这个问题是我最近做业务开发和业余开发都遇到的,这里的 angle 指的是旋转弧度。不是旋转角度。
先看一下我使用 angle 的场景吧:



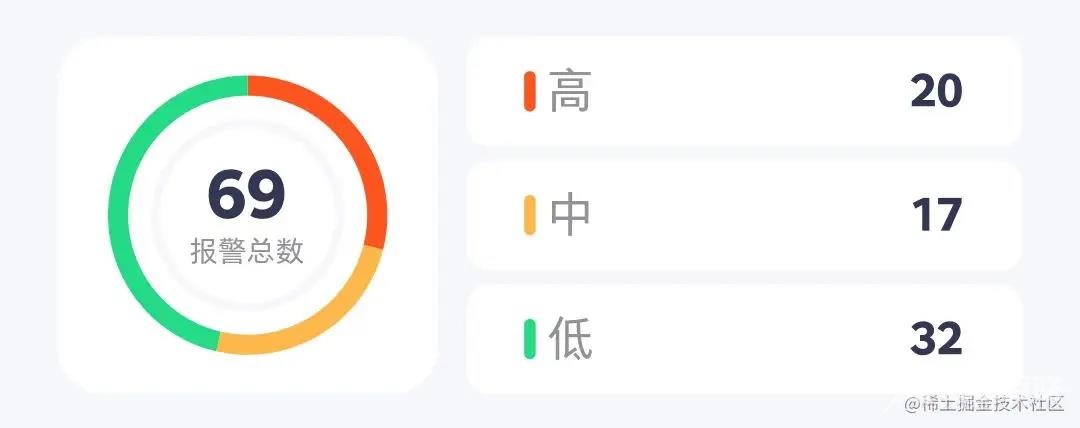
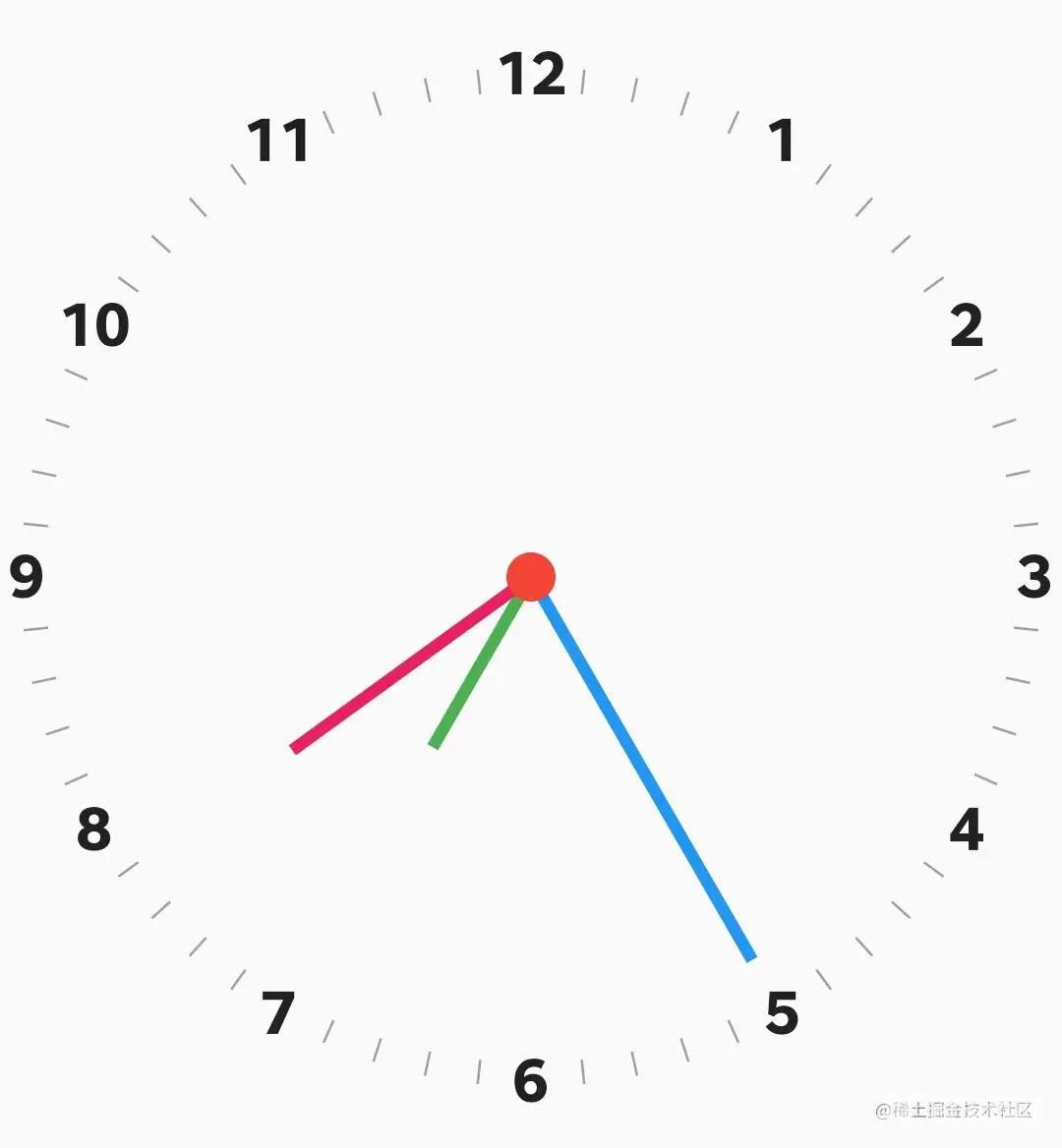
图一中使用了 canvas.drawArc,传入了 startAngle 和 sweepAngle。图二也是如此。图三是 Flutter ConstraintLayout 中圆形定位的 example,我没有使用 Flutter ConstraintLayout 自带的旋转能力,而是用了 Transform.rotate,传入了 angle。Flutter ConstraintLayout 自带的对 Widget 的旋转能力用了 canvas.rotate,也传入了 angle。
我现在还没搞明白弧度和角度的对应关系,官网文档中也没有详细说明。但对于我来说,我根本就不想去关心弧度是多少,我只关心角度,这个角度的范围是 [0.0, 360.0]。以图三中的时钟为例,旋转 0.0 或 360.0 度时,指针应该指向 12,旋转 90.0 度时,指针应该指向 3,旋转 180.0 度时,指针应该指向 6,旋转 270.0 度时,指针应该指向 9。
于是我们需要将旋转弧度转换成旋转角度,我研究出的转换公式如下:
Transform.rotate:
pi + pi * (angle / 180)
canvas.rotate:
angle * pi / 180
canvas.drawArc:
startAngle = -pi / 2 sweepAngle = angle * pi / 180
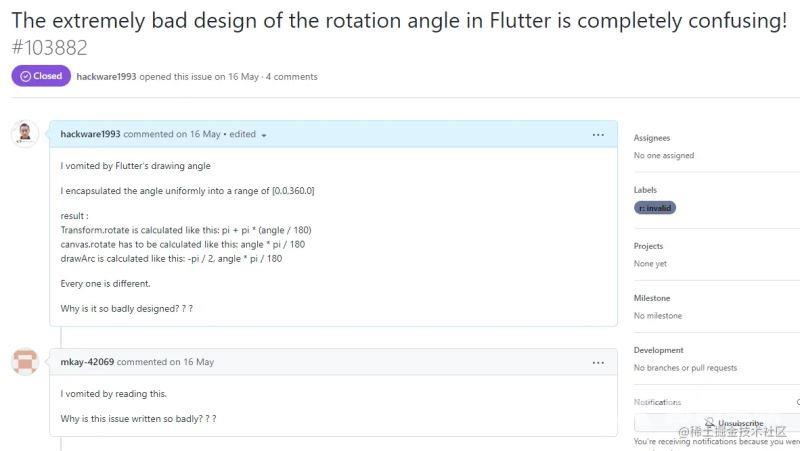
看见没有,这三类旋转的转换公式都不一样。我不明白 Flutter 官方为什么要这么设计,为啥这么优秀的 Flutter 引入了这么糟糕的 API。于是我带着气愤给官方提了个 Issue,想喷一喷设计这几个 API 的哥们:

结果我被反杀了。
冷静下来之后,我决定提交一个 Pull Request 来修正这个 API。但这需要时间,因为提交 Pull Request 的周期很长,上次我提了个 bug,Oppo 的一个哥们修复了它,Pull Request 等了将近两个月才合并。
总结
到此这篇关于Flutter中关于angle踩坑的文章就介绍到这了,更多相关Flutter中angle坑内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
