本文实例为大家分享了Flutter定义tabbar底部导航路由跳转的具体代码,供大家参考,具体内容如下 效果展示 整体实现的目录结构 第一步 把三个页面放到tabs里 Category.dart || Home.dart || Se
本文实例为大家分享了Flutter定义tabbar底部导航路由跳转的具体代码,供大家参考,具体内容如下
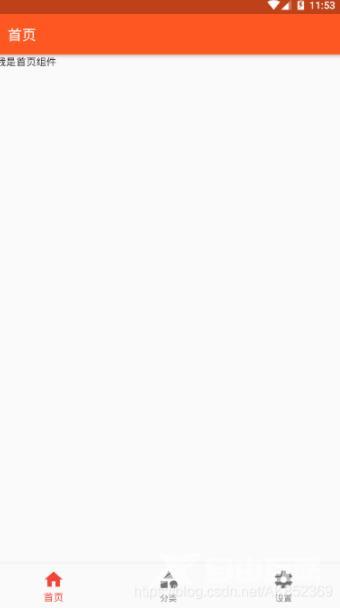
效果展示

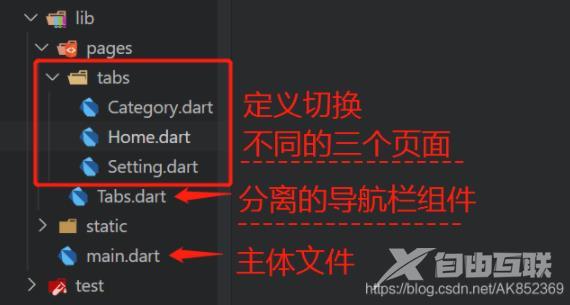
整体实现的目录结构

第一步 把三个页面放到tabs里 Category.dart || Home.dart || Setting.dart
在这里我只展示 Home.dart 另外两个页面相同
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Text("我是首页组件");
}
}
在 Tabs.dart 里import 引入三个页面
import 'package:flutter/material.dart';
import 'tabs/Home.dart';
import 'tabs/Category.dart';
import 'tabs/Setting.dart';
class Tabs extends StatefulWidget {
Tabs({Key key}) : super(key: key);
@override
_TabsState createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
int _currentIndex = 0;
// 把页面存放到数组里
List _pageList = [
HomePage(),
CategoryPage(),
SettingPage(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('首页'),
),
body: this._pageList[this._currentIndex],
bottomNavigationBar: BottomNavigationBar(
// 默认选中第几项
currentIndex: this._currentIndex,
// 导航栏点击获取索引值
onTap: (int index) {
setState(() {
this._currentIndex = index;
});
},
iconSize: 30.0, //icon的大小
fixedColor: Colors.red, //选中的颜色
type: BottomNavigationBarType.fixed, //配置底部tabs可以有多个按钮
//定义导航栏的图片+名称
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text("首页")),
BottomNavigationBarItem(
icon: Icon(Icons.category), title: Text("分类")),
BottomNavigationBarItem(
icon: Icon(Icons.settings), title: Text("设置")),
],
),
);
}
}
main.dart
import 'package:flutter/material.dart'; //快捷方式:fim
import 'pages/Tabs.dart';
void main() {
runApp(MyApp());
}
//自定义组件
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Tabs(),
theme: ThemeData(primarySwatch: Colors.deepOrange),
debugShowCheckedModeBanner: false,
);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
