目录 概述 演示 环境 实现 第一步:新建项目RealTimeChartDemo 第二步:新建RealTimeChart类 第三步:添加自定义变量 第四步:初始化基础参数 第五步:初始化宽高等参数 第六步:定义添加坐
目录
- 概述
- 演示
- 环境
- 实现
- 第一步:新建项目RealTimeChartDemo
- 第二步:新建RealTimeChart类
- 第三步:添加自定义变量
- 第四步:初始化基础参数
- 第五步:初始化宽高等参数
- 第六步:定义添加坐标点方法
- 第七步:定义坐标偏移方法
- 第八步:定义绘制网格线方法
- 第九步:定义绘制X轴标签方法
- 第十步:定义绘制坐标点方法
- 第十一步:绘制
- 第十二步:在activity_main.xml中使用控件
- 第十三步:在MainActivity中模拟添加数据点
概述
有时我们需要实时滚动显示一段时间的数据,使用一些图表框架可能不够灵活,不能满足定制化的需求,所以自定义一个控件,使我们可以为所欲为。
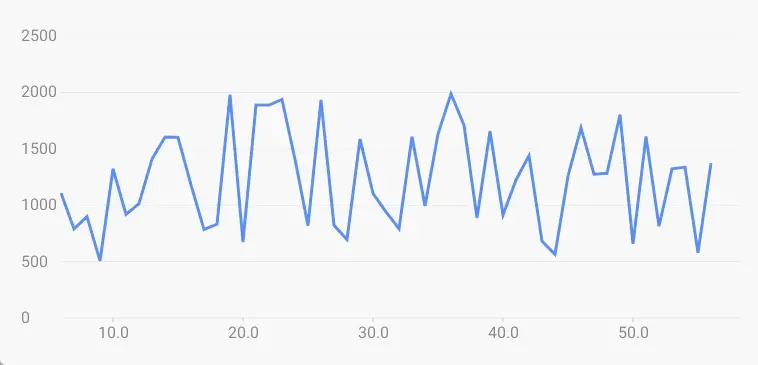
演示

环境
开发工具:Android Studio
开发语言:Kotlin
实现
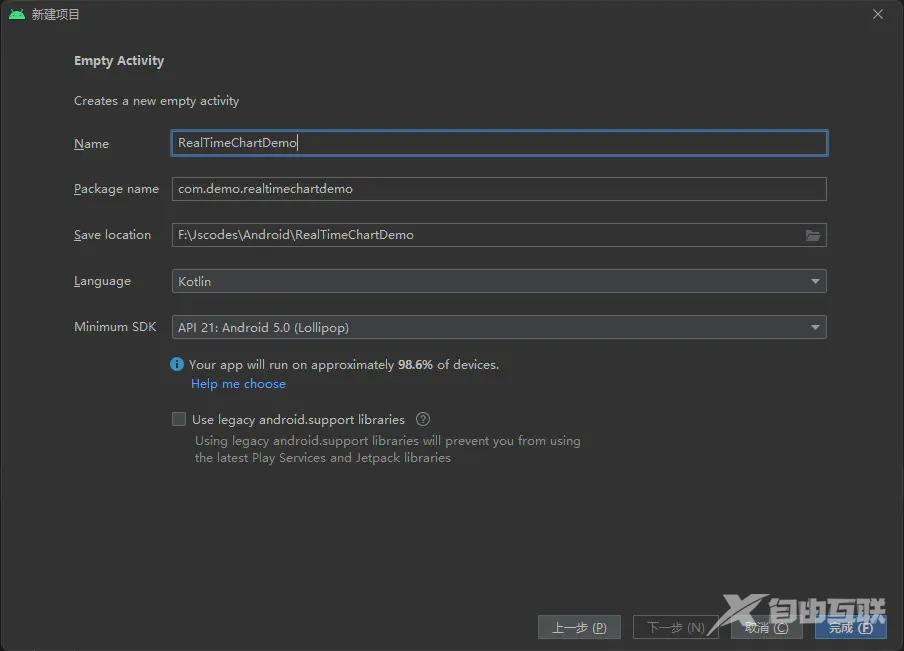
第一步:新建项目RealTimeChartDemo

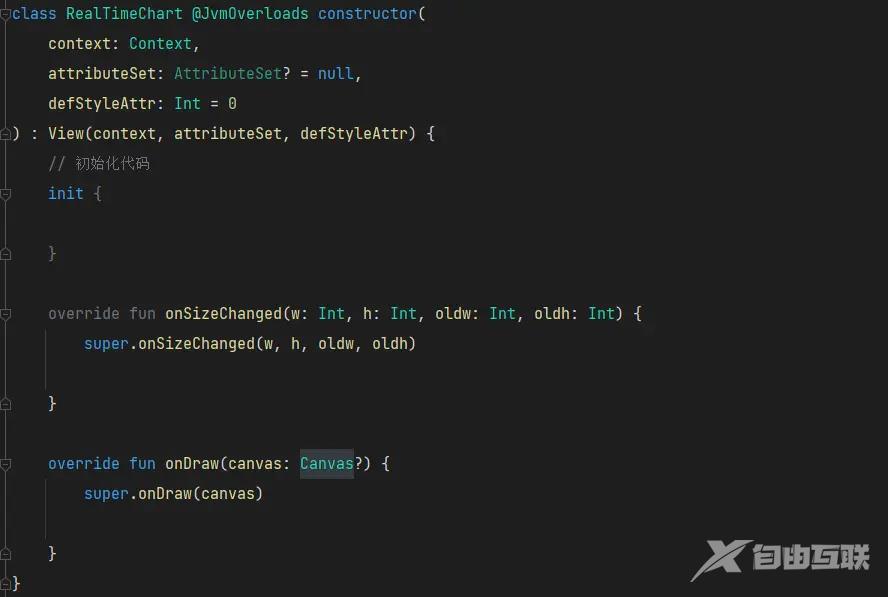
第二步:新建RealTimeChart类
这个类便是要自定义的控件,需要继承自View类。
此类中需要重写 onSizeChanged 和 onDraw方法。

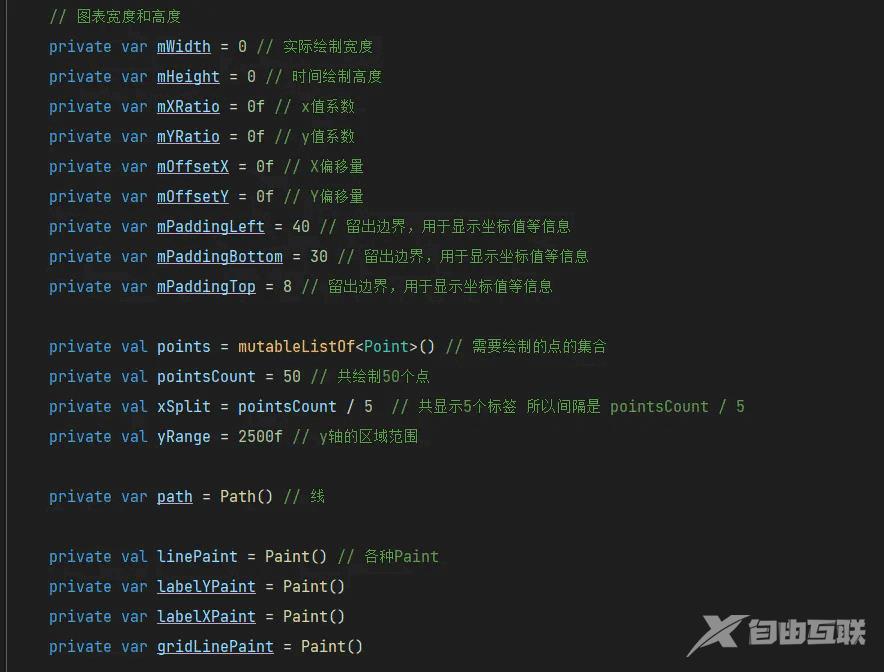
第三步:添加自定义变量
首先需要有控件的宽度和高度
然后需要把要绘制的点在此控件范围内,所以需要有转换系数
然后为了显示X轴和Y轴的一些标签,需要有边界的大小
然后为了绘制坐标点,需要有坐标的集合,绘制线(Path)
然后需要有个中标签,线等等的颜色,样式,宽度等等Paint

需要定义一个Point的类

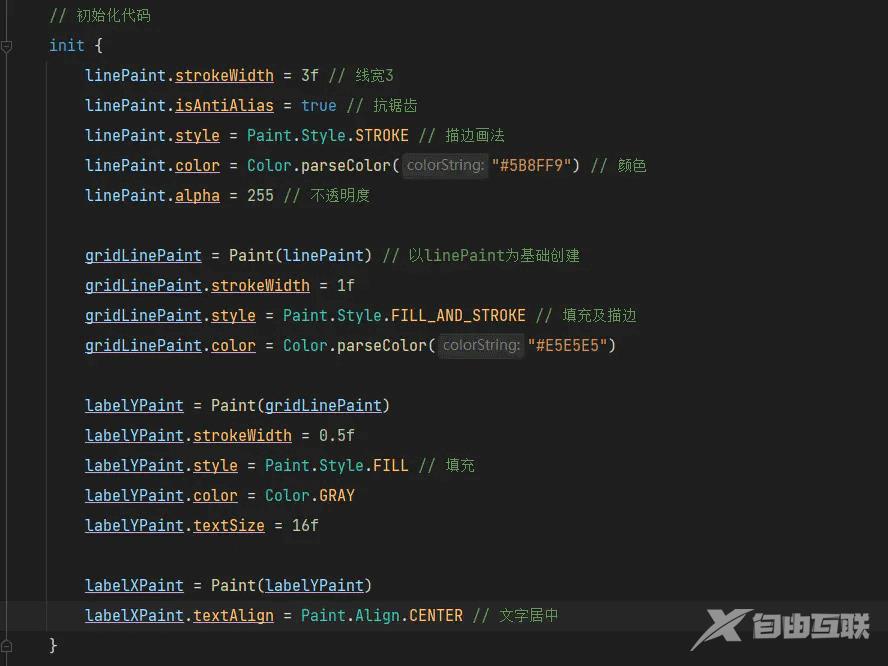
第四步:初始化基础参数
初始化Paint的各种参数

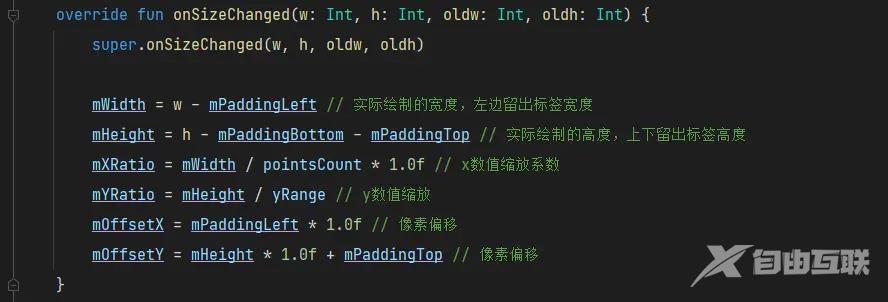
第五步:初始化宽高等参数

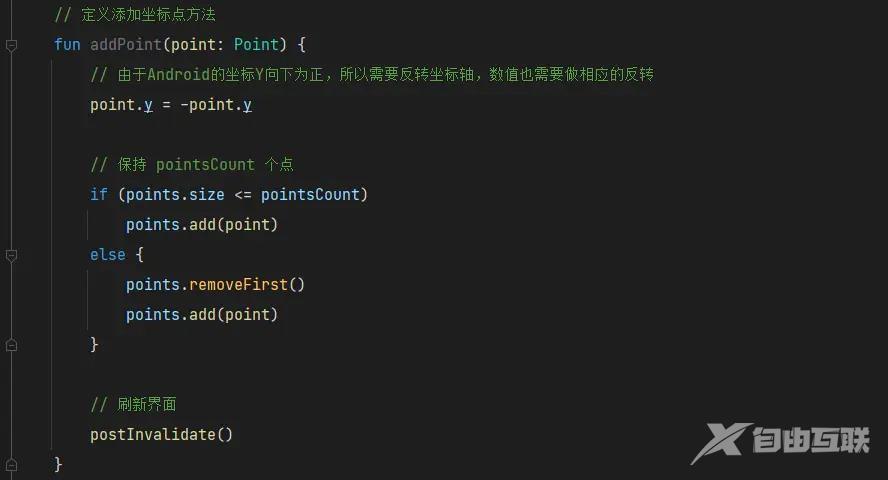
第六步:定义添加坐标点方法

第七步:定义坐标偏移方法
由于左上下都留出了显示标签的位置,所以在实际绘制时需要进行一定的偏移

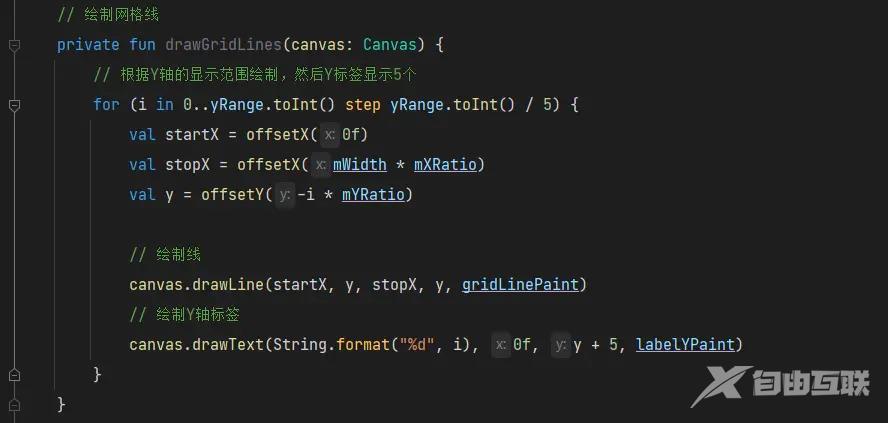
第八步:定义绘制网格线方法
在绘制网格显示,顺便将Y轴标签一起绘制

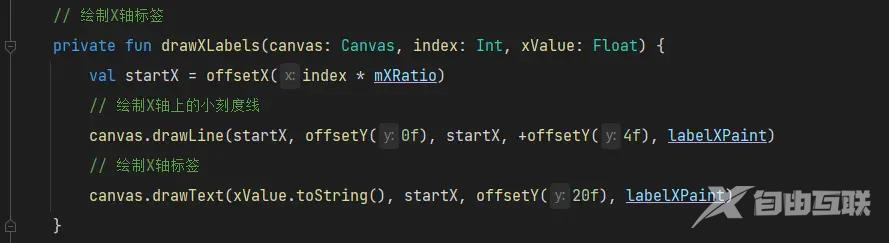
第九步:定义绘制X轴标签方法

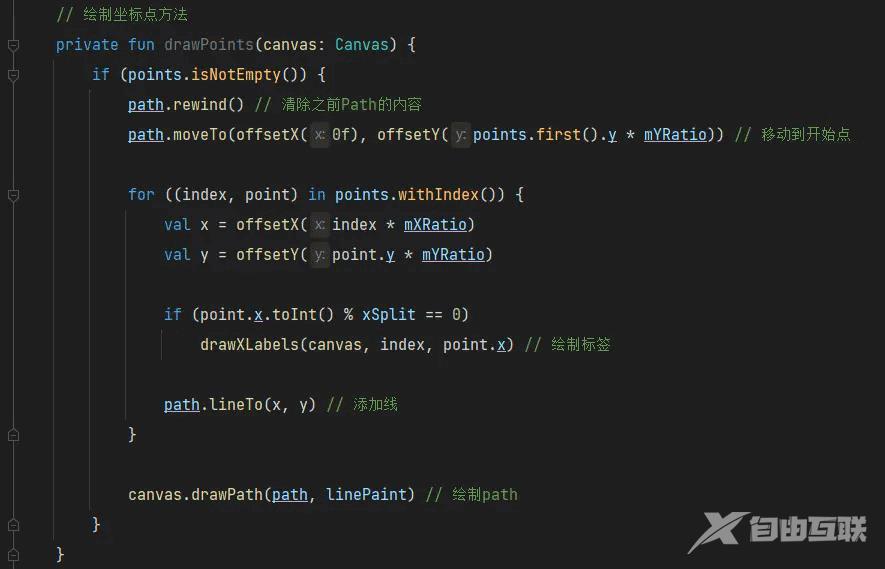
第十步:定义绘制坐标点方法
每次有新点时都重新绘制图表,达到动态滚动的效果

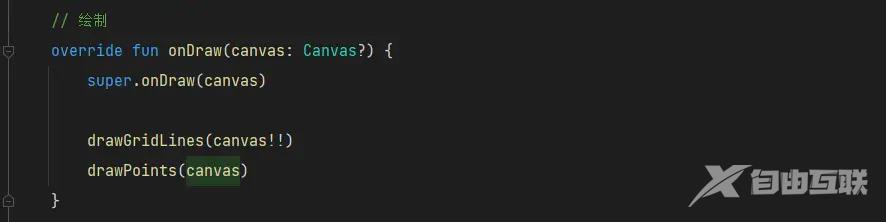
第十一步:绘制
在onDraw方法中,添加绘制辅助线和绘制坐标点方法

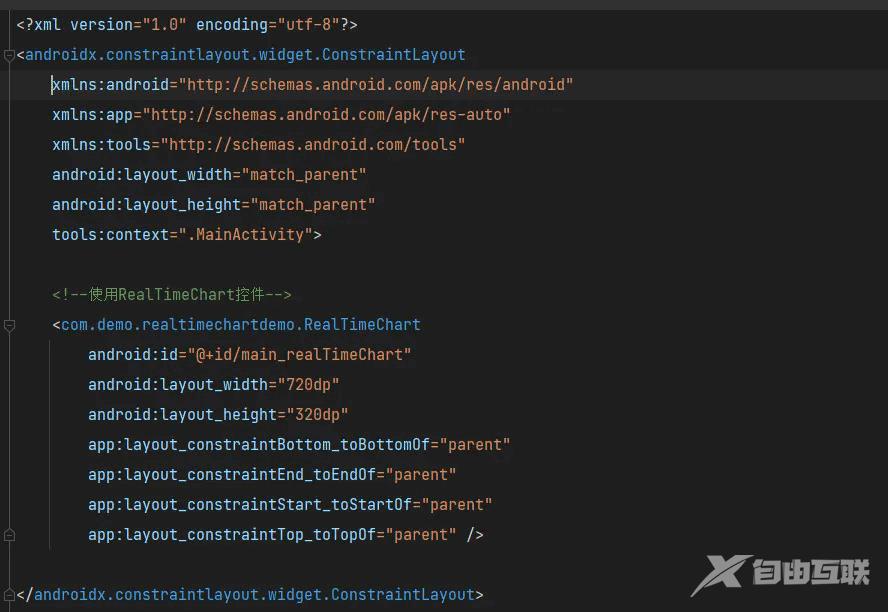
第十二步:在activity_main.xml中使用控件

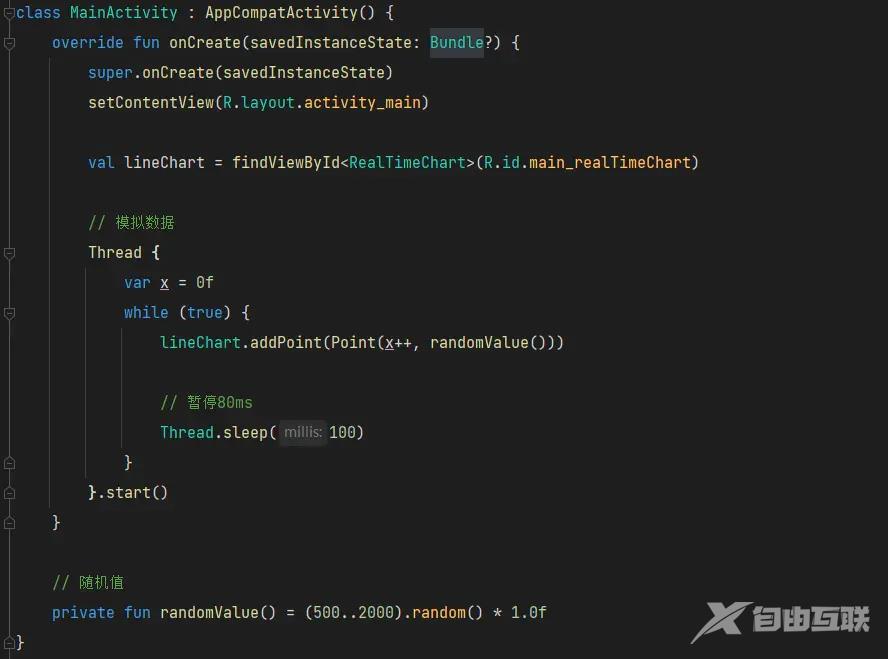
第十三步:在MainActivity中模拟添加数据点

恭喜,现在已经实现了实时图表控件,更多关于Android自定义实时图表控件的资料请关注自由互联其它相关文章!
