目录
- 前言
- ForegroundColorSpan解析
- 文本颜色动画渐变样式实现
- 小结
前言
Android提供一些Span设置文本样式外,开发者若希望实现一些新特性也是能自定义开发实现的。只要了解原生Android底层是如何实现特殊样式,在其基础之上做一些创新就能够把文本内容玩出花来。
PS:本次先不探究TextView是如何解析加载底层实现文本样式绘制,只介绍CharacterStyle类的实现。
ForegroundColorSpan解析
这里以ForegroundColorSpan文本颜色样式Span举例,其继承CharacterStyle也就是字符样式顶层抽象类以及其样式同样也是继承自它。
public class ForegroundColorSpan extends CharacterStyle
implements UpdateAppearance, ParcelableSpan {
private final int mColor;
public ForegroundColorSpan(@ColorInt int color) {
mColor = color;
}
....... 忽略无关代码
@ColorInt
public int getForegroundColor() {
return mColor;
}
/// 重要函数
@Override
public void updateDrawState(@NonNull TextPaint textPaint) {
textPaint.setColor(mColor);
}
}
从ForegroundColorSpan类源码中可知文本颜色由入参int color决定,同时文本的绘制颜色更新是由textPaint设置了入参color实现。从而得知文本样式绘制主要由textPaint实现,textPaint又是继承自Paint。只要对textPaint做一些改变和参数设置也能实现自定义功能能力了。
文本颜色动画渐变样式实现

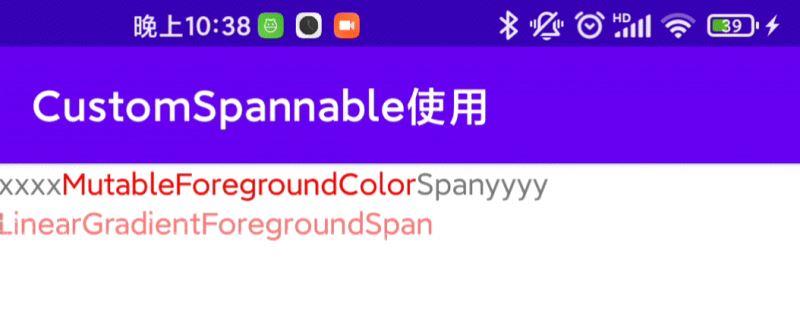
如图所示实现文本颜色渐变效果,只需要自定义ForegroundColorSpan在其基础之上增加颜色更新变化即可实现如上效果。已知关键点是入参int color实时更新,因此只要修改颜色值并且在updateDrawState函数上修改颜色值满足以上两点就能够达到期望效果。
class MutableForegroundColorSpan : ForegroundColorSpan {
// 动画渐变值预设
companion object {
val MUTABLE_FOREGROUND_COLOR_SPAN_FC_PROPERTY: Property<MutableForegroundColorSpan, Int> =
object : Property<MutableForegroundColorSpan, Int>(
Int::class.java, "MUTABLE_FOREGROUND_COLOR_SPAN_FC_PROPERTY"
) {
override operator fun set(span: MutableForegroundColorSpan, value: Int) {
span.foregroundColor = value
}
override operator fun get(span: MutableForegroundColorSpan): Int {
return span.foregroundColor
}
}
}
private var mAlpha = 255
private var mForegroundColor: Int
constructor(alpha: Int, color: Int) : super(color) {
mAlpha = alpha
mForegroundColor = color
}
// 原构造函数继承
constructor(src: Parcel): super(src) {
mForegroundColor = src.readInt()
mAlpha = src.readInt()
}
override fun writeToParcel(dest: Parcel, flags: Int) {
super.writeToParcel(dest, flags)
dest.writeInt(mForegroundColor)
dest.writeInt(mAlpha)
}
// 动画设置
fun animationColorChange(startColor: Int,endColor:Int) : ObjectAnimator{
val objectAnimator: ObjectAnimator = ObjectAnimator.ofInt(
this,
MutableForegroundColorSpan.MUTABLE_FOREGROUND_COLOR_SPAN_FC_PROPERTY,
startColor,
endColor
)
objectAnimator.setEvaluator(ArgbEvaluator())
objectAnimator.duration = 3000
return objectAnimator
}
// 透明度
fun setAlpha(alpha: Int) {
mAlpha = alpha
}
fun setForegroundColor(foregroundColor: Int) {
mForegroundColor = foregroundColor
}
// 更新画笔颜色
override fun updateDrawState(ds: TextPaint) {
ds.color = foregroundColor
}
// 获取文本颜色
override fun getForegroundColor(): Int {
return Color.argb(
mAlpha,
Color.red(mForegroundColor),
Color.green(mForegroundColor),
Color.blue(mForegroundColor)
)
}
}
// 样式设置 监听动画回调重新设置样式从而刷新文本
private var mutableForegroundColorSpan =
MutableForegroundColorSpan(255, Color.BLACK)
mutableForegroundColorSpan.animationColorChange(
Color.BLACK,
Color.RED
).run {
addUpdateListener {
mutableForegroundColorView.text = animationColor()
}
start()
}
// 文本样式配置
private fun animationColor(): SpannableStringBuilder {
var spannableString = SpannableStringBuilder("")
spannableString.also { span ->
span.append(SpannableString("xxxxMutableForegroundColorSpanyyyy").also {
it.setSpan(
mutableForegroundColorSpan,
4,
"MutableForegroundColorSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})
}
return spannableString
}
以上是实现文本渐变效果代码,增加实时刷新文本颜色之后就能够让文本颜色变化呈现动画效果。其也能拓展功能例如从透明逐步可见也是另外一种特别效果。此外内置动画效果同样也能以动画类的能力来设置循环次数等其他动画应有的功能。
小结
改造ForegroundColorSpan类外结合动画能力还能为文本样式创作做更多好玩效果。在此不一一例举开发者可以根据业务需要和想象力自行设置实现更有趣的内容效果。
以上就是Android自定义Span实现文字渐变效果的详细内容,更多关于Android Span文字渐变的资料请关注自由互联其它相关文章!
