的菜单中点击该指令时,就会直接生成下面的代码:

其中两个红框中的位置就是上面$CLASS_NAME$、PARENT_CLASS分别对应的位置占位符,需要开发者手动编写实现。
Edit variables进一步优化
如果你感觉使用了customView指令,还需要手动编写上面两个红框中的内容还是太麻烦,那这里我们还可以更进一步优化:
比如第一个红框中确定要自定义View的类名就是当前文件名,那我们可以把第一个红框中的内容也交给Live Templates生成,主要就是借助Live Templates中的Edit variables功能
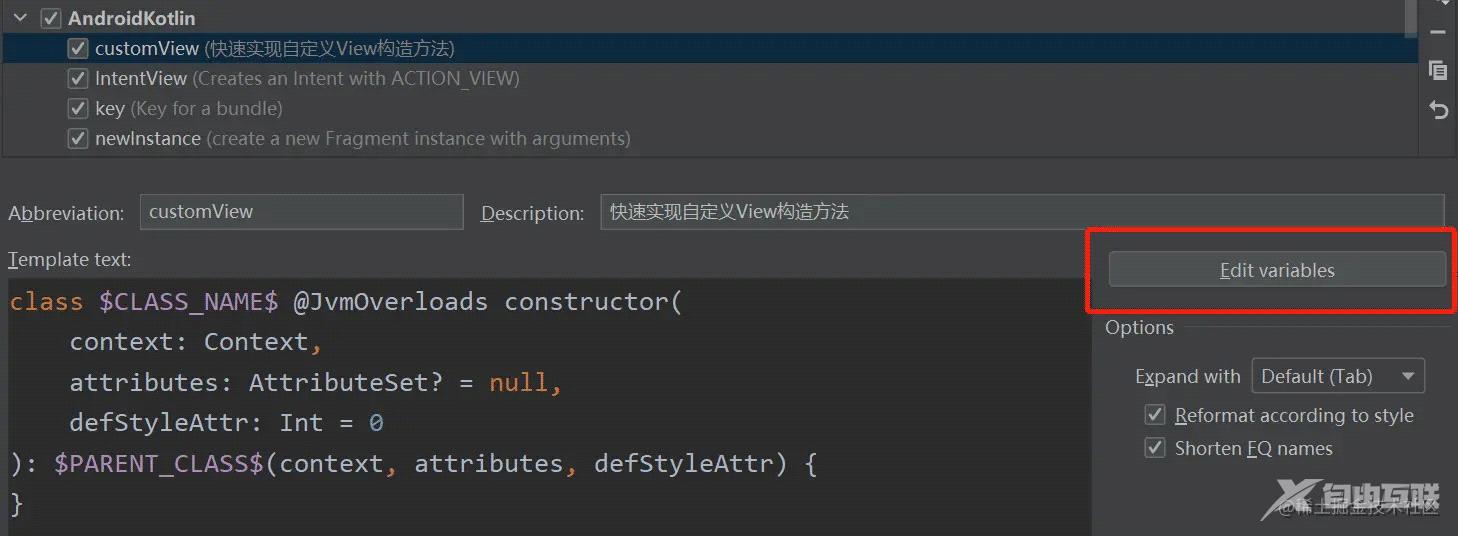
细心的读者有没有发现,Live Template功能框中我们还有一个功能没使用到:

点开看下:

之前讲过,CLASS_NAME和PARENT_CLASS就是我们在Template text内容区中设置的两个变量,分别代表自定义View的类名以及继承的父类名称。
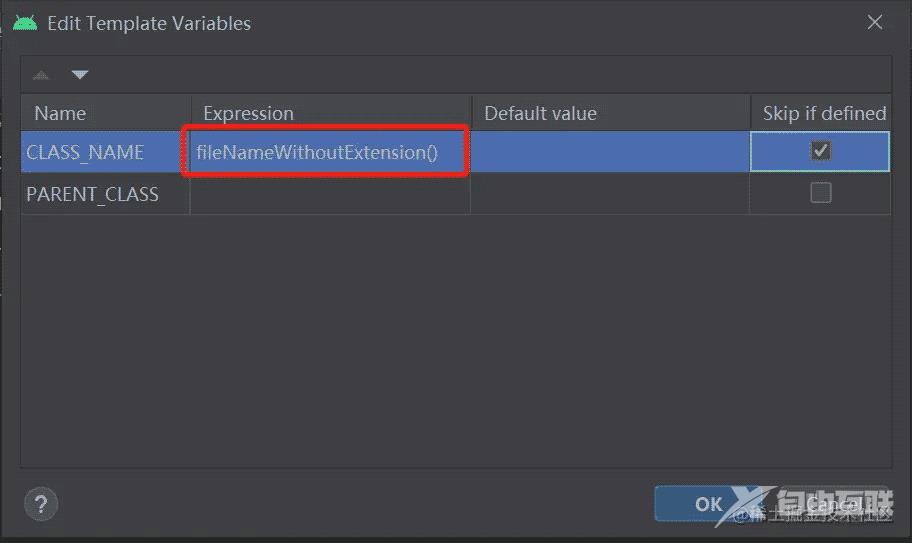
CLASS_NAME对应变量如果确定了就是文件名,直接在上面Expression一一览中指定其生成规则为fileNameWithoutExtension(),这样输入customView时,Live Templates就会自动帮助我们将CLASS_NAME变量替换成当前的文件名:

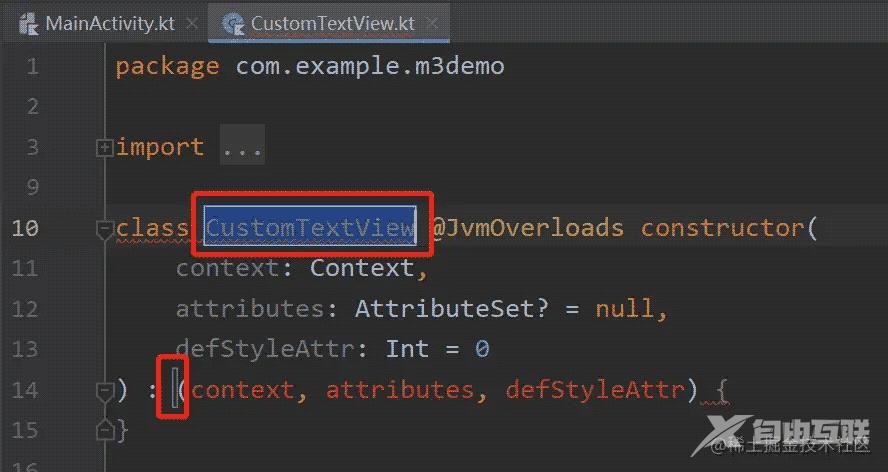
第一个红框中就是自定生成的类名,我们只需要编写第二个红框中需要继承哪个父类即可。
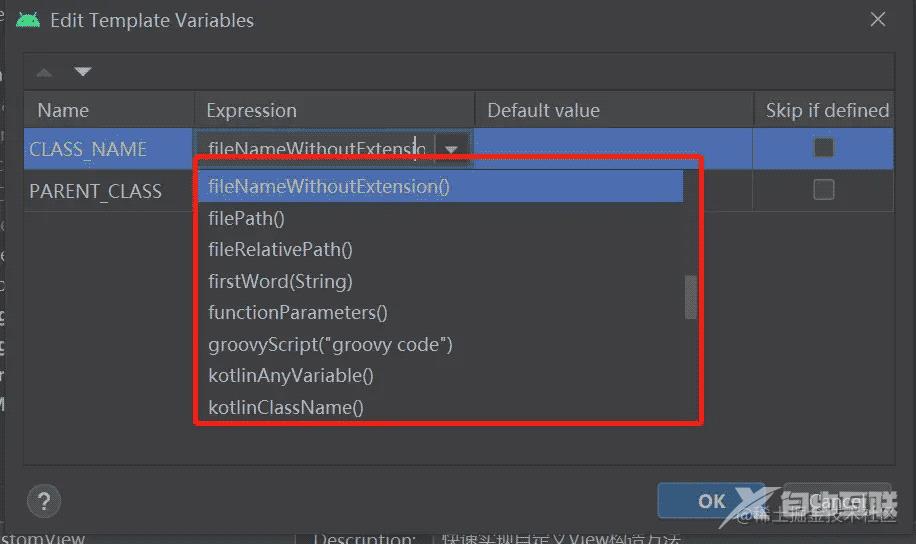
顺便提一句,Edit variables面板中Expression还有很多其他的表达式生成规则:

进一步帮助我们生成模板代码,提高开发效率,感兴趣的可以自行探索。
总结
本篇文章主要以自动生成自定义View的构造方法的模板代码作为切入点,较详细介绍了Live Templates如何自定义指令及使用。当然了Live Templates的使用场景还有好多好多,想要使用Android Studio提高开发效率的同学一定需要好好了解一下,更多关于Templates自定义View构造方法的资料请关注自由互联其它相关文章!
