目录
- 思路
- 难点
- 代码实现渐变TextView
- 代码实现指示器
- 基线计算方式
思路
其实主要的内容就是自定义一个带颜色渐变的一个TextView,需要定义两个画笔,一个负责绘制未选中颜色,一个负责绘制选中时的颜色,各自绘制各自的区域就能绘制出一个带颜色渐变的TextView
然后外部再包装一层LinearLayout,水平排放每个tab,再监听Viewpage的滑动,根据滑动百分比来改变TextView的选中以及未选中区域的大小三,代码实现
难点
绘制渐变色的TextView其实最重要的还是计算基线的位置,基线位置计算出来,那么就能调用drawText()方法去绘制我们的文本了,基线计算方式参考文末
代码实现渐变TextView
@RequiresApi(Build.VERSION_CODES.Q)
class CustomTextView : AppCompatTextView {
/**
* 未选中画笔
*/
private var mUnSelectPaint: Paint? = null
/**
* 选中画笔
*/
private var mSelectPaint: Paint? = null
/**
* 滑动进度百分比
*/
var mScrollProcess = 0f
/**
* 是否左边滑动
*/
var mScrollToLeft = true
/**
* 文字缩放比例
*/
var mTextScale = 0.7f
/**
* 选中颜色以及未选中颜色
*/
private var mSelectColor = Color.parseColor("#8966FF")
private var mUnSelectColor = Color.parseColor("#DBC0FF")
constructor(context: Context) : this(context, null)
constructor(context: Context, attributeSet: AttributeSet?) : this(context, attributeSet, 0)
constructor(context: Context, attributeSet: AttributeSet?, defStyleAttr: Int) : super(
context,
attributeSet,
defStyleAttr
) {
//初始化画笔
mUnSelectPaint = Paint()
mUnSelectPaint?.apply {
color = mUnSelectColor
textSize = this@CustomTextView.textSize
isAntiAlias = true
isDither = true
}
mSelectPaint = Paint()
mSelectPaint?.apply {
color = mSelectColor
textSize = this@CustomTextView.textSize
isAntiAlias = true
isDither = true
}
}
/**
* 绘制内容
*/
override fun onDraw(canvas: Canvas?) {
val x = width * mScrollProcess
if (mScrollToLeft) {
drawText(canvas!!, mUnSelectPaint!!, x, width.toFloat())
drawText(canvas!!, mSelectPaint!!, 0f, x)
} else {
drawText(canvas!!, mUnSelectPaint!!, 0f, width - x)
drawText(canvas!!, mSelectPaint!!, width - x, width.toFloat())
}
}
/**
* 绘制文字
*/
private fun drawText(canvas: Canvas, paint: Paint, startX: Float, endX: Float) {
paint.textSize = textSize * mTextScale
//保存画布,剪切画布(设置画布显示区域)
canvas.save()
canvas.clipRect(startX, 0f, endX, height.toFloat())
//获取文字矩形区域
var bounds = Rect()
paint.getTextBounds(text, 0, text.length, bounds)
//获取文字的度量指标
val fontMetrics = paint.fontMetrics
//计算基线到中心点位置
val dy = (fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom
//计算基线
val baseLine = height / 2 + dy
//绘制文字
canvas.drawText(
text.toString(),
(width / 2 - bounds.width() / 2).toFloat(),
baseLine,
paint
)
canvas.restore()
}
/**
* 设置选中 未选中颜色
*/
fun setColor(selectColor: Int, unSelectColor: Int) {
mSelectColor = selectColor
mUnSelectColor = unSelectColor
mSelectPaint?.color = selectColor
mUnSelectPaint?.color = unSelectColor
invalidate()
}
}
1,在构造方法中初始化两支画笔,分别用于绘制未选中区域和选中区域
2,在onDraw()方法中根据滑动百分计算出绘制区域的宽度
3,判断滑动方向
4,开始绘制文本
- 设置画笔的文字大小(文字大小 * 缩放比例)
- 保存画布,并根据计算出来的绘制区域的开始坐标和结束坐标剪切画布,这是整个绘制核心,一旦剪切等下调用darwText()方法就只会绘制剪切的这部分
- 获取文字矩形区域,通过调用paint.getTextBounds()这个方法就能拿到我们绘制文本的区域
- 获取文字的度量指标,计算出基线的位置
- 调用画布的drawText()去绘制我们的文本
5,效果如下,对算法不理解的需要自行去搜索getTextBounds(),getFontMetrics()这两个方法的作用及其属性变量的作用,到这里,一个渐变色的TextView就出来了,最后容我埋下一个bug

代码实现指示器
@RequiresApi(Build.VERSION_CODES.Q)
class MyIndicator : LinearLayout, ViewPager.OnPageChangeListener {
var mTextScale = 0.7f
constructor(context: Context) : this(context, null)
constructor(context: Context, attributeSet: AttributeSet?) : this(context, attributeSet, 0)
constructor(context: Context, attributeSet: AttributeSet?, defStyleAttr: Int) : super(
context,
attributeSet,
defStyleAttr
)
/**
* 添加多个tab
*/
fun addTabs(texts: List<String>) {
texts.forEach {
addTab(it)
}
//选中第一个
val customTextView = getChildAt(0) as CustomTextView
customTextView.mScrollToLeft = false
customTextView.mScrollProcess = 1f
customTextView.mTextScale = 1f
customTextView.invalidate()
}
/**
* 添加tab
*/
fun addTab(text: String) {
val layoutParams = LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT)
layoutParams.weight = 1f
val customTextView = CustomTextView(context)
customTextView.textSize = 21f
customTextView.gravity = Gravity.CENTER
customTextView.text = text
customTextView.mScrollProcess = 0f
customTextView.mTextScale = 0.7f
customTextView.layoutParams = layoutParams
addView(customTextView)
}
/**
* 关联ViewPage
*/
fun relationViewPage(viewPage: ViewPager) {
viewPage.addOnPageChangeListener(this)
}
/**
* 滑动回调
*/
override fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {
if (positionOffset > 0) {
val tabView = getChildAt(position) as CustomTextView
tabView.mScrollToLeft = false
tabView.mScrollProcess = 1 - positionOffset
tabView.mTextScale = if ((1 - positionOffset) > mTextScale) 1 - positionOffset else mTextScale
tabView.invalidate()
val rightTabView = getChildAt(position + 1) as CustomTextView
rightTabView.mScrollToLeft = true
rightTabView.mScrollProcess = positionOffset
rightTabView.mTextScale = if (positionOffset > mTextScale) positionOffset else mTextScale
rightTabView.invalidate()
}
}
/**
* 选中某个item回调
*/
override fun onPageSelected(position: Int) {
}
/**
* 滑动状态改变回调
*/
override fun onPageScrollStateChanged(state: Int) {
}
}
1,循环添加多个颜色渐变的CustomTextView,默认选中第一个
2,关联ViewPage,给ViewPage设置一个OnPageChangeListener监听器,监听其滑动距离,根据滑动百分比计算出CustomTextView的滑动比例,CustomTextView的文字缩放比例
3,效果如下,如有不理解的版代码过去自行改改参数就理解其中奥秘了,动起来


基线计算方式
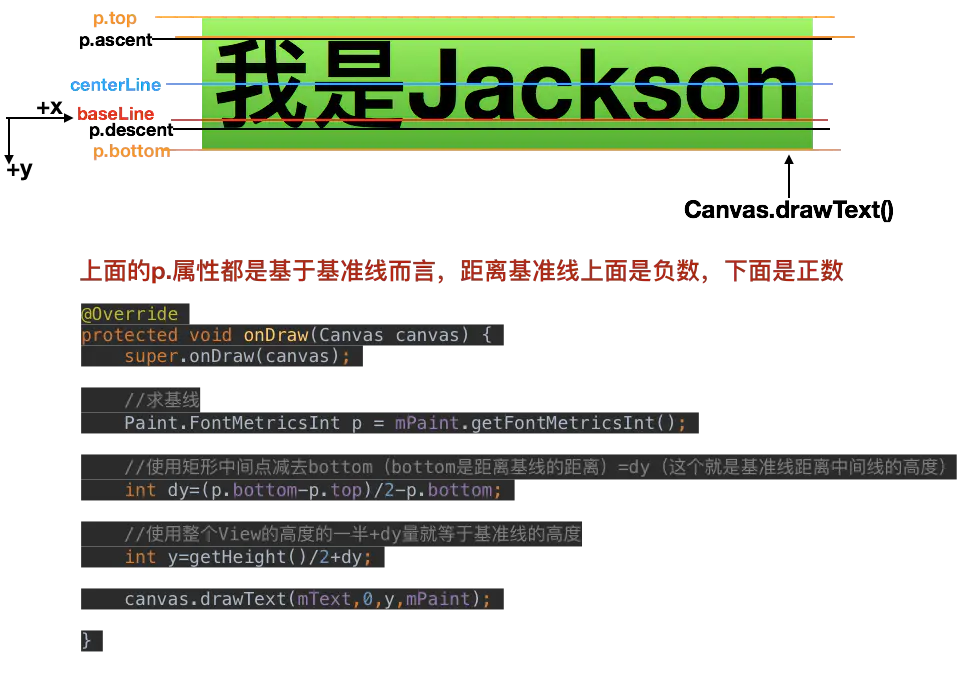
在自定义View的过程中canvas.drawText(mText,0,y,mPaint);很容易出现字体不能完全漏出的问题,y的值其实不是距离画布的距离,这个y是基准线的距离,所以在绘制的过程中一定要求得正确的基准线。所以在draw的过程中首先要计算好基准线的y

Paint.FontMetricsInt fontMetrics = p.getFontMetricsInt();
p.descent, //底部文本的最低点距离基准线的y值(正数)
p.ascent, //顶部文本的最高点距离及基准线的y值(负数)
到此这篇关于Android自定义超级炫酷的ViewPage指示器的文章就介绍到这了,更多相关Android ViewPage内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
